از تصاویر 360 درجه در وردپرس می توان برای ایجاد تورهای مجازی استفاده کرد و یا به کاربران امکان تعامل با تصاویر محصول با چند زاویه را داد. در این مقاله، به شما نشان خواهیم داد که چگونه تصاویر 360 درجه را در وردپرس اضافه کنید.
چرا باید از تصاویر 360 درجه در وردپرس استفاده کرد؟
دلایل زیادی برای استفاده از تصاویر 360 درجه در وب سایت وردپرس شما وجود دارد.
شما می توانید از عکس 360 درجه برای نمایش محصولات از هر جنبه در فروشگاه آنلاین خود استفاده کنید. یا شاید شما یک وب سایت املاک و مستغلات دارید و می خواهید تورهای مجازی با استفاده از تصاویر تعاملی 360 درجه ارائه دهید.
نکته: آیا نیاز به ایجاد یک تصویر 360 درجه دارید؟ برنامه های تلفن های هوشمند زیادی وجود دارد که به شما امکان می دهد این کار را انجام دهید.
مشکل این است که به طور پیش فرض وردپرس تصاویر 360 درجه را نشان نمی دهد. با این وجود هنوز هم می توانید با استفاده از پلاگین ها، آن ها را اضافه کنید.
با این اوصاف، نگاهی به چگونگی افزودن تصاویر تعاملی 360 درجه به وب سایت خود بیاندازیم.
استفاده از افزونه تصویر Algori 360 برای وردپرس
ساده ترین راه برای افزودن تصاویر چرخان 360 درجه به وردپرس استفاده از افزونه Algori 360 Image است. یک افزونه رایگان است که از VR (واقعیت مجازی) پشتیبانی می کند.
Algori 360 یک بلوک جدید به ویرایشگر بلوک اضافه می کند. شما به سادگی تصویر سه بعدی خود را در این بلوک بارگذاری می کنید.
توجه: نمی توانید از این افزونه با ویرایشگر کلاسیک استفاده کنید. همچنین، فقط می توانید در هر صفحه یک تصویر 360 درجه اضافه کنید.
ابتدا باید پلاگین Algori 360 را نصب و فعال کنید.
پس از فعال سازی، به سادگی هر پست یا صفحه موجود را ویرایش کنید یا یک پیام جدید ایجاد کنید.
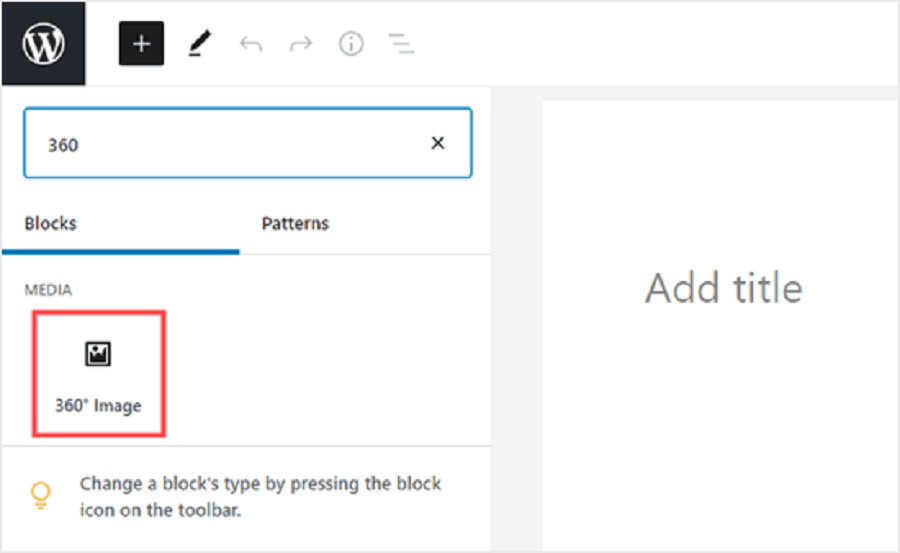
در صفحه ویرایش پست، بر روی دکمه (+) add new block block کلیک کنید و سپس بلوک تصویر 360 ° را اضافه کنید.

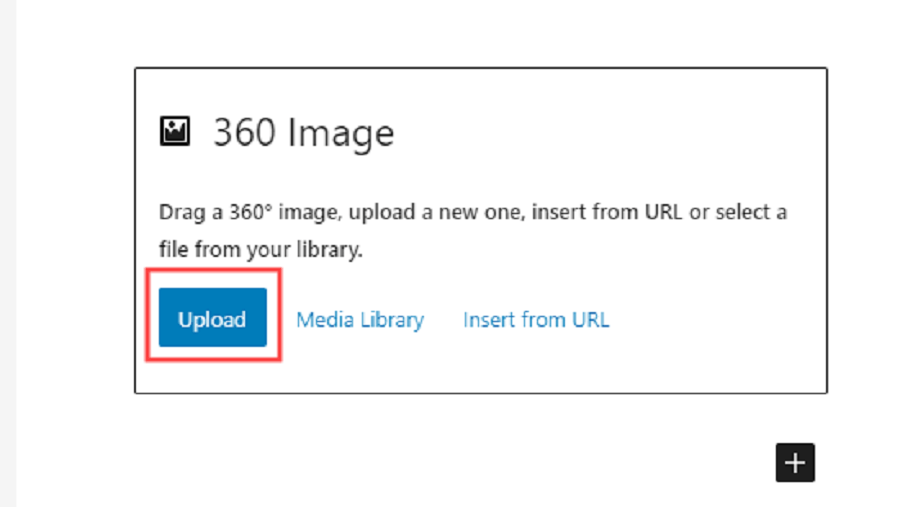
اکنون وقت آن است که تصویر 360 خود را در تنظیمات بلوک بارگذاری کنید.
فقط کافیست تصویر خود را به داخل بلوک بکشید یا بر روی دکمه بارگذاری کلیک کنید تا آن را در رایانه خود پیدا کنید. همچنین می توانید تصویری را که از قبل در کتابخانه رسانه شماست انتخاب کنید.

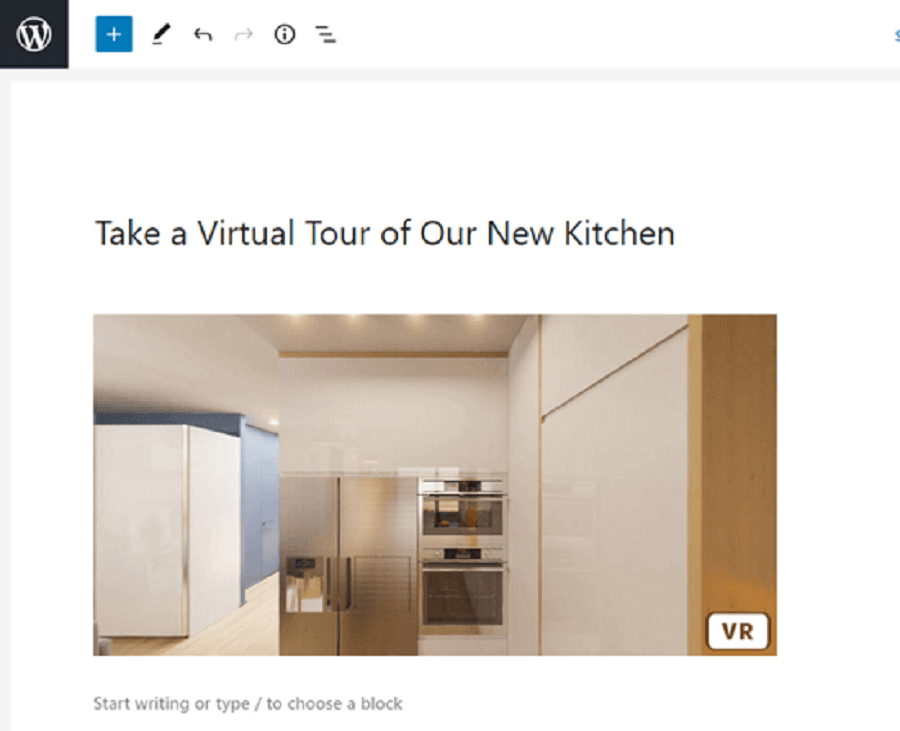
ممکن است چند دقیقه طول بکشد تا تصویر شما بارگذاری و پردازش شود. هنگام انجام این کار، یک دایره بارگیری در حال چرخش خواهید دید. فقط صبر کنید تا تصویر در ویرایشگر بلوک وردپرس ظاهر شود.

پس از آن، می توانید پست خود را منتشر کنید تا تصویر 360 درجه را به صورت آنلاین در سایت خود مشاهده کنید. اگر آماده انتشار پست نیستید، می توانید به جای آن پیش نمایش کنید.