ابزارک های وردپرس برای ایجاد طرح بندی های منحصر به فرد با کشیدن و رها کردن محتوای پویا را در تم خود آسان می کنند. اما اگر شما به مخفی کردن عنوان عناصر در وردپرس نیاز دارید، به طور معمول به دانش برنامه نویسی CSS و HTML نیاز دارد.
در این مقاله، به شما نشان خواهیم داد که چگونه عنوان ویجت را به راحتی در وردپرس مخفی کنید (بدون کدنویسی).
چراعنوان عناصر را در وردپرس پنهان کنید؟
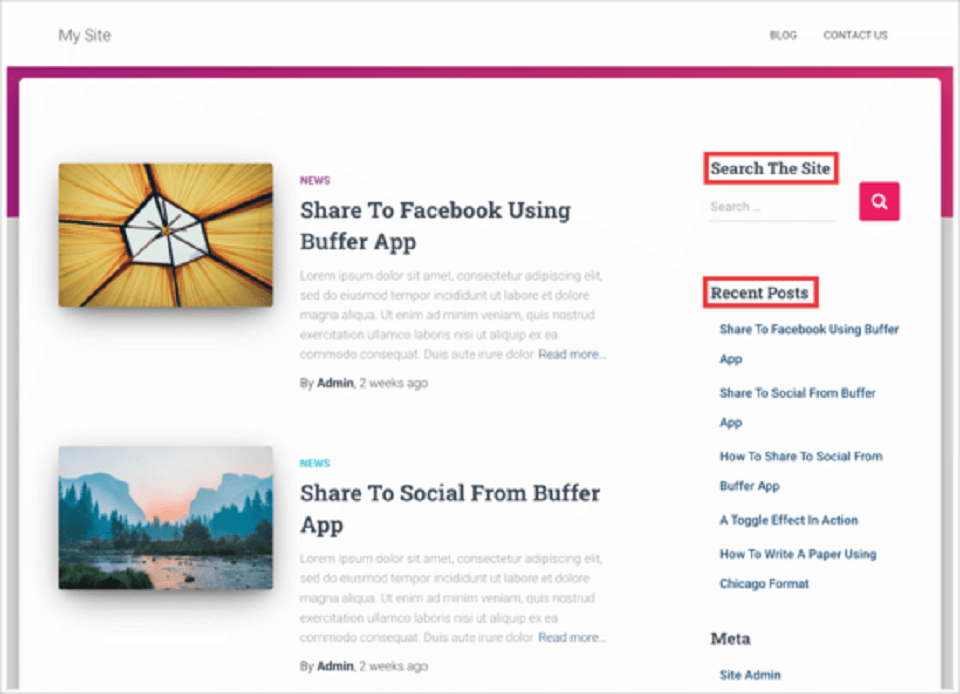
وردپرس عنوان پیش فرض را برای ابزارک ها نمایش می دهد، همچنین به شما امکان می دهد در صورت تمایل آن ها را تغییر نام دهید. بیشتر تم های وردپرس این عنوان را در نوار کناری در سایت شما نشان می دهند.

با این وجود، گاهی اوقات ممکن است شما مایل به نمایش عنوان ویجت در نوار کناری وبلاگ وردپرس نباشید. به طور پیش فرض، هیچ گزینه داخلی برای مخفی کردن وجود ندارد.
مخفی کردن عنوان عناصر در وردپرس
ابتدا باید افزونه Widget Options را نصب و فعال کنید. برای اطلاعات بیشتر، نحوه نصب افزونه وردپرس را تماشا کنید.
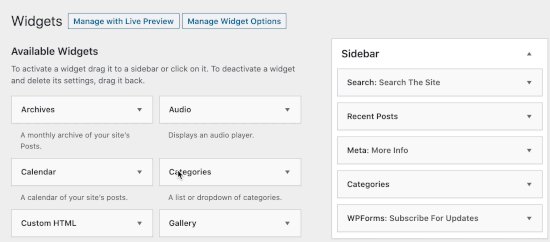
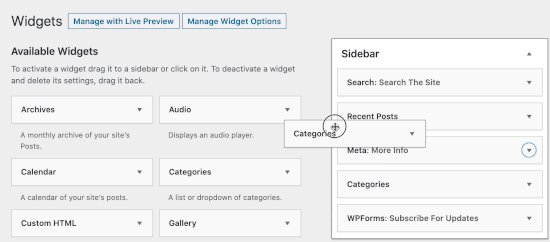
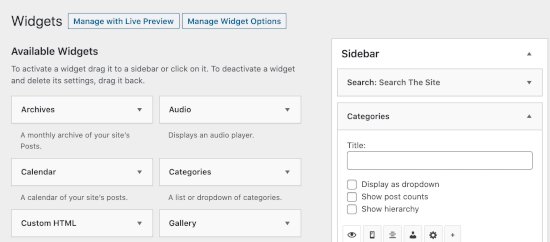
پس از فعال کردن افزونه، ایتدا به قسمت “Appearance » Widgets” در قسمت مدیریت وردپرس خود بروید. در مرحله بعدی، ویجت را به نوار کناری یا هر منطقه دیگر در سایت خود بکشید و رها کنید.

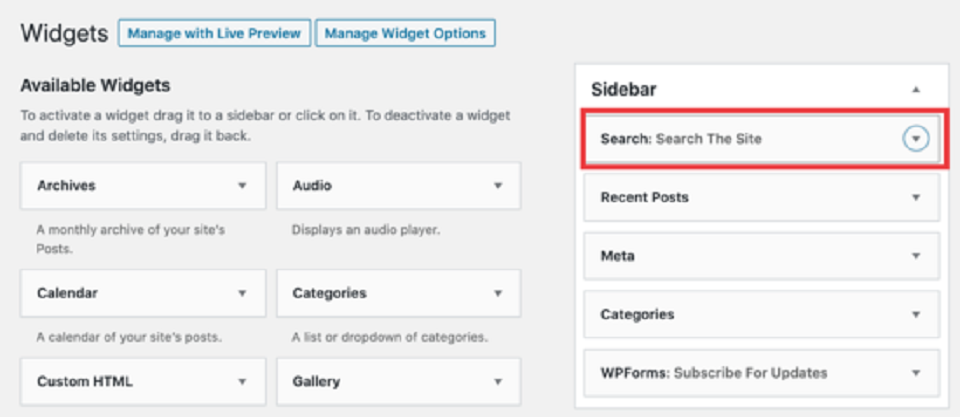
به عنوان مثال، ما می خواهیم عنوان ویجت “Search The Site” را از جعبه جستجو در نوار کناری حذف کنیم.

بر روی علامت فلش کلیک کنید تا ویجت را باز کنید و گزینه های مخفی کردن عنوان را مشاهده کنید.

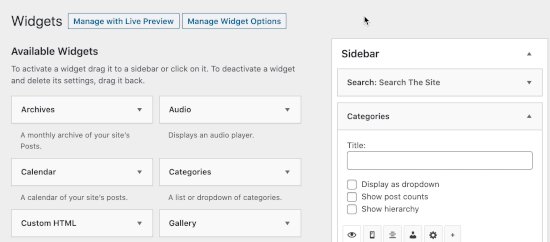
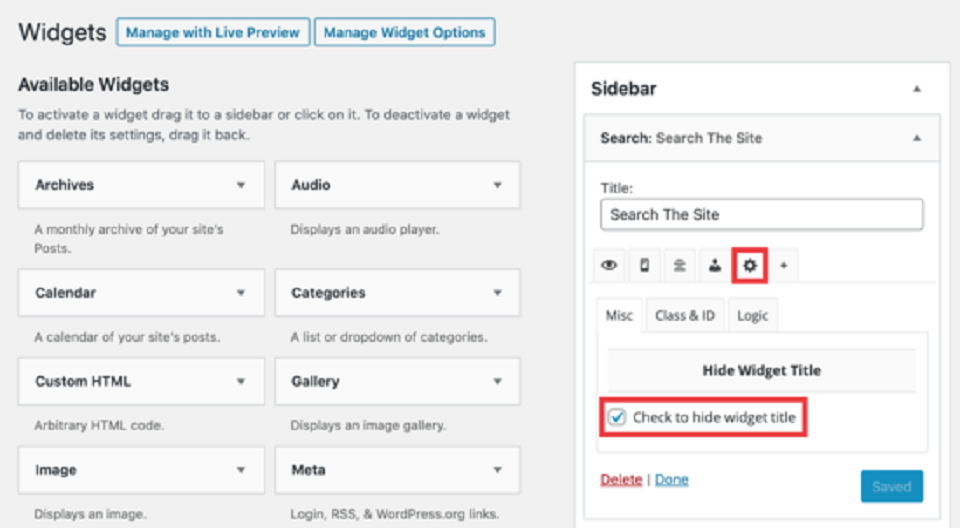
مطمئن شوید که روی نماد “gear” کلیک کرده و سپس کادر کنار “Check to hide widget title” را علامت بزنید و روی دکمه “Save” کلیک کنید.
اکنون، کادر جستجوی وردپرس بدون عنوان ویجت ظاهر می شود.

برای مخفی کردن عنوان عناصر ویجت می توانید از این افزونه استفاده کنید. این افزونه همچنین دارای چندین تنظیمات برای پنهان کردن یا نمایش عناوین بر اساس انواع صفحه یا ارسال و حتی اندازه صفحه است.
موفق و پیروز باشید.
منبع : www.wpbeginner.com




