فرم آپلود فایل در وردپرس زمانی مورد استفاده قرار می گیرد که شما نیاز دارید اطلاعاتی را از کاربر گرفته و در دیتابیس وب سایت ذخیره کنید.
به طور مثال شما به افراد متخصص برای استخدام در شرکت نیاز دارید، بنابراین از افراد جویای کار که درخواست شغل داده اند رزومه درخواست می کنید، یا شاید شما یک مسابقه تشکیل داده اید که برای جمع آوری اطلاعات شرکت کنندگان نیاز به فرم درخواست اطلاعات دارید.
در این آموزش، ما نحوه ایجاد فرم آپلود فایل در وردپرس را به شما نشان خواهیم داد .
چرا یک فرم آپلود فایل در وردپرس ایجاد می کنید؟
برای ذخیره اطلاعات از هر نوع پرونده ای، فرم آپلود فایل ایده بسیار مناسبی است. با این فرم به کاربران اجازه می دهید تصاویر، فایلهای پی دی اف، اسناد ورد یا انواع دیگر فایل ها را ارسال کنند.
استفاده از فرم آپلود پرونده، زندگی را برای شما و کاربرانتان آسان می کند.
به جای ایمیل پشتیبان، می توانید یک فرم ایجاد کنید که شامل تمام زمینه های مورد نیاز شما باشد، بنابراین می توانید همه اطلاعات را به صورت یک جا جمع کنید.
همچنین فرم شما باید به طور خودکار داده ها را در پایگاه داده “WordPress” ذخیره کند. به این ترتیب، می توانید به راحتی پیام های ارسالی را بیابید، حتی اگر ایمیلی را از دست داده یا حذف شده باشد.
نحوه ایجاد فرم آپلود فایل در وردپرس
برای این آموزش، ما از “WPForms” استفاده خواهیم کرد، که بهترین افزونه فرم تماس با وردپرس است.
اگر بودجه کافی ندارید، می توانید ویژگی های یک پرونده را در برنامه اصلی “WPForms” دریافت کنید. بنابراین، برنامه کاملاً به شما امکان دسترسی به الگوهای فرم پاداش، گزارش های نظرسنجی و تعداد ویژگی های قدرتمند دیگر را می دهد.
ابتدا باید افزونه “WPForms” را نصب و فعال کنید.
پس از فعال کردن افزونه، یک برگه “WPForms”جدید در داشبورد خود مشاهده خواهید کرد.
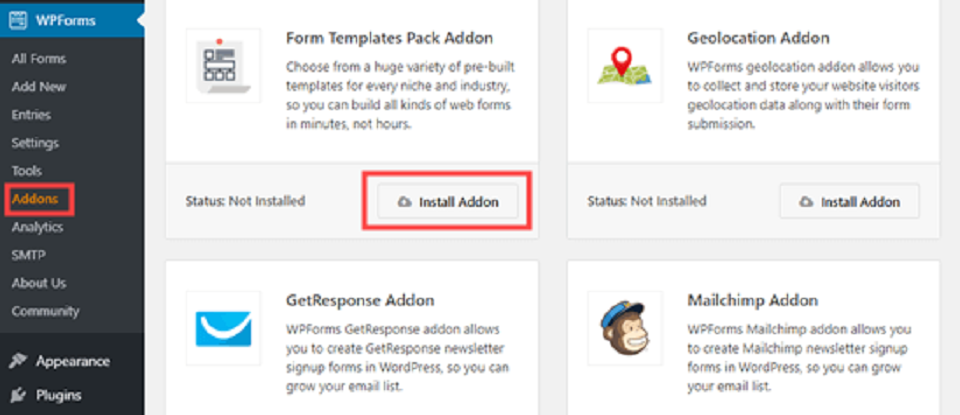
به صفحه “WPForms »Addons” رفته و به قسمت “Form Templates Pack Addon” بروید. برای نصب و فعال کردن آن بر روی دکمه “Install Addon” کلیک کنید.

اکنون آماده هستید تا اولین فرم را ایجاد کنید.
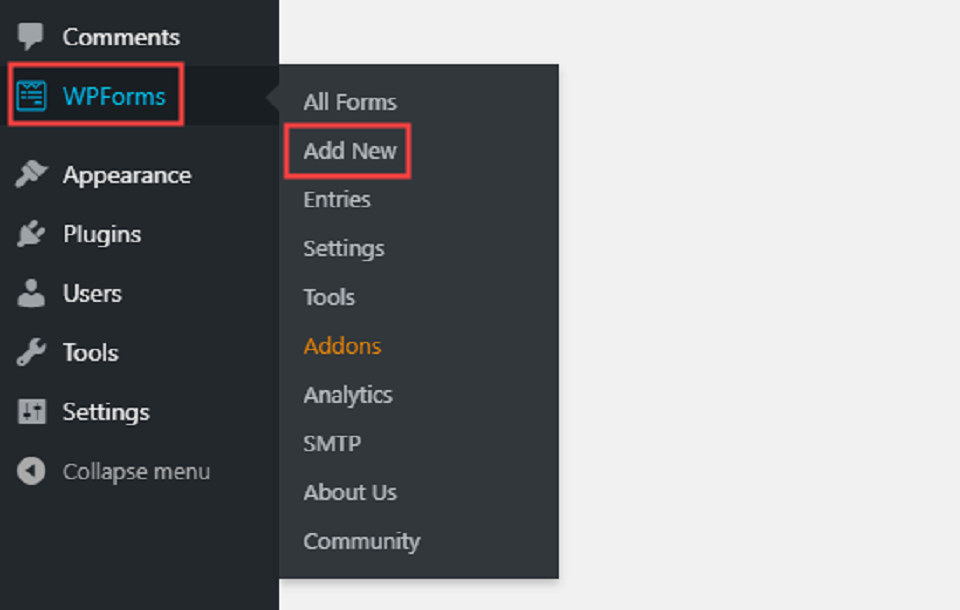
اکنون می توانید به “WPForms » Add New” بروید و صفحه جدید ایجاد کنید.

شما مستقیما به “WPForms builder” منتقل خواهید شد.

اکنون باید الگوی مورد نظر را انتخاب کنید.
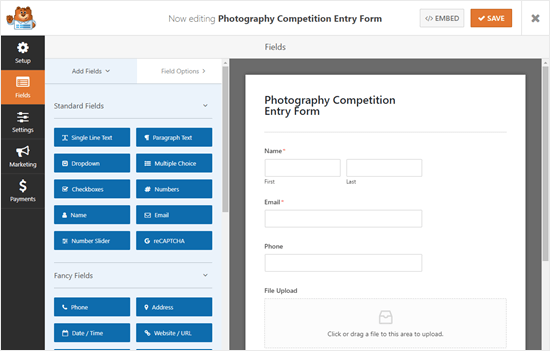
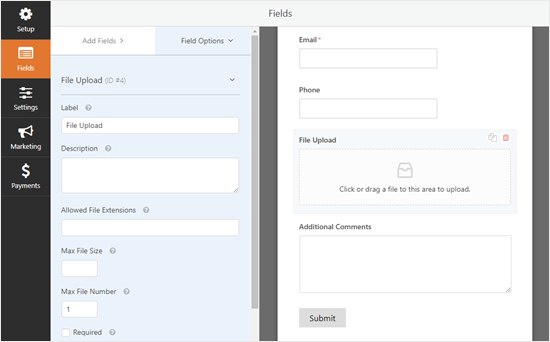
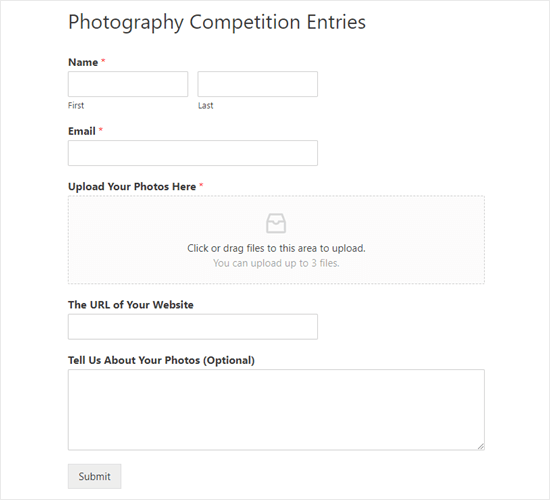
فرم آپلود به طور خودکار برای شما ایجاد می شود.

در صورت تمایل می توانید از فرم، بدون ایجاد هرگونه تغییر استفاده کنید.
به طور پیش فرض، به کاربران این امکان را می دهد تا انواع پرونده های زیر را بارگذاری کنند:
- تصاویر: .png ، .gif ، .jpg
- اسناد: .doc ، .xls ، .ppt ، .pdf
- صوتی: .wav ، .mp3 ، .mp4
- ویدئو: .mpg ، .mov ، .wmv
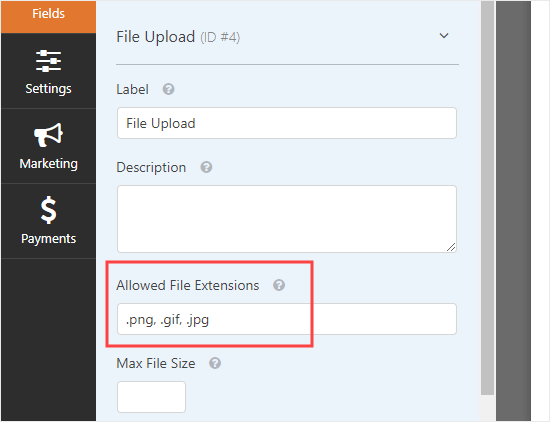
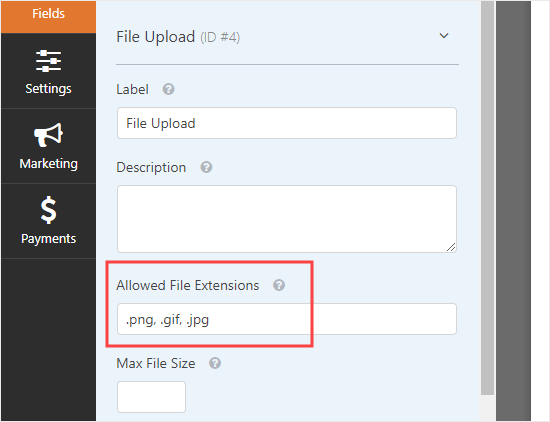
اگر می خواهید برای فایل ها فیلتر بگذارید، بر روی “File Upload” کلیک کنید تا وارد پنل ویرایش شوید.

در قسمت “Allowed File Extensions box” می توانید هر نوع فرمت فایل را که می خواهید تایپ کنید. برای استفاده از قالب های تصویری “.png ، .gif و .jpg” حتما آن ها را با کاما از هم جدا کنید.

توجه: وردپرس به دلایل امنیتی انواع پرونده هایی را که می توانید در سایت بارگذاری کنید، محدود می کند. اگر می خواهید به کاربران اجازه دهید پرونده هایی را که به طور معمول مجاز نیستند آپلود کنند، می توانید این پرونده ها را به “WordPress” اضافه کنید. برای یادگیری نحوه انجام این کار به مبحث “رفع خطای متاسفانه این فایل به دلایل امنیتی مجاز نیست” مراجعه کنید.
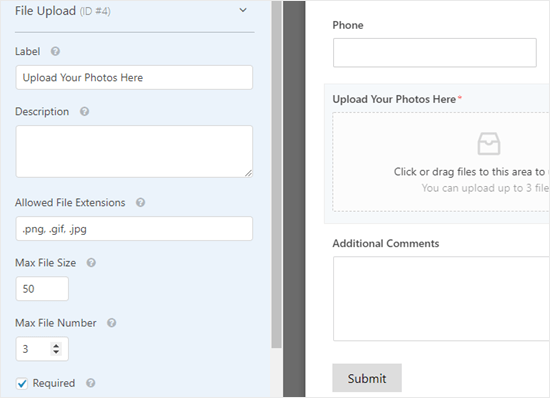
همچنین می توانید حداکثر اندازه پرونده و حداکثر تعداد فایل تنظیم کنید. به طور مثال به افراد این امکان را می دهیم که تا 3 عکس و حداکثر حجم 50 مگابایت را ارسال کنند.
اگر می خواهید از ارسال فرم بدون پیوست کردن پرونده خود جلوگیری کنید، می توانید کادر “Required box” را بررسی کنید. این بدان معنی است که فرم نمی تواند ارسال شود مگر اینکه حداقل 1 پرونده آپلود شده باشد.

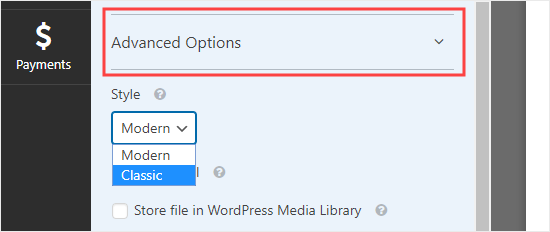
به طور پیش فرض، “File Upload Field” از یک فرمت مدرن استفاده می کند که به کاربران اجازه می دهد پرونده های خود را آپلود کنند. اما اگر فضای محدودی برای فرم خود دارید یا استایل کلاسیک را ترجیح می دهید، می توانید این مورد را تغییر دهید.
برای مشاهده تنظیمات بیشتر، فقط روی “Advanced Options” کلیک کنید. سپس می توانید با استفاده تب باز شده حالت “Modern” را به “Classic” تغییر دهید.

نکته: بخش استایل کلاسیک فقط اجازه آپلود یک پرونده را می دهد. اگر می خواهید کاربران بتوانند بیش از یک پرونده را ارسال کنند، باید بیشتر از یک فیلد آپلود به فرم خود اضافه کنید. در صورت تمایل می توانید فایل های ارسالی را نیز در کتابخانه رسانه ای وردپرس ذخیره کنید. این باعث می شود تا بتوانید آنها را به یک پست یا صفحه اضافه کنید.
توجه: پرونده های آپلود شده در پایگاه داده “WordPress” شما ذخیره می شوند، حتی اگر این کادر را بررسی نکنید. آن ها فقط در یک پوشه جداگانه در حساب میزبانی وردپرس شما ذخیره می شوند. اگر می خواهید هر یک از قسمت های دیگر را روی فرم خود ویرایش کنید، می توانید بر روی قسمت ویرایش کلیک کنید تا آن ها را در سمت چپ ویرایش کنید.
همچنین می توانید با استفاده از تب “Add Fields” زمینه های جدیدی اضافه کنید. به سادگی می توانید هر زمینه ای را که می خواهید به فرم خود اضافه کنید.
در این بخش می توانید “website/url” را به فرم اضافه کنید، تا فایل، لینک مورد نظر را داشته باشد.

برای حذف یک فیلد، تنها کافیست بر روی سطل زباله کلیک کنید. به عنوان مثال می خواهیم فیلد “phone” را حذف کنیم:

حال زمان ذخیره سازی اطلاعات می باشد.

اعلان های فرم آپلود پرونده خود را تنظیم کنید
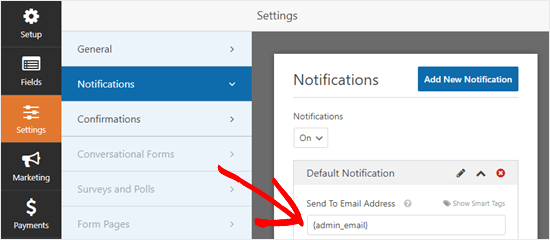
در قسمت تنظیمات، می توانید اعلان های ایمل را تنظیم کنید. ممکن است بخواهید تنظیمات پیش فرض را تغییر دهید.
به طور پیش فرض، فرم اعلان نامه الکترونیکی در فیلد {admin_email} قرار می گیرد.
اگر سایت “WordPress” را خودتان ایجاد کرده اید، این فیلد به طور پیش فرض آدرس ایمیل شما خواهد بود. اگر اینطور نیست، می توانید {admin_email} را حذف کرده و به جای آن آدرس ایمیل خود را تایپ کنید.

نکته: مطمئن نیستید {admin_email} آدرس ایمیل شماست یا نه؟ به بخش “Settings » General” در داشبورد وردپرس خود بروید. به دنبال “Administration Email Address” باشید. شما می توانید فیلد را در این قسمت ویرایش کنید. بعد از انجام این کار کافی است روی گزینه “Save Changes” (پایین تغییرات) کلیک کنید.

اگر می خواهید پرونده های ارسال شده به بیش از یک نفر ارسال شود، می توانید دراین بخش خواسته خود را انجام دهید.
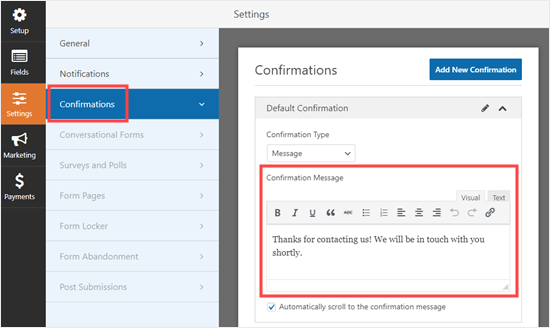
همچنین ممکن است بخواهید پیام تأیید را که کاربران بعد از ارسال فرم مشاهده می کنند، تغییر دهید. می توانید این کار را در “Settings » Confirmations” انجام دهید.
به سادگی پیام مورد نظر خود را در “box” تایپ کنید. در صورت تمایل می توانید قالب بندی هایی مانند “bold” و “italic” اضافه کنید. به این ترتیب پیام پیش بدینگونه می باشد:

فراموش نکنید که پس از ایجاد تغییرات فرم خود را ذخیره کنید. می توانید با کلیک کردن بر روی “X” در سمت راست، از فرم خارج شوید.
فرم اضافه کردن یک پرونده به وب سایت
پس از ایجاد یک فرم، باید آن را به وب سایت اضافه کنید. می توانید آن را در یک پست یا صفحه اضافه کنید، یا می توانید یک صفحه جدید ایجاد کنید.
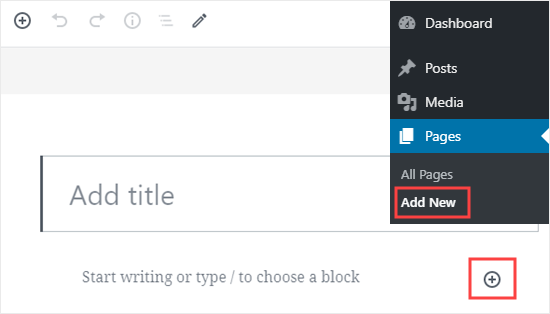
می خواهیم یک فرم را به صفحه جدید اضافه کنیم. برای ایجاد یک صفحه جدید، به “Pages » Add New” بروید. سپس با کلیک بر روی نماد (+) یک بلوک جدید به صفحه خود اضافه کنید.

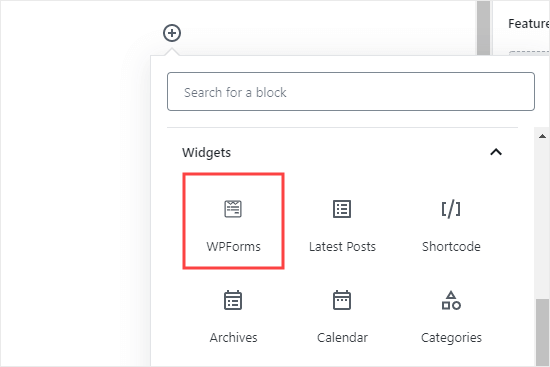
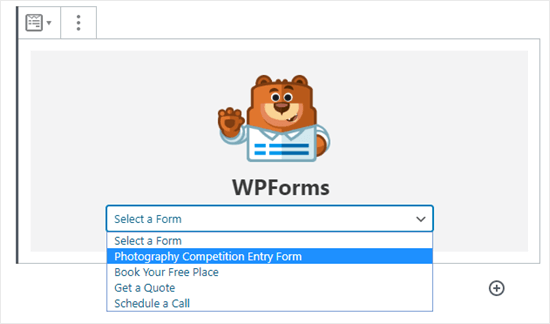
در مرحله بعد، باید “WPForms” را از بخش ابزارک انتخاب کنید. در صورت تمایل می توانید از نوار جستجو استفاده کنید.

پس از افزودن بلوک به صفحه، فرم ایجاد شده را از قسمت کشویی “WPForms” انتخاب کنید.

اکنون می توانید تغییرات انجام شده را در بخش پیش نمایش مشاهده کنید.

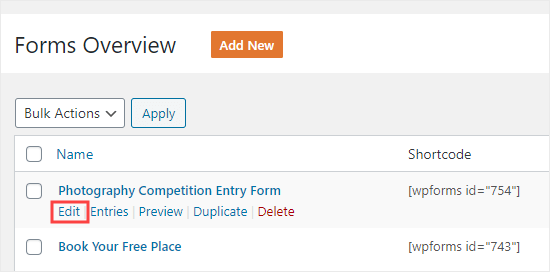
با مراجعه به “WPForms » All Forms” می توانید فرم خود را تغییر دهید. فقط کافی است بر روی نام فرم کلیک کنید، و لینک “ویرایش” را کلیک کنید.

وقتی فرم را ویرایش می کنید، به طور خودکار در وب سایت شما بروز می شود. لازم نیست دوباره آن را به صفحه اضافه کنید.
مشاهده یا دانلود پرونده های آپلود شده
وقتی شخصی یک پرونده را از طریق فرم آپلود شما ارسال می کند، می توانید آن را از طریق صندوق ورودی ایمیل یا از طریق داشبورد وردپرس خود دریافت کنید.
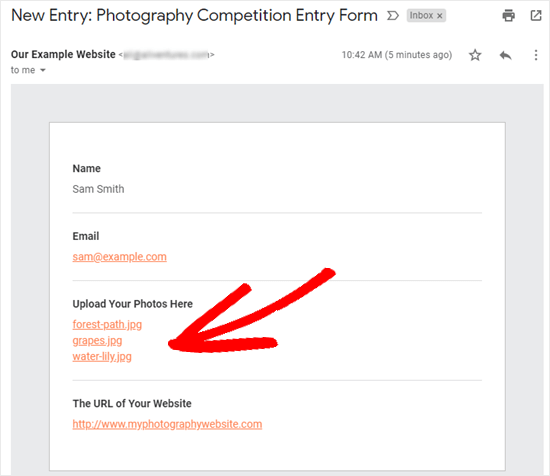
با هر بار ورود به فرم، ایمیلی را دریافت خواهید کرد:

برای مشاهده یا دانلود فایل ها، فقط روی “link” کلیک کنید.
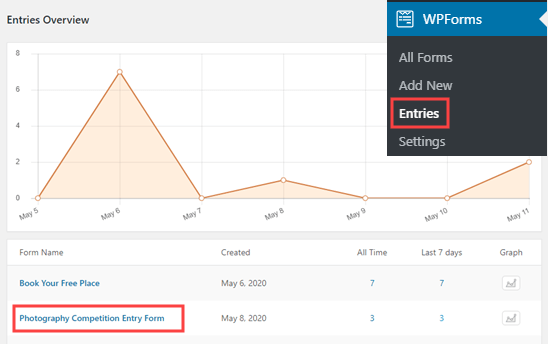
همچنین می توانید فایل ها را از طریق خود وردپرس به راحتی پیدا کنید، به این صورت که به “WPForms » Entries” بروید سپس بر روی نام فرم کلیک کنید.

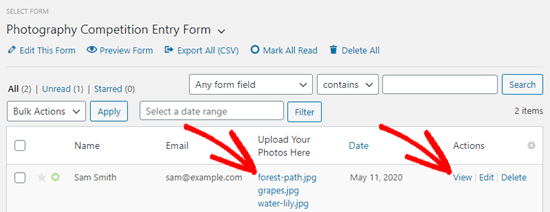
در مرحله بعد می توانید پرونده های آپلود شده را در جدول نوشته های فرم مشاهده کنید. از طرف دیگر می توانید برای دیدن جزئیات کامل درج فرم، بر روی “link” کلیک کنید.

امیدواریم این آموزش به شما نشان داده باشد که چگونه یک فرم آپلود فایل در وردپرس ایجاد کنید.




