موارد زیادی وجود دارد که شما URL های مختلفی را به صفحه های یکسان (یا تقریبا یکسان) منتقل می کنید. با این حال، موتورهای جستجوگر تمایل به جریمه کردن هر چیزی که به نظر می رسد محتوای “کپی” است، دارند. این بدان معناست که باید به آن ها اطلاع دهید که کدام نسخه از آن صفحات اصلی است. این جایی است که تگ های کنونیکال وارد می شوند. این برچسب ها قطعه کد های ساده ای هستند که به موتورهای جستجو می گویند کدام نسخه از یک صفحه یا URL را باید گزینه “Canonical” (یا اصلی) بدانند. با تگ کنونیکال می توانید از مجازات های محتوای تکراری جلوگیری کنید.
همچنین در این مقاله، ما می خواهیم در مورد تگ کنونیکال و اینکه چرا نیاز به استفاده از آن ها داریم، صحبت کنیم. سپس ما به شما سه روش برای مشخص کردن صفحات کنونیکال را آموزش می دهیم تا از مشکلات بهینه سازی موتور جستجو (SEO) جلوگیری کنید.
مقدمه تگ کنونیکال
هنگامی که یک وب سایت را راه اندازی می کنید، موقعیت های زیادی وجود دارد که ممکن است در نسخه های مختلف همان صفحه یا یک صفحه که با استفاده از چندین آدرس اینترنتی منحصر به فرد به آن ها دسترسی پیدا می کنید، خاتمه دهید. این بدان معناست که می توانید محصولی با چندین آدرس اینترنتی داشته باشید که به سمت آن هدایت می شوند.
مشکل این است که داشتن چندین آدرس اینترنتی برای یک صفحه می تواند موتورهای جستجو را به اشتباه انداخته و باعث شود آن ها فکر کنند که شما محتوای تکراری را نمایش می دهید. این می تواند تأثیر منفی در بهینه سازی موتور جستجو (SEO) شما داشته باشد.
آنچه شما می توانید در این شرایط انجام دهید استفاده از برچسب های Canonical برای مشخص کردن این موضوع به موتورهای جستجو است که کدام صفحه یا نشانی اینترنتی نسخه اصلی است. URL های دیگر قابل استفاده باقی خواهند ماند، اما از هر گونه مشکلات احتمالی سئو جلوگیری می کنید. بعلاوه، تنظیم این برچسب ها همچنین می تواند در جمع آوری دقیق تر تجزیه و تحلیل به شما کمک کند، زیرا بیشتر ابزارها فقط صفحات کنونیکال را ردیابی می کنند.
3 راه برای مشخص کردن صفحات Canonical و استفاده از تگ کنونیکال
روش های مختلفی وجود دارد که می توانید تعیین کنید، موتور جستجوگر کدام صفحات Canonical را باید در نظر بگیرد و هر رویکرد دارای جوانب مثبت و منفی است. روش های استفاده از تگ کنونیکال به طور کامل در ادامه توضیح داده شده است.
1) از برچسب rel = canonical استفاده کنید
برچسب rel = canonical یک کد ساده است که می توانید به HTML هر صفحه اضافه کنید، که موتورهای جستجو را به سمت نسخه Canonical هدایت می کند. مثلاً بیایید بگوییم که ما سه صفحه یکسان با URL های زیر داریم:
- mystore.com/shop/white-sneakers
- mystore.com/shop/product-id=1
- mystore.com/shop/2019/white-sneakers
در این سناریو، ما یک پلتفرم فروشگاه آنلاین داریم که چندین آدرس اینترنتی را برای همان محصول تولید می کند و می خواهیم اولین گزینه را به عنوان URL اصلی تنظیم کنیم. برای انجام این کار، باید برچسب های rel = canonical را به صفحات دو و سه اضافه کرده و به سمت آدرس اول هدایت کنیم.
برای افزودن آن برچسب ها، باید یکی از پرونده های HTML صفحه را باز کرده و بخش <head> (در قسمت بالای پرونده) را بیابید. سپس قطعه زیر را بین تگ <head> و <head/> اضافه کنید:
<link rel="canonical" href="mystore.com/shop/white-sneakers" />
اکنون تغییرات را در سند ذخیره کنید و این روند را با تمام صفحات تکراری دیگر تکرار کنید.
بسته به اینکه چند صفحه کنونیکال می خواهید تعیین کنید و تعداد URL های تکراری که در دست دارید، این رویکرد می تواند بسیار وقت گیر باشد. با این حال، از نظر فنی ساده است و کد اضافی نمی تواند تفاوت چندانی در اندازه پرونده HTML شما (و در نتیجه، عملکرد آن ها) ایجاد کند.
2) با استفاده از هدرهای HTTP صفحات Canonical را مشخص کنید
اگر به دلایلی به تگ های صفحه دسترسی ندارید یا با پرونده هایی که آن ها را ندارید (مانند PDF ها) سر و کار دارید، باید از رویکرد دیگری استفاده کنید. در این موارد می توانید به جای آن از هدرهای HTTP استفاده کنید.
این روش نیاز دارد که به پرونده .htaccess وب سایت خود دسترسی داشته باشید. معمولاً این مورد را در پرونده htaccess وب سایت خود پیدا خواهید کرد. به این معنی که می خواهید از پروتکل انتقال فایل (FTP) استفاده کنید. اگر قبلاً کلاینت تنظیم نکرده اید، توصیه می کنیم از FileZilla استفاده کنید.
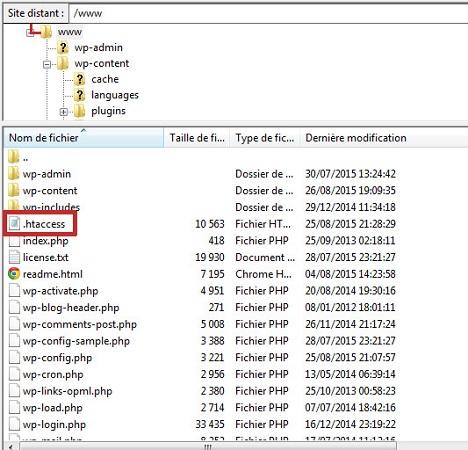
پس از نصب کلاینت (client installed)، با استفاده از اطلاعات FTP خود، به سایتتان وصل شوید. سپس پرونده .htaccess را بیابید و باز کنید:

قبلاً باید یک کد درون آن وجود داشته باشد که بسته به پیکربندی سرور شما متفاوت خواهد بود. مگر اینکه شما بدانید که چه کاری انجام می دهید. توصیه نمی کنیم بیش از حد این پرونده را ویرایش کنید.
متن زیر را کپی کرده و سپس قطعه زیر را به انتهای پرونده اصلی اضافه کنید:
<Files “example.pdf”>
“”\Header add Link “< http://mystore.com/shop/ >; rel=\”canonical
<Files/>
آنچه این کد انجام خواهد داد، این است که .pdf را به عنوان نسخه اصلی پرونده تنظیم کرده است. می توانید این روند را برای انواع دیگر پرونده ها نیز تکرار کنید و از آنجا که این کد به برچسب های آن ها اضافه نمی شود، نباید روی اندازه پرونده تأثیر بگذارد.
3) از نقشه سایت خود برای مشخص کردن صفحات Canonical استفاده کنید
نقشه سایت ها اسناد نسبتاً ساده ای هستند که شامل URL های کلیه صفحاتی که یک وب سایت را تشکیل می دهند هستند. اگر می خواهید مطمئن شوید که هیچ یک از صفحات شما از دست نمی روند، می توانید نقشه سایت را به موتورهای جستجو ارسال کنید.
نکته مهم دیگر استفاده از نقشه سایت این است که گوگل URL هایی را که در آن قرار دارید، غیرمجاز می داند. برای ساختن مثال اولیه، بیایید یک بار دیگر به سه آدرس اینترنتی برای یک محصول فروشگاه اینترنتی نگاه کنیم:
- mystore.com/shop/white-sneakers
- mystore.com/shop/product-id=1
- mystore.com/shop/2019/white-sneakers
به جای اضافه کردن برچسب های rel = canonical به صفحات دو و سه، می توانید به سادگی لینک اول را در نقشه سایت خود وارد کنید و بقیه را حذف کنید. این شامل کار بسیار کمتری نسبت به دو رویکردی است که تاکنون مورد بررسی قرار داده ایم.
نکته منفی این روش این است که Google فقط این موضوع را به عنوان “پیشنهاد” در نظر می گیرد. حذف آدرس در نقشه سایت شما شانس بسیار خوبی برای این است که موتور جستجو آن را غیر مجاز قلمداد كند، اما از آنجا كه این روند به صورت کاملا خودکار انجام می شود، اشتباهات هنوز هم می توانند اتفاق بیفتند. با توجه به این موضوع، ما توصیه می کنیم از صفحات بسیار مهمی از ترکیبی از این روش و برچسب های rel = canonical استفاده کنید.
نتیجه
یکی از مواردی که موتورهای جستجو به شدت آن را مجازات می کنند، محتوای تکراری است. با استفاده از تگ کنونیکال، می توانید از موقعیت هایی جلوگیری کنید که موتورهای جستجو نسخه های مختلف URL های سایت شما را مشاهده می کنند و فکر می کنند که با صفحات تکراری سر و کار دارند.
خبر خوب این است که تعیین صفحات کانونی آسان است. بسته به نیاز شما سه روش وجود دارد که می توانید استفاده کنید:
از تگ rel = canonical استفاده کنید.
صفحات کانونی را با استفاده از هدرهای HTTP مشخص کنید.
از نقشه سایت خود برای اطلاع موتورهای جستجو درباره صفحات متعارف استفاده کنید.





عالی