افزونه ها به شما این امکان را می دهند که در عرض چند ثانیه انواع ویژگی ها را به سایت خود اضافه کنید. با این حال، گاهی اوقات نمیتوانید افزونهای را پیدا کنید که نیازهای شما را برآورده کند. ساخت یک افزونه وردپرسی بسیار ساده تر از آنچه انتظار دارید است.
در واقع، شما می توانید تنها با چند خط کد یک افزونه بسازید، برای این کار شما به دانش یا تجربه قبلی بسیار کمی نیاز دارید.
در این آموزش، تمام اصول اولیه ساخت افزونه وردپرسی را بررسی خواهیم کرد و نحوه کار افزونه ها را توضیح خواهیم داد. سپس قبل از پایان دادن به راهنمای گام به گام برای ساخت اولین افزونه وردپرس خود، درباره آنچه باید بدانید صحبت خواهیم کرد. چیزهای زیادی برای پوشش دادن وجود دارد، پس بیایید شروع کنیم!
اصول اولیه یک افزونه وردپرس

اگر با پلتفرم وردپرس آشنا هستید، به احتمال زیاد با افزونه ها نیز آشنا هستید. همانطور که در اسناد رسمی آمده است: “افزونه ها راه هایی برای گسترش و افزودن به عملکردی هستند که از قبل در وردپرس وجود دارد.“
فلسفه وردپرس
وردپرس خود متشکل از مجموعه نسبتاً کوچکی از ویژگیها است که در مجموع به آنها «هسته» پلتفرم گفته میشود. افزونهها قابل دانلود هستند و حاوی فایلها و کدهایی هستند که عملکرد هسته را گسترش یا تغییر میدهند. در واقع، فلسفه وردپرس بیان می کند که اگر یک ویژگی احتمالاً توسط حداقل 80٪ از همه کاربران استفاده می شود، باید در هسته گنجانده شود. در غیر این صورت باید افزونه باشد.
به همین دلیل، وسعت امکانات ارائه شده توسط افزونه ها بسیار زیاد است. میتوانید از آنها برای افزودن فرمهای انتخابی یا پنجرههای بازشو استفاده کنید. آنها می توانند بسیار ساده باشند، مانند Hello Dolly که اگر آن را فعال کنید قسمتی از متن ترانه Hello Dolly را در پیشخوان وردپرس نشان می دهد. یا می توانند بسیار گسترده باشند، مانند افزونه Jetpack که ده ها تنظیمات و ویژگی جدید را به سایت شما اضافه می کند.
این واقعیت به این معنی است که افزونه ها یکی از مهم ترین ویژگی های وردپرس هستند. آنها اضافه کردن تقریباً هر قابلیتی را بدون نیاز به کدنویسی یا دانش قبلی به سایت شما آسان می کنند. هزاران افزونه رایگان وجود دارد که می توانید بدون پرداخت پول از آنها استفاده کنید یا می توانید راه حل های برتر را انتخاب کنید. علاوه بر این، دانلود و نصب افزونه ها در وردپرس فقط چند کلیک طول می کشد.
وردپرس ابزاری برای توسعه دهندگان نوپا
افزونهها همچنین وسیلهای مهم برای کسانی هستند که میخواهند توسعه را خودشان شروع کنند. این بخش آخر نکته مهمی است که باید به خاطر بسپارید. از آنجایی که وردپرس و افزونه ها منبع باز هستند، کد آنها برای استفاده و آزمایش برای هر کسی در دسترس است.
این یک راه عالی برای توسعه دهندگان نوپا است تا ببینند کارها در پشت صحنه چگونه پیش می رود و خودشان در ساخت افزونه ها مشارکت کنند.
تفاوت بین افزونه ها و تم ها
ابتدا، در مورد تفاوت بین تم ها و افزونه ها صحبت می کنیم. در ظاهر، این ممکن است یک تمایز آشکار به نظر برسد. مطمئناً یک تم فقط ظاهر سایت شما را تغییر می دهد، در حالی که یک افزونه عملکردی را اضافه می کند؟ حقیقت کمی مبهم تر از آن است.
در واقع، یک تم هم میتواند عملکرد یک سایت را تغییر دهد، در حالی که یک افزونه نیز میتواند تغییراتی در ظاهر آن ایجاد کند. همه تم های وردپرس حاوی یک فایل functions.php هستند که شامل کدهایی است که قابلیت هایی را به سایت شما اضافه می کند. این کار بسیار شبیه به کاری است که یک افزونه انجام می دهد. در واقع، شما می توانید همان کد را به یک افزونه یا functions.php اضافه کنید و در سایت شما به همان صورت عمل خواهد کرد.
تفاوت در این است که در تم ها وقتی کدی را به functions.php اضافه می کنید، به تم فعلی شما پیوند داده می شود. اگر میخواهید برخی از قابلیتهای تم خود را تغییر دهید، یا میخواهید به سرعت یک تابع را بدون نیاز به نوشتن یک افزونه کامل اضافه کنید، میتواند مفید باشد. همچنین اگر در حال ایجاد یک تم هستید و می خواهید توابع سفارشی را وارد کنید، می توانید از این روش استفاده کنید.
با این حال، اگر تصمیم به تغییر تم ها دارید، کدی که اضافه کرده اید دیگر فعال نخواهد بود. از طرف دیگر، افزونه ها موجودیت های مستقلی هستند که (معمولاً) به هیچ تم خاصی گره نمی خورند، به این معنی که می توانید بدون از دست دادن ویژگی های افزونه، تم ها را تغییر دهید. استفاده از یک افزونه به جای تم باعث می شود عملکردی که می خواهید ایجاد کنید نگهداری شود و اشتراک گذاری با دیگران آسان تر شود.
افزونه ها چگونه کار می کنند: مقدمه ای بر Hooks ،Actions و Filters
قبلاً اشاره کردهایم که افزونهها به معنای واقعی کلمه به هسته وردپرس متصل میشوند. این کار با استفاده از « Hooks » انجام میشود که یک کد را قادر میسازد تا با دیگری تعامل داشته باشد. به این ترتیب، Hooks تعیین می کنند که واقعاً چه زمانی و در کجا در سایت شما از یک افزونه استفاده می شود.
برای مثال، فرض کنید افزونه ای دارید که پیام خطایی را تغییر می دهد که زمانی که شخصی سعی می کند با رمز عبور اشتباه وارد سایت شما شود ظاهر می شود. در این سناریو، پیام خطا hook است. یک افزونه می تواند به کدی که آن پیام را نمایش می دهد متصل شود و متن نمایش داده شده را تغییر دهد.
دو نوع Hook وجود دارد که وردپرس آن ها را می فهمد:
- Actions: برای افزودن یا تغییر عملکرد وردپرس استفاده می شود.
- Filters: از این فیلترها برای تغییر عملکرد Actions استفاده می شود.
همانطور که احتمالاً می توانید حدس بزنید، چیزهای بیشتری در مورد نحوه عملکرد Hooks وجود دارد. با این حال، این باید به شما یک ایده تقریبی از تفاوت این دو را بدهد. در حال حاضر، این تنها چیزی است که باید بدانید، اما توصیه می کنیم همه انواع Hooks را در کتابچه راهنمای برنامه نویس افزونه مطالعه کنید.
آنچه شما باید قبل از ساخت یک افزونه وردپرسی بدانید
برخی از تجربه های کدنویسی فوق العاده مفید خواهد بود. این به ویژه در صورتی صادق است که بخواهید افزونه خود را بنویسید به جای تغییر کد شخص دیگری. داشتن یک پایه فنی محکم، رعایت استانداردهای کدنویسی وردپرس را برای توسعه افزونه ها آسان تر می کند.
قبل از ساخت یک افزونه وردپرسی باید نحوه استفاده از نامها را نیز در نظر بگیرید. این هم برای خود افزونه و هم برای عملکردهایی که در آن قرار دارد صدق می کند. باید از تشابه نامگذاری که زمانی رخ میدهد که چندین عنصر در یک سایت نام یکسان دارند، اجتناب کنید.
به عنوان مثال، اگر یک تابع را در افزونه add_media_page خود نام ببرید، با تابع وردپرس که قبلاً از آن رشته استفاده میکند، تداخل پیدا میکند. بهترین راه برای جلوگیری از این امر این است که یک پیشوند منحصر به فرد را انتخاب کنید که برای هر تابعی اعمال می شود.
همچنین باید تعیین کنید که چگونه می خواهید افزونه را ساختار دهید. در عمل، این به معنای تصمیم گیری است که آیا از یک فایل برای کد خود استفاده می کنید یا آن را در چندین فایل پخش می کنید. به علاوه، شما می خواهید برنامه ریزی کنید که چگونه پوشه های افزونه خود را ساختار دهید.
البته، قبل از تبدیل شدن به یک توسعه دهنده تمام عیار وردپرس، چیزهای بیشتری باید در نظر بگیرید. به عنوان مثال، امنیت افزونه برای اطمینان از اینکه افزونه شما حاوی هیچ آسیبپذیری نیست، ضروری است. همچنین اگر قصد به اشتراک گذاری آن را دارید، ممکن است بخواهید برای افزونه خود مستنداتی ارائه دهید.
بسیاری از این موارد تنها زمانی قابل اجرا می شوند که افزونه هایی را بسازید که برای استفاده دیگران در نظر گرفته شده است و احتمالاً هنوز کمی از انجام آن فاصله دارید.
چگونگی ساخت اولین افزونه وردپرسی در 4 مرحله
زمان آن فرا رسیده است که اولین افزونه خود را با حداقل مقدار کدنویسی بسازید. در طی مراحل زیر، افزونهای می سازیم که متن لینکی را که هنگام درج برچسب Read More (بیشتر بخوانید) در یک پست نمایش داده میشود، تغییر میدهد.
مرحله 1: یک محیط تست تنظیم کنید
هنگامی که در حال توسعه هر چیزی هستید، چه در حال ساخت یک افزونه یا ایجاد تغییرات دیگری که می تواند سایت شما را تحت تاثیر قرار دهد، همیشه باید از یک محیط تست استفاده کنید. این بسته به اینکه سایت در سرور خارجی یا کامپیوتر شما ذخیره شده باشد، به عنوان “سایت مرحله بندی” یا “محیط محلی” نیز شناخته می شود.
صرف نظر از مکان، محیط تست باید یک کپی خصوصی از سایت شما باشد. این به شما امکان را می دهد که فایل ها و عملکرد سایت خود را اضافه و ویرایش کنید، بدون اینکه خطر آسیب رساندن به آن شما را تهدید کند. این موضوع به ویژه هنگامی که با فایلهای اصلی و افزونهها کار میکنید اهمیت پیدا می کند، زیرا اشتباهات میتوانند به سایت شما آسیب دائمی وارد کنند.
خوشبختانه، راه اندازی یک سایت تست بسیار ساده است، به لطف طیف گسترده ای از ابزارهایی که برای کمک به شما در دسترس هستند.
روش ساخت محیط محلی
برای راه اندازی یک محیط محلی، ابزاری مانند Desktop Server را توصیه می کنیم. این برنامه نصب نسخه محلی وردپرس را بر روی کامپیوتر شما آسان می کند.

همچنین می توانید یک سایت استیجینگ آنلاین ایجاد کنید. این به عنوان یک کپی دقیق از سایت واقعی شما عمل می کند، با این تفاوت که فقط شما و سایر مدیران می توانید به آن دسترسی داشته باشید.
بعداً، حتی می توانید تغییراتی را که در سایت استیجینگ خود ایجاد کرده اید کپی کرده و آنها را به نسخه اصلی بازگردانید.
هنگامی که محیط تست بدون ریسک خود را آماده کردید، زمان ساخت افزونه وردپرسی واقعی فرا رسیده است.
مرحله 2: یک فایل پلاگین جدید ایجاد کنید
برای شروع ساخت یک افزونه جدید، باید به فهرست سایت خود دسترسی داشته باشید. ساده ترین راه برای انجام این کار استفاده از SFTP است، که روشی برای مشاهده و مدیریت فایل های سایت شما در زمانی که در یک سرور خارجی قرار دارند، است. ما در مثال خود از یک کلاینت به نام FileZilla استفاده خواهیم کرد، زیرا هم رایگان است و هم استفاده از آن آسان است.
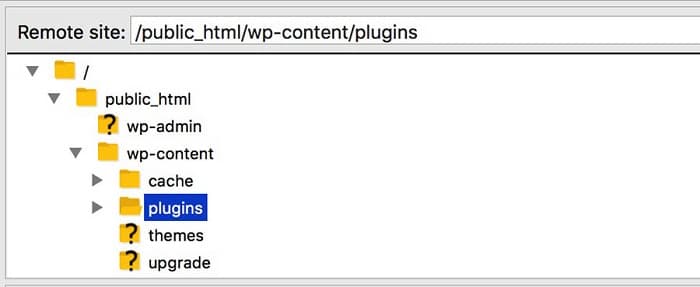
FileZilla را راه اندازی کنید و از اعتبارنامه SFTP ارائه شده توسط میزبان وب خود برای دسترسی به سایت استفاده کنید. هنگامی که وارد شدید، باید به پوشه ای که حاوی افزونه های شماست، که در مسیر /wp-content/plugins/ قرار دارد بروید.

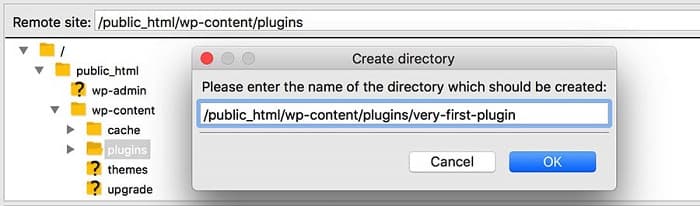
برای اضافه کردن افزونه جدید خود، باید یک پوشه جدید در این دایرکتوری ایجاد کنید. اکنون این کار را انجام دهید و هر نام منحصر به فردی را که می خواهید به آن بدهید. ما افزونه خود را very-first-plugin می نامیم.

این پوشه جایی است که همه چیز مربوط به افزونه در سایت شما قرار دارد. از آنجایی که این افزونه بسیار ساده خواهد بود، فقط باید حاوی یک فایل باشد که اکنون آن را ایجاد خواهید کرد. این یک فایل PHP خواهد بود که حاوی کد افزونه است.
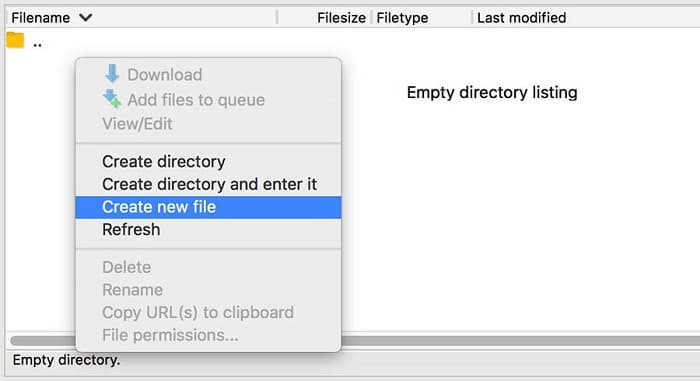
برای این کار دایرکتوری جدید very-first-plugin را باز کنید و روی آن کلیک راست کنید و Create new file را انتخاب کنید.

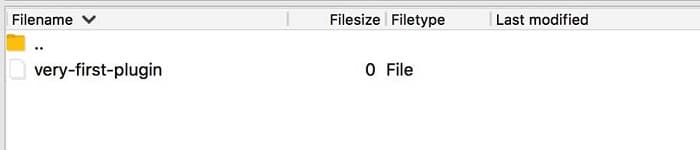
در این مرحله از شما خواسته می شود که نام فایل را بنویسید. این نام باید با نام پوشه یکسان باشد، بنابراین آن را very-first-plugin.php بنامید (حتما از پسوند فایل مناسب استفاده کنید). اکنون این فایل به پوشه اضافه خواهد شد.

در این مرحله، باید برخی از اطلاعات اولیه را به فایل اضافه کنید. این اطلاعات توسط وردپرس برای نمایش نام، محتوا و سایر اطلاعات افزونه استفاده خواهد شد. برای این کار روی فایل PHP کلیک راست کرده و View/Edit را انتخاب کنید. سپس از شما خواسته می شود که فایل را باز کنید که می توانید این کار را در هر ویرایشگر متنی مانند TextEdit یا Notepad انجام دهید.

اکنون فایل خالی است، پس متن زیر را در آن قرار دهید:
<?php
/**
* Plugin Name: Very First Plugin
* Plugin URI: https://www.yourwebsiteurl.com/
* Description: This is the very first plugin I ever created.
* Version: 1.0
* Author: Your Name Here
* Author URI: http://yourwebsiteurl.com/
**/طبیعی است که قبل از ذخیره فایل، با خیال راحت اطلاعات اینجا را تغییر دهید تا با جزئیات واقعی شما مطابقت داشته باشد. وقتی از شما پرسیده شد که آیا می خواهید فایل را دوباره به سرور سایت خود آپلود کنید، روی Yes کلیک کنید.
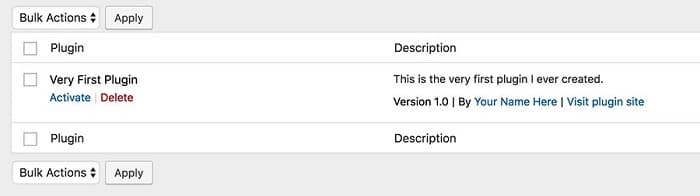
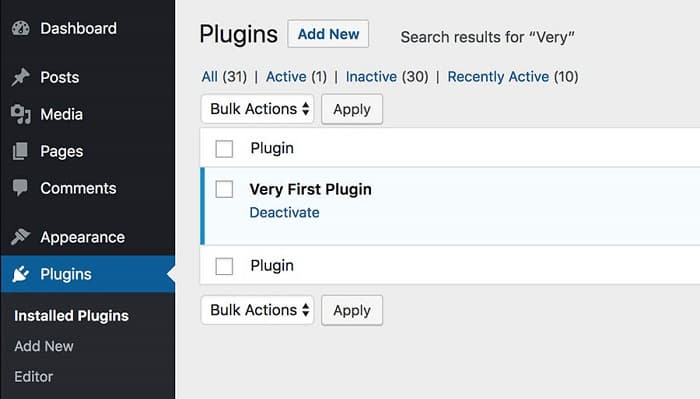
وقتی این کار انجام شد، در واقع می توانید افزونه را در داشبورد مدیریت سایت خود ببینید. اکنون وارد شوید و به کتابخانه افزونه خود نگاهی بیندازید.

شما حتی می توانید ادامه دهید و افزونه خود را اکنون در پنل مدیریت فعال کنید. البته، این افزونه هنوز هیچ کاری انجام نمی دهد. دلیلش این است که ما هیچ قابلیتی به آن اضافه نکرده ایم.
مرحله 3: کد را به افزونه خود اضافه کنید
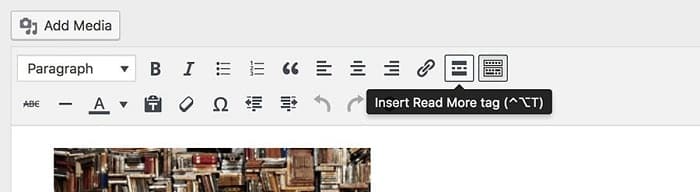
همانطور که قبلاً اشاره کردیم، این افزونه قصد دارد متنی را که هنگام درج برچسب Read More ظاهر می شود، تغییر دهد. برای اینکه ببینید به طور معمول چگونه به نظر می رسد، یک پست وبلاگ جدید ایجاد کنید و روی نماد تگ Insert Read More کلیک کنید.

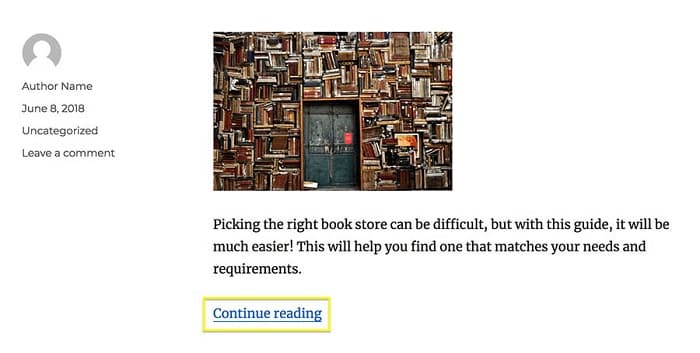
اگر پست را منتشر کنید و آن را در قسمت جلویی سایت خود بررسی کنید، خواهید دید که برچسب با پیوندی جایگزین شده است که می گوید “ادامه خواندن”:

این متنی است که می خواهیم تغییر دهیم. برای انجام این کار، فایل very-first-plugin.php خود را دوباره باز کنید. سپس یک خط جدید در انتهای فایل اضافه کنید و کد زیر را در آن قرار دهید:
function dh_modify_read_more_link() {
return '<a class="more-link" href="' . get_permalink() . '">Click to Read!</a>';
}
add_filter( 'the_content_more_link', 'dh_modify_read_more_link' );بیایید به سرعت آنچه را که این کد شامل می شود تجزیه کنیم. ابتدا یک تابع جدید ایجاد میکند که آن را «dh_modify_read_more_link» نامیده ایم. متوجه میشوید که پیشوند «dh» را اضافه کردهایم تا مطمئن شویم نام منحصربهفرد است.
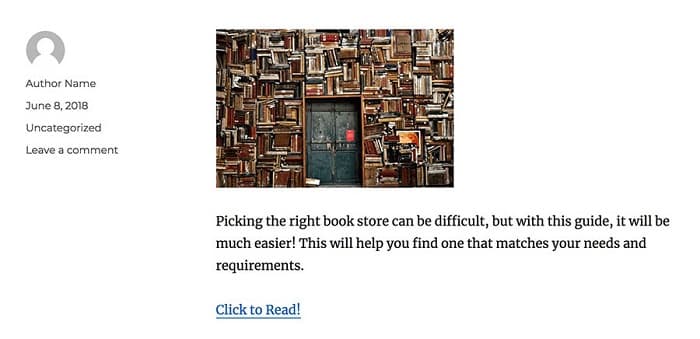
تمام کاری که این تابع انجام می دهد این است که پیوند پست فعلی را دریافت می کند و سپس متن لنگر (انکر تکست) “Click to Read!” را اعمال می کند. این متنی است که جایگزین «ادامه مطلب» می شود. البته، می توانید با خیال راحت این متن را به هر چیزی که می خواهید استفاده کنید تغییر دهید.
خط آخر در این کد از یک فیلتر برای اتصال به تابعی به نام the_content_more_link استفاده می کند که نشان دهنده پیوند Read More است. فیلتر به وردپرس دستور می دهد تا تابع جدید ما را فراخوانی کند، بنابراین پیوند استاندارد با نسخه جدید ما جایگزین می شود.
در این مرحله می توانید فایل افزونه را ذخیره کنید. از آنجایی که قبلاً افزونه را فعال کرده اید، تابع آن باید فوراً کار کند. این را با بررسی وب سایت خود امتحان کنید تا ببینید آیا متن پیوند تغییر کرده است یا خیر.

اگر کار کرد، پس تبریک می گویم! اگر نه، باید کد خود را بررسی کنید تا مطمئن شوید همه چیز را به درستی وارد کرده اید. علاوه بر این، بررسی کنید که آیا افزونه فعال است و نام همه توابع صحیح است یا خیر.
مرحله 4: افزونه خود را در سایت اصلی اکسپورت و نصب کنید
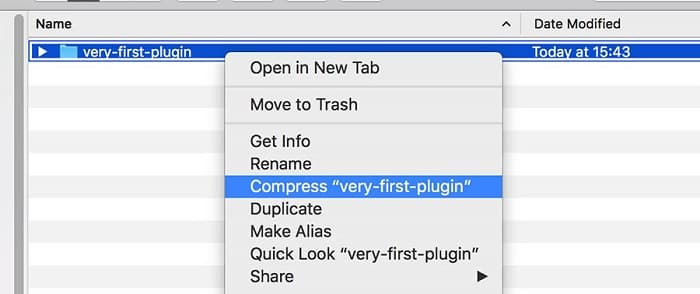
افزونه جدید شما اکنون برای استفاده در یک سایت اصلی آماده است. خوشبختانه، این مرحله معمولا ساده ترین است. تنها کاری که باید انجام دهید این است که فولدر very-first-plugin را در یک فایل ZIP فشرده کنید. اگر از یک محیط محلی برای ساخت افزونه وردپرسی خود استفاده کرده اید، فقط باید روی پوشه کلیک راست کرده و فشرده سازی را انتخاب کنید.

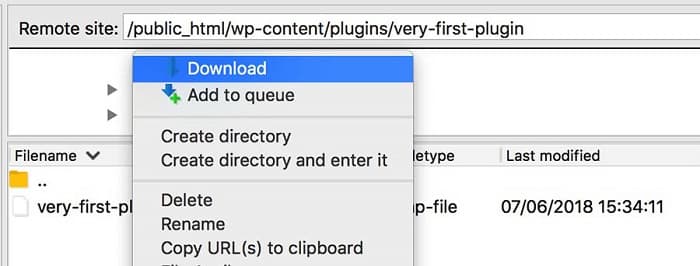
از طرف دیگر، اگر از SFTP برای ساخت افزونه وردپرسی استفاده کرده اید، می توانید همین کار را با کلیک راست بر روی پوشه و انتخاب گزینه Download انجام دهید.

هنگامی که پوشه در کامپیوتر شما دانلود شد، می توانید آن را همانطور که در بالا ذکر کردیم فشرده کنید.
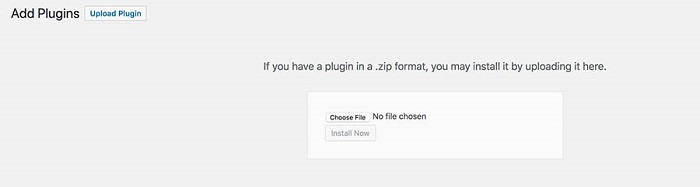
سپس این فایل فشرده می تواند در سایت اصلی شما آپلود شود. داشبورد مدیریت وردپرس خود را باز کنید، به Plugins بروید و سپس روی Add New کلیک کنید.

در صفحه بعدی، می توانید آپلود افزونه را انتخاب کنید، که به شما امکان می دهد یک فایل افزونه را از کامپیوتر خود انتخاب کنید.

فایل very-first-plugin.zip را که ایجاد کردید انتخاب کنید و روی Install Now کلیک کنید. اکنون افزونه به سایت اصلی شما اضافه می شود و می توانید طبق معمول آن را فعال کنید.
موفق شدید
شما با موفقیت اولین افزونه خود را ساختید و آن را در یک سایت وردپرس اصلی آپلود کردید. اگر این تجربه باعث شده است که شما مشتاق پیشرفت بیشتر با توسعه افزونه باشید، عالی است! کسی چه می داند، ممکن است بخواهید روزی افزونه های خود را در فهرست افزونه وردپرس میزبانی کنید!
وردپرس نه تنها یک پلتفرم فوق العاده کاربرپسند است، بلکه انعطاف پذیری زیادی نیز ارائه می دهد. به دلیل ماهیت منبع باز آن، هر کسی میتواند قابلیت های جدیدی را به پلتفرم اضافه کند. بهترین راه برای شروع این است که افزونه های خود را بسازید.
نکته: ممکن است وردپرس در آپدیت جدید خود تغییراتی داشته باشد.
منبع: dreamhost.com




