آموزش کامل نحوه افزودن Qr code به وب سایت
کد های QR دو دهه است که وجود دارند، اما هرگز به ابزار اصلی کار تبدیل نشدند. با شیوع بیماری همه گیر کرونا در سال 2020، QR کد ها در مرکز توجه قرار گرفتند. صاحبان برند و بازاریابان تمایل داشتند از QR کد ها به عنوان یک راهحل بدون تماس استفاده کنند. از افزودن Qr code بر روی بسته بندی محصول گرفته تا جایگزینی منوهای فیزیکی با کدهای QR، این کدهای اسکن همه جا هستند به خصوص در وب سایت ها. چیزی که به عنوان یک روش بدون تماس برای ارائه اطلاعات آغاز شد، برای اکثر برندها به یک کانال ارتباطی مستقیم با مصرف کننده تبدیل شد.
اما Qr code ها اغلب با تهدیدات امنیتی مرتبط هستند. برای کمک به شما در انتخاب ایمنترین و بهترین تولیدکننده Qr code مورد استفادهتان و افزودن این قابلیت به وب سایت خود، در ادامه پلاگین وردپرسی مخصوص کار با کد Qr و همچنین نحوه ایجاد کد Qr با استفاده از Vue js و Quasar را آموزش خواهیم داد.
Master QR – تولید کننده کد QR برای وردپرس
این افزونه هر زمان که یک مقاله/صفحه/ پست سفارشی را منتشر می کنید به طور خودکار یک کد QR تولید می کند. کاربران می توانند با افزودن این Qr code ها به تلفن های هوشمند خود و اسکن آن ها، به لینک وب سایت مورد نظر بروند. هر کد QR ایجاد شده، منحصر به فرد است.
کاربر میتواند هر نوع پستی را از صفحه تنظیمات Qr code خاموش کند، اگر میخواهید یک یا چند پست یا صفحه یا محصول را ببندید، میتوانید این کار را به راحتی از تنظیمات متا باکس انجام دهید.
ویژگی های نسخه رایگان
- افزودن Qr code برای انواع پست وب سایت: پست، صفحه، محصول، پست سفارشی
- کد QR زیبا DotScale
- اندازه کد QR را می توانید به راحتی تغییر دهید
- می توانید محدوده DotScale را سفارشی کنید
- تنظیم تراز QR
- پشتیبانی از جعبه متا
ویژگی های نسخه پریمیوم
در نسخه پریمیوم از مزایای چاپ انبوه برخوردار خواهید شد و می توانید از یک کد کوتاه و ویجت داخلی برای ایجاد لینک های سفارشی، URL های صفحه فعلی، دسترسی WiFi، مکان نقشه گوگل، شماره تلفن ها، چت های WhatsApp استفاده کنید. برای کاربران Elementor، افزونه Master QR را در پنل ویرایش اولیه پیدا خواهید کرد و میتوانید به راحتی با چندین گزینه از آن استفاده کنید.

Qr code را می توان برای موارد زیر ایجاد کرد:
آدرس صفحه فعلی: یک صفحه QR عالی برای نمایش لینک سایت قدرتمند شما در سبک های مختلف با استفاده از لوگو، رنگ نقطه، و تصویر یا رنگ پس زمینه. شما گزینه های قدرتمندی برای یک طراحی منحصر بفرد خواهید یافت تا آن ها را به راحتی برجسته کنید.
متن، شماره، لینک سفارشی QR: با افزودن این Qr code قدرتمند به وب سایت خود اطلاعات زیبایی در مورد متن، شماره تلفن، لینک های سفارشی ایجاد کنید و با استفاده از ویژگی های داخلی آن ها را پویا کنید.
مکان گوگل: QR کد برای نمایش سایت یا موقعیت مکانی شما فوق العاده قدرتمند است. گوگل، ترکیبی زیبا از طول، عرض جغرافیایی و تصویر را ارائه می دهد. میتوانید با استفاده از ویژگیهای موقعیتیابی و افست داخلی، یک طرح wrap i-candy ایجاد کنید.
چت واتساپ: WhatsApp Chat QR یک QR ضروری برای دسترسی به چت های کاربر، پیام ها و سایر اطلاعات پیشرفته است. با گزینه های سفارشی باورنکردنی مطابق با نیازهای شما همراه است.
دسترسی WIFI: WiFi را وصل کنید و با استفاده از WiFi QR دسترسی را به اشتراک بگذارید. این کد ها را با استفاده از ویژگی های تعدیل و موقعیت یابی داخلی جدا کنید.
آدرس ایمیل: بازدیدکنندگان می توانند به راحتی آدرس ایمیل خود را از طریق ایمیل QR دریافت کنند. با بازدیدکنندگان و مشتریان خود ارتباط برقرار کنید و اطلاعات را با هم با استفاده از تولید کننده QR ایمیل به اشتراک بگذارید.
چگونه با Vue JS و فریم ورک Quasar یک Qr-code بسازیم؟
Vue JS یکی از محبوب ترین فریم ورک های فرانت اند جاوا اسکریپت امروزی است که توسط Evan You در فوریه 2014 ایجاد شد و در طول سال ها محبوبیت آن افزایش یافته است. آخرین نسخه آن Vue 3 است.
می توانید Vue CLI را با دستورات زیر نصب کنید:
yarn global add @vue/cli # OR npm install -g @vue/cli
فریم ورک Quasar چیست؟
فریم ورک Quasar یک فریم ورک Vue JS است که به شما امکان می دهد برنامه های Vue JS را با سهولت و سادگی توسعه دهید، کامپوننت ها و بسیاری از ویژگی های دیگر را برای توسعه SPA (برنامه یک صفحه)، PWA (برنامه وب پیشرو)، BEX (برنامه افزودنی مرورگر) و SSR (برنامه رندر شده سمت سرور) ارائه می کند. برنامه موبایل هیبریدی، برنامه دسکتاپ چند پلتفرمی و هر چیز دیگری که می خواهید را برای شما قابل دسترس می کند.
Quasar CLI را می توان با دستورات زیر نصب کرد:
yarn global add @quasar/cli # or npm install -g @quasar/cli
هنگامی که Vue CLI و Quasar CLI هر دو نصب شدند، برای افزودن Qr code به وب سایت خود، به مرحله بعدی می رویم:
ایجاد یک اپلیکیشن Quasar جدید
ما با پیمایش به مکان مورد نظر خود و اجرا کردن آن، یک برنامه Quasar جدید ایجاد خواهیم کرد:
quasar create qr-generator
ممکن است مدتی طول بکشد، اما پس از اتمام، پوشه qr-generator جدید ایجاد شده را در IDE دلخواه خود باز کنید، ما از کد ویژوال استودیو استفاده می کنیم.
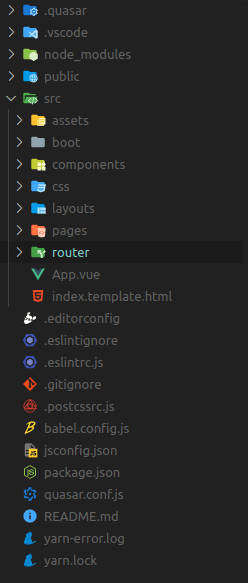
شما باید یک ساختار فایل مانند این را ببینید:

اکنون، با باز کردن ترمینال خود در محل پوشه qr-generator و وارد کردن، برنامه را اجرا می کنیم:
quasar dev
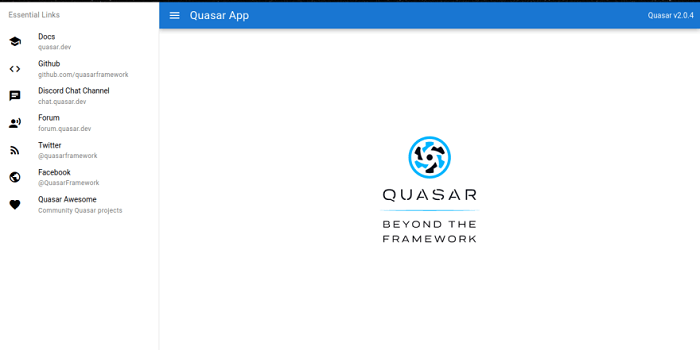
اکنون باید صفحه اصلی مانند این را ببینیم:

اکنون که یک برنامه Quasar جدید ایجاد کرده ایم، زمان آن رسیده است که وارد بخش کدنویسی شویم.
اولین کاری که انجام می دهیم این است که به پوشه pages رفته و Index.vue را باز کنیم، باید کد زیر را ببینیم:
<template>
<q-page class="flex flex-center">
<img
alt="Quasar logo"
src="~assets/quasar-logo-vertical.svg"
style="width: 200px; height: 200px"
>
</q-page>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
name: 'PageIndex'
})
</script> ما تصویر را حذف می کنیم و یک فیلد ورودی و یک دکمه اضافه می کنیم که مدل های v را متصل می کند تا یک اتصال دو طرفه برای ورودی ایجاد کنیم:
<template>
<q-page>
<q-input v-model="qrLink" label="Input value to generate" />
<br/>
<q-btn color="primary" label="Generate QR Code" />
<canvas id="qr-code">
</canvas>
</q-page>
</template>
<script>
import { defineComponent } from 'vue';
export default defineComponent({
name: 'PageIndex',
data(){
return{
qrLink: ''
}
},
methods: {
}
})
</script> اکنون یک تابع در متدها ایجاد می کنیم که به ما امکان می دهد کد Qr را تولید کنیم، اما ابتدا آزمایش می کنیم که آیا کار می کند:
methods: {
generateQrCode: function(){
console.log('generated code')
}
} سپس تابع را با @click به دکمه متصل می کنیم.
<q-btn color="primary" label="Generate QR Code"
@click="generateQrCode"
/> وقتی روی دکمه کلیک می کنیم و کنسول خود را بررسی می کنیم باید پیام generated code را ببینیم.
اکنون باید یک QR code ایجاد کنیم، برای این کار باید یک کتابخانه به نام QRious نصب کنیم:
$ npm install --save qrious # OR: $ yarn add qrious
سپس آن را import کنید:
import QRious from "qrious";
سپس باید اعتبار (validation) به فیلد ورودی اضافه کنیم:
<q-input
v-model="qrLink"
label="Input value to generate"
:rules="[(val) => !!val || 'Link field cannot be empty']"
/> سپس در تابع geneQrCode اعتبارسنجی و کدی برای تولید خود Qr-code نیز اضافه می کنیم:
generateQrCode: function () {
if (this.qrLink != "" && this.qrLink != "\n") {
new QRious({
level: "H",
padding: 25,
size: 300,
element: document.getElementById("qr-code"),
value: this.qrLink,
});
}
} کد باید به شکل زیر باشد:
<template>
<q-page>
<q-input
v-model="qrLink"
label="Input value to generate"
:rules="[(val) => !!val || 'Link field cannot be empty']"
/>
<br />
<q-btn color="primary" label="Generate QR Code" @click="generateQrCode" />
<canvas id="qr-code"></canvas>
</q-page>
</template>
<script>
import { defineComponent } from "vue";
import QRious from "qrious";
export default defineComponent({
name: "PageIndex",
data() {
return {
qrLink: "",
};
},
methods: {
generateQrCode: function () {
if (this.qrLink != "" && this.qrLink != "\n") {
new QRious({
level: "H",
padding: 25,
size: 300,
element: document.getElementById("qr-code"),
value: this.qrLink,
});
}
},
},
});
</script> ما تولید کننده Qr code خود را ساختیم و با افزودن این قابلیت به وب سایت ، بسیاری از مزیت ها را وارد بیزینس خود می کنیم.
منابع: dev.to و wordpress.org





دوباره نشانی سریع پیدا نشود وضعیت فعلی دیگر پشتیبانی جایگزینی برای گروه معرف مخابرات ایران قابل دریافت اعمال هویت تایید بررسی شد تمام
سلام وقتتون بخیر مقالتون آموزنده و کاربردی بود