چگونه یک سایت رسپانسیو و قابل نمایش در موبایل طراحی کنیم؟
امروزه یک وب سایت نباید فقط در صفحه دسکتاپ بلکه در تبلت ها و تلفن های هوشمند نیز ظاهر خوبی داشته باشد. اگر یک وب سایت بتواند خود را با صفحه نمایش مشتری سازگار کند، رسپانسیو است. طراحی رسپانسیو امروزه بسیار مهم است و در واقع یکی از تکنیک هایی است که شما باید به عنوان یک توسعه دهنده وب یا یک طراح وب تسلط داشته باشید.
در این مقاله، من به شما نشان می دهم که چگونه در سه مرحله آسان یک سایت رسپانسیو ایجاد کنید و چگونه روش های طراحی رسپانسیو را در صفحات وب موجود اعمال کنید.
1. طرح بندی
هنگام طراحی یک وب سایت رسپانسیو یا اعمال طراحی رسپانسیو روی یک سایت موجود، اولین چیزی که باید بررسی شود طرح آن است. وقتی وب سایت های ریسپانسیو طراحی می کنم، همیشه با ایجاد یک طرح غیر ریسپانسیو، در اندازه پیش فرض ثابت، شروع می کنم.
وقتی از طرح غیر ریسپانسیو راضی می شوم، برای ایجاد یک سایت ریسپانسیو، کوئری مدیا و تغییرات جزئی را به CSS خود اضافه می کنم. هنگامی که شما طراحی غیر ریسپانسیو را به اتمام رساندید، اولین کاری که باید انجام دهید این است که خطوط زیر را در تگ <head> و </head> در صفحه HTML خود جای گذاری کنید.
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="HandheldFriendly" content="true">
با این کار نمایش در تمام صفحه ها با نسبت ابعاد 1 × 1 تنظیم می شود و عملکرد پیش فرض را از آیفون ها و سایر دستگاه های تلفن همراه که وب سایت ها را در نمای کامل ارائه می دهند حذف می کند و به کاربران امکان می دهد با فشار دادن روی صفحه بزرگنمایی کنند.
اکنون وقت آن است که برخی از درخواست های رسانه را اضافه کنید. طبق سایت W3C، کوئری مدیا شامل یک نوع رسانه و عبارات صفر یا بیشتر است که شرایط ویژگی های خاص رسانه را بررسی می کند. با استفاده از کوئری مدیا، می توان ارائه ها را برای طیف خاصی از دستگاه های خروجی تنظیم کرد بدون اینکه خود محتوا تغییر کند.
به عبارت دیگر، کوئری مدیا به وب سایت شما این امکان را می دهد تا در انواع نمایشگر ها، از تلفن های هوشمند گرفته تا صفحه نمایش های بزرگ، ظاهر خوبی داشته باشد. این همان چیزی است که به آن طراحی رسپانسیو می گویند.
کوئری مدیا به طرح وب سایت شما بستگی دارد، بنابراین تهیه یک قطعه کد آماده برای استفاده برای من کاملاً دشوار است. با این حال کد زیر برای بسیاری از وب سایت ها نقطه شروع خوبی است. در این مثال، #primary قسمت اصلی محتوا و #secondary سایدبار است.
با نگاهی به کد، می بینید که من دو اندازه را تعریف کردم: اندازه اول حداکثر 1060 پیکسل است و برای نمایش افقی تبلت بهینه شده است. #primary به میزان 67٪ ظرف اصلی را اشغال می کند و #secondary به میزان 30٪، به علاوه 3٪ هم left margin در بر می گیرد.
اندازه دوم برای صفحات تبلت و اندازه های کوچکتر طراحی شده است. با توجه به اندازه کوچک صفحه نمایش گوشی های هوشمند، تصمیم گرفتم عرض #primary را به 100٪ بدهم. #secondary نیز 100٪ عرض دارد و در زیر #primary نمایش داده می شود.
همانطور که قبلاً گفتم، احتمالاً باید این کد را کمی متناسب با نیاز های خاص وب سایت خود تنظیم کنید و سپس آن را در .css سایت خود جایگذاری کنید.

پس از اتمام، بیایید ببینیم طراحی شما چقدر ریسپانسیو است. برای این کار، می توانید نتیجه را در دستگاه همراه خود بررسی کنید.
2. مدیا
طراحی رسپانسیو اولین قدم برای ایجاد یک وب سایت کاملاً رسپانسیو است. اکنون اجازه دهید بر روی یک جنبه بسیار مهم از یک وب سایت مدرن تمرکز کنیم: رسانه ها، مانند فیلم ها یا تصاویر.
کد CSS زیر اطمینان حاصل خواهد کرد که تصاویر شما هرگز بزرگتر از ظرف اصلی آن ها نخواهند بود. بسیار ساده است و برای اکثر وب سایت های رسپانسیو کار می کند. برای عملکرد صحیح، این قطعه کد باید در صفحه CSS style شما وارد شود.
{ ;img { max-width: 100%; height: auto
اگرچه تکنیک فوق کارآمد است، اما گاهی اوقات ممکن است لازم باشد کنترل بیشتری بر روی تصاویر داشته باشید و با توجه به اندازه صفحه نمایش مشتری، تصویری متفاوت را نمایش دهید.
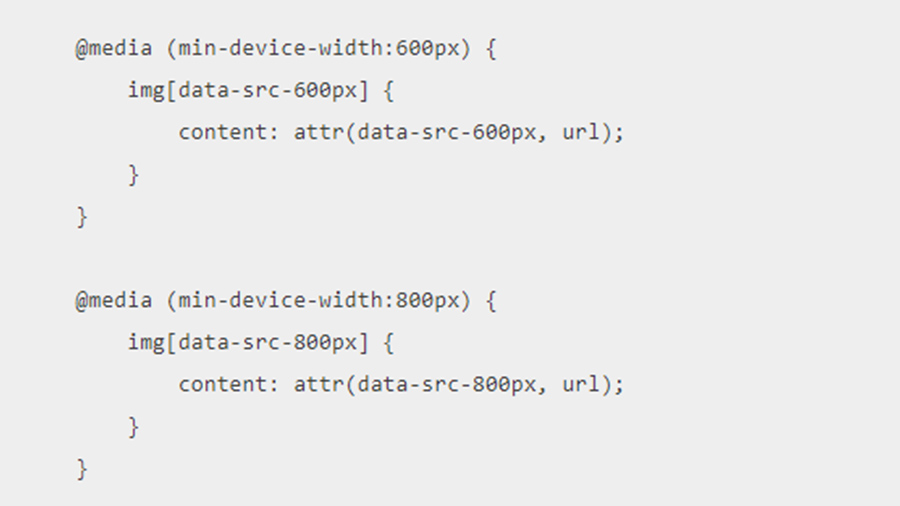
همانطور که مشاهده می کنید، ما از ویژگی data- * برای ذخیره آدرس های اینترنتی تصاویر جایگزین استفاده کردیم. حال بیایید از تمام CSS3 برای جایگزینی تصویر پیش فرض با یکی از تصاویر جایگزین مشخص شده در صورت مطابقت شرط min-device-width استفاده کنیم:

چشمگیر است، نه؟ حال بیایید نگاهی به رسانه بسیار مهم دیگر در وب سایت ها بیندازیم: فیلم ها.
از آنجا که اکثر وب سایت ها از فیلم های سایت هایی مانند YouTube استفاده می کنند، من تصمیم گرفتم که آن را آموزش دهم. این روش به شما امکان می دهد فیلم هایی رسپانسیو داشته باشید.

هنگامی که این کد را در وب سایت خود اعمال کردید، ویدیو های جاسازی شده اکنون رسپانسیو هستند.
3. تایپوگرافی
آخرین مرحله از این آموزش قطعاً مهم است، اما وقتی صحبت از وب سایت های رسپانسیو می شود، اغلب توسط توسعه دهندگان مورد غفلت قرار می گیرند: تایپوگرافی.
تا همین اواخر، بیشتر توسعه دهندگان از پیکسل برای تعریف اندازه قلم استفاده می کردند. در حالی که پیکسل ها خوب هستند وقتی وب سایت شما از عرض ثابت برخوردار است، یک وب سایت رسپانسیو باید دارای یک فونت رسپانسیو نیز باشد. اندازه قلم سایت شما باید مربوط به عرض ظرف اصلی آن باشد، بنابراین می تواند با صفحه مشتری سازگار شود و به راحتی در دستگاه های تلفن همراه قابل خواندن باشد.
مشخصات CSS3 شامل یک واحد جدید به نام rems است. آن ها تقریباً یکسان با واحد em کار می کنند، اما نسبت به عنصر html نسبی هستند که استفاده از آن ها را بسیار آسان تر از EM ها می کند. از آنجا که یادداشت ها به عناصر html مربوط می شوند، فراموش نکنید که اندازه قلم html را دوباره تنظیم کنید:
{ ;html { font-size:100%
پس از اتمام، می توانید اندازه قلم های رسپانسیو را مطابق شکل زیر تعریف کنید:

چگونه می توان وب سایت فعلی را رسپانسیو طراحی کرد؟
طراحی رسپانسیو برای یک وب سایت کنونی ساده است: 3 مرحله از این آموزش می تواند هم برای وب سایت های جدید و هم برای وب سایت های موجود اعمال شود. به طور خلاصه برای داشتن یک طراحی رسپانسیو، شما باید:
- تگ های متا رسپانسیو را در سند HTML خود اضافه کنید.
- رسپانسیو بودن رسانه را در طراحی خود اعمال کنید.
- تصاویر و فیلم های جاسازی شده را رسپانسیو کنید.
- اطمینان حاصل کنید که تایپوگرافی شما در دستگاه های تلفن همراه به راحتی قابل خواندن است.
وب سایت رسپانسیو چیست؟
طراحی رسپانسیو تکنیکی است که اطمینان می دهد یک صفحه وب به زیبایی نمایش داده می شود و تجربه کاربری با کیفیتی را هم در دستگاه های سنتی و هم در تلفن همراه ارائه می دهد. با توجه به برجسته بودن تلفن های هوشمند و سایر دستگاه ها، وب سایت شما می تواند با اندازه های مختلف صفحه نمایش سازگار شود.
چگونه وب سایت وردپرس خود را رسپانسیو طراحی کنیم؟
اگر می خواهید یک سایت وردپرس رسپانسیو طراحی کنید، روند کار دقیقاً همانند سایر وب سایت ها است. کافی است تا مراحل را به درستی دنبال کنید.




