افزودن کادر جستجوی زنده به وردپرس، جستجوی پیش فرض سایت را بهبود می بخشد و پیدا کردن صفحات و پست های مورد نظر را برای کاربران شما آسان می کند. در این مقاله، نحوه افزودن کادر جستجوی زنده Ajax به سایت وردپرس را گام به گام به شما نشان می دهیم.
کلیک کنید👇
12 پلاگین جستجوی وردپرس برای بهبود جستجوی سایت شما
چرا کادر جستجوی زنده Ajax را به وردپرس اضافه کنیم؟
این کادر جستجو، که “جستجوی فوری” نیز نامیده می شود، با افزودن ویژگی کشویی و تکمیل خودکار رایج در موتور های جستجو مانند Google، جستجوی پیش فرض وردپرس را بهبود می بخشد.
کادر جستجوی زنده، آنچه را که کاربران در هنگام تایپ کردن جستجو می کنند حدس می زند و به آن ها کمک می کند مطالب مرتبط را سریع تر بیابند. کادر جستجوی زنده Ajax با کمک به کاربران برای یافتن سریع آنچه که به دنبال آن هستند، باعث می شود تا کاربران، مدت بیشتری در سایت شما بمانند و این می تواند بازدید صفحات را افزایش داده و نرخ بازگشت کاربران را کاهش دهد.
با توجه به این موارد، بیایید نگاهی بیندازیم که چگونه می توانید به سادگی جستجوی زنده Ajax را به وبلاگ یا وب سایت وردپرس خود اضافه کنید.
افزودن کادر جستجوی زنده Ajax به وردپرس با افزونه وردپرس

ساده ترین راه برای افزودن این کادر جستجو، استفاده از افزونه SearchWP است. این بهترین افزونه جستجوی وردپرس در بازار است که توسط بیش از 30،000 وب سایت، استفاده می شود. این افزونه فراتر از نمایه سازی محتوای پست است و همه چیز را در وب سایت شما فهرست بندی می کند، مانند زمینه های سفارشی، اسناد PDF، فایل های متنی، محصولات WooCommerce و موارد دیگر.
برای این آموزش، می توانید از افزونه SearchWP Live Ajax Lite Search استفاده کنید، زیرا به طور خودکار جستجوی زنده Ajax را فعال می کند. اولین کاری که باید انجام دهید نصب و فعالسازی افزونه است. پس از فعال شدن، فرم جستجوی پیش فرض وردپرس اکنون به طور خودکار شامل ویژگی کادر جستجوی زنده Ajax می شود.
مطالعه کنید👇
نحوه نصب و حذف افزونه ها در وردپرس
نمایش جستجوی زنده Ajax در سایت وردپرس
از آنجا که هر نوار جستجوی فعال در حال حاضر دارای جستجوی زنده است، تنها کاری که باید انجام دهید این است که تصمیم بگیرید کجا می خواهید نمایش داده شود. در ادامه نحوه افزودن کادر جستجوی زنده به مکان های معمول در وب سایت وردپرس خود را خواهید آموخت.
افزودن به نوار کناری وردپرس
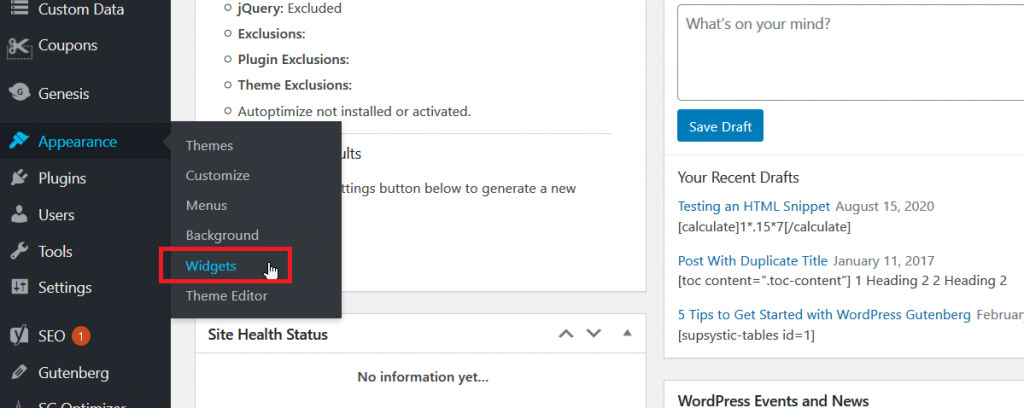
- یکی از محبوب ترین قسمت ها برای افزودن کادر جستجو، نوار کناری وردپرس است. این امر باعث می شود کاربران شما بدون تامل و به راحتی، جستجو کنند. برای افزودن ویجت جستجو به وردپرس، کافی است به قسمت (Appearance) و سپس به (Widgets) بروید تا ویرایشگر ویجت مبتنی بر بلوک ها را نمایش دهید.

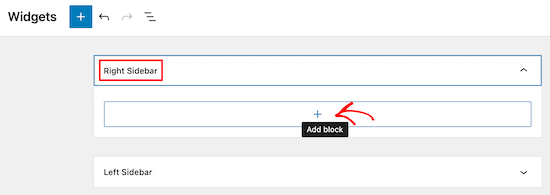
2. هر بخش از ویجتِ قالب وردپرس، دارای یک صفحه تب (Tab) جداگانه در ویرایشگر بلاک است. به سادگی نماد “+” را در قسمت نوار کناری کلیک کنید.

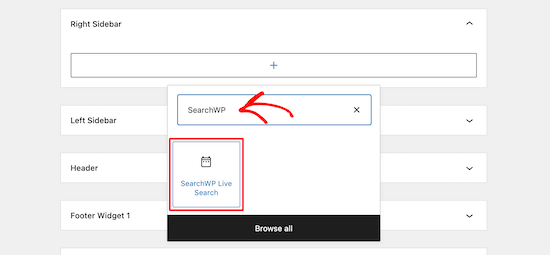
3. سپس، “SearchWP” را در نوار جستجو تایپ کرده و نماد “SearchWP Live Search” را کلیک کنید. این به طور خودکار کادر جستجوی زنده Ajax را در نوار کناری (Sidebar) وارد می کند.

4. برای تغییر عنوان در کادر جستجو، می توانید قسمت عنوان را سفارشی (تغییر یک قطعه جهت بالا بردن کارایی) کنید. پس از اتمام کار، روی دکمه Update کلیک کنید تا تغییرات خود را ذخیره کرده و کادر جستجو فعال شود.
5. اکنون کادر جستجوی زنده Ajax برای همه کاربران وب سایت شما قابل استفاده خواهد بود.
همچنین مطالعه کنید👇
افزودن به صفحات وردپرس
همچنین ممکن است بخواهید یک کادر جستجوی زنده Ajax را به سایر صفحات وب سایت خود اضافه کنید. به عنوان مثال، می توانید یک صفحه بایگانی داشته باشید که به کاربران اجازه می دهد مطالب شما را جستجو کنند.
برای انجام این کار، باید به پست یا صفحه ای که می خواهید ویرایش کنید بروید. برای این مثال، ما به شما نحوه افزودن کادر جستجوی زنده به یک صفحه وردپرس را نشان می دهیم.
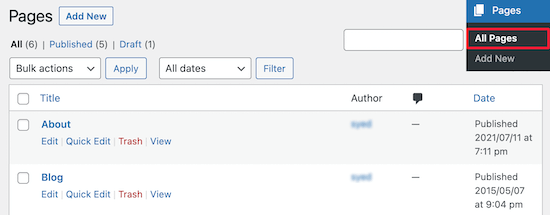
- ابتدا به “صفحات” (Pages) سپس به “همه صفحات” (All pages) بروید و سپس روی صفحه ای که می خواهید ویرایش کنید کلیک کنید.

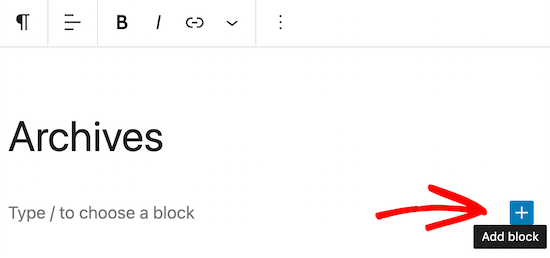
2. پس از باز شدن صفحه، روی نماد “+” در صفحه ویرایشگر صفحه کلیک کنید. با این کار منوی بلوک ها نمایش داده می شود.
مطالعه کنید👇
نحوه اضافه کردن بلوک پرسش و پاسخ (FAQ) در وردپرس با 3 روش

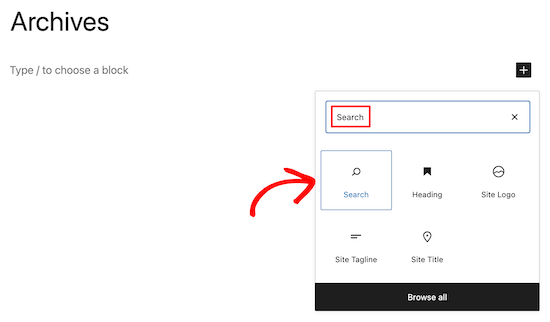
3. در مرحله بعد، “Search” را در کادر تایپ کنید و سپس روی نماد “Search” کلیک کنید تا به صفحه شما اضافه شود. به طور خودکار، کادر جستجو را برای شما قرار می دهد.

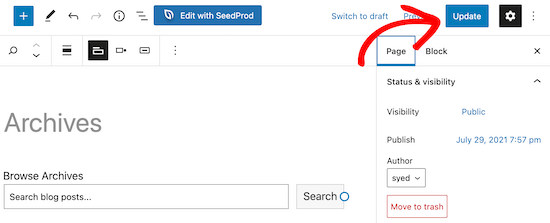
4. پس از آن، مطمئن شوید که روی دکمه “Update” در گوشه سمت راست بالای صفحه خود کلیک کنید.

5. اکنون، پس از افزودن کادر جستجوی زنده Ajax کاربران شما می توانند از آن وب سایت شما استفاده کنند تا به سرعت آنچه را که به دنبال آن هستند پیدا کنند. برای افزودن کادر جستجو به هر پست یا صفحه می توانید از همین فرایند استفاده کنید.
منبع: wpbeginner




