با استفاده از این مقاله در عرض چند دقیقه، می توانید یک فرم استخدام آنلاین در سایت وردپرس خود راه اندازی کنید که به شما این امکان را می دهد که بتوانید افراد واجد شرایط بیشتری را برای مسئولیت مورد نظر خود پیدا کنید.
فهرست عناوین
- یک فرم درخواست کار در وردپرس ایجاد کنید
- فرم درخواست شغل خود را سفارشی کنید
- منطق شرطی را فعال کنید
- تنظیمات فرم خود را پیکر بندی کنید
- اعلان های فرم درخواست شغل خود را سفارشی کنید
- تأییدیه های فرم خود را پیکر بندی کنید
- فرم درخواست شغل خود را به وب سایت خود اضافه کنید
نحوه ایجاد فرم استخدام در وردپرس
اکنون ساده ترین راه برای ایجاد فرم استخدام را به شما می آموزیم، پس با ما همراه باشید.
مرحله 1: یک فرم استخدام در وردپرس ایجاد کنید
اولین کاری که باید انجام دهید اگر نمی خواهید یک فرم استخدام آنلاین بسازید، نصب و فعال کردن افزونه WPForms است. WPForms بهترین فرم ساز برای وردپرس است.
در مرحله بعد، باید افزونه Form Templates Pack را نصب و فعال کنید. با استفاده از این افزونه، می توانید به قالب فرم استخدام از پیش ساخته شده و همچنین تعداد زیادی الگوی خاص برای ایجاد فرم های سفارشی برای سایت خود دسترسی داشته باشید.
این باعث صرفه جویی در وقت شما می شود زیرا لازم نیست از ابتدا شروع کنید و فیلد ها را به صورت دستی به یک فرم تماس ساده اضافه کنید.
زمان مورد نیاز: 2 دقیقه.
ایجاد فرم استخدام در وردپرس
- گام اول
از صفحه افزونه WPForms، بسته قالبهای فرم را جستجو کنید.

- گام دوم
روی Install Addon و Activate کلیک کنید.

- گام سوم
سپس به WPForms در Add New بروید تا یک فرم جدید ایجاد کنید.
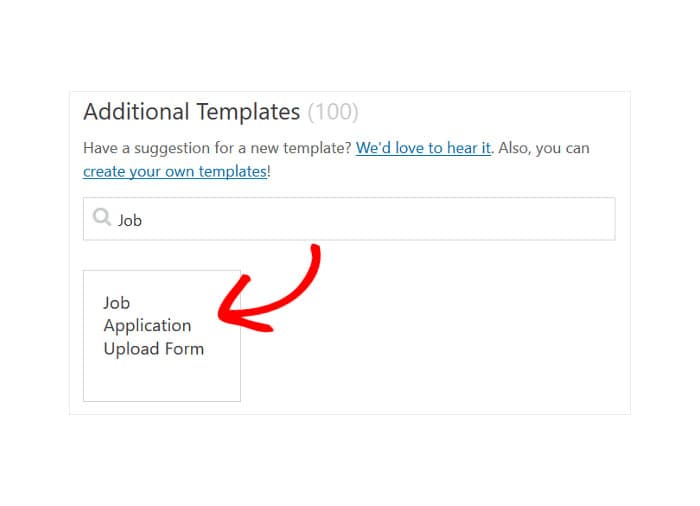
در صفحه راه اندازی، فرم خود را نام گذاری کنید و به سمت پایین اسکرول کنید و به بخش templates بروید، و وارد قسمت Additional Templates شوید.
“Job” را در نوار جستجو تایپ کنید، اکنون قالب فرم استخدام ظاهر می شود.
- گام چهارم
روی قالب کلیک کنید، اکنون WPForms یک فرم استخدام برای شما ایجاد می کند. اکنون شما یک قدم به ایجاد یک فرم استخدام در وردپرس نزدیکتر شده اید.

مرحله 2: فرم استخدام خود را سفارشی کنید
می توانید فرم درخواستی درست کنید که دقیقاً همان چیزی است که نیاز دارید. WPForms سفارشی کردن فرم ها را آسان می کند.
علاوه بر فیلد های فرم استاندارد نام، ایمیل، شماره تلفن و آدرس، فیلد های فرم استخدام زیر را نیز مشاهده خواهید کرد:
- چند گزینه ای
- متن تک خطی
- آپلود فایل
- متن پاراگراف
فرم استخدام شامل سؤالات اساسی مانند اطلاعات تماس است، اما در صورت نیاز می توانید اطلاعات بیشتری را درخواست کنید. می توانید با کشیدن آنها از پانل سمت چپ به پانل سمت راست، فیلد های فرم اضافی را به فرم درخواست کار خود اضافه کنید.
در اینجا چند ایده از فیلد های فرم اضافی وجود دارد که ممکن است بخواهید با استفاده از کشیدن و رها کردن اضافه کنید:
- موقعیت شغلی: یک فیلد متنی چند گزینه ای، چک باکس یا تک خطی اضافه کنید تا افراد انتخاب کنند برای کدام موقعیت درخواست کار می کنند.
- تاریخ شروع: یک فیلد متنی تک خطی اضافه کنید و به افراد اجازه دهید زمانی که می توانند شروع به کار کنند کنند را وارد کنند. اگر بخواهید می توانید، یک ماسک ورودی ایجاد کنید تا افراد بتوانند به راحتی تاریخ را وارد کنند.
- معرف: یک فیلد متنی چند گزینه ای، چک باکس یا تک خطی اضافه کنید و از افراد بپرسید که آیا توسط کارمند دیگری، خانواده یا دوست و غیره معرفی شده اند یا خیر.
همچنین می توانید مواردی مانند سابقه اشتغال، حقوق مورد نظر، نام کارفرمایان قبلی، دلیل ترک شغل قبلی، سوابق تحصیلی، کار داوطلبانه، سرگرمی ها و علایق، مجوز ها و گواهینامه ها و مدارک، در دسترس بودن و غیره را بپرسید.
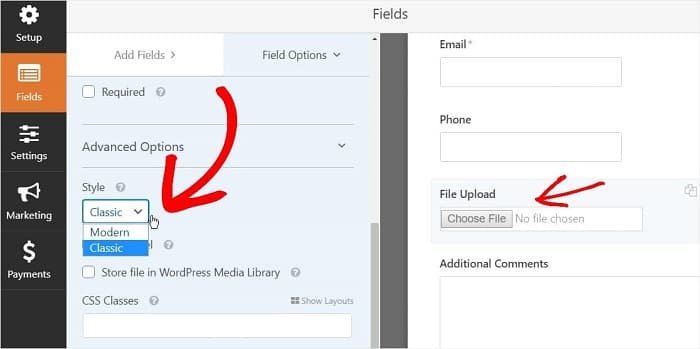
سفارشی کردن آپلود فایل
در نهایت، مهم است که فیلد آپلود فایل را سفارشی کنید تا مطمئن شوید که افراد می دانند کجا رزومه خود را آپلود کنند.
برای انجام این کار، روی فیلد آپلود فایل کلیک کنید و موارد زیر را انجام دهید:
- برچسب را تغییر دهید تا مردم بدانند چه چیزی را آپلود کنند
- در صورت نیاز توضیحاتی به همراه دستورالعمل اضافه کنید
- انواع پسوندهای فایلی را که به افراد اجازه آپلود می دهید، مشخص کنید
- اگر می خواهید اندازه آن را کوچکتر از 128 مگابایت پیش فرض کنید، حداکثر اندازه فایل را وارد کنید
- اگر میخواهید فایلهای بیشتری را در هر فیلد مجاز کنید، حداکثر تعداد فایل پیشفرض را از 1 تغییر دهید
- اگر همه متقاضیان باید فایلی را آپلود کنند، روی کادر الزامی کلیک کنید

در بخش «گزینههای پیشرفته»، برای دسترسی آسان به فایلهایی که متقاضیان شما در فرم استخدام خود آپلود میکنند، روی کادر تأیید «فایل ذخیره» در کتابخانه رسانه وردپرس کلیک کنید.


وقتی سفارشی کردن فرم خود را تمام کردید، روی ذخیره کلیک کنید.

مرحله 3: Conditional Logic را فعال کنید
داشتن یک فرم استخدام طولانی ایده آل نیست. برای جلوگیری از خستگی کاربران موقع پر کردن فرم ها باید از Conditional Logic در فرم وردپرس خود استفاده کنید کنید.
در اینجا برای مثال، از افرادی که فرم درخواست کار را پر می کنند می پرسیم که آیا توسط یک کارمند که در شرکت شما کار می کند می کند معرفی شده یا خیر. اگر بله را انتخاب کنند، کادری ظاهر می شود که نام کارمند را می خواهد.
بنابراین برای تنظیم این سوال، گزینه Multiple Choice را از قسمت سمت چپ ویرایشگر فرم به پانل سمت راست بکشید. سپس روی فیلد کلیک کنید تا تغییرات ایجاد شود.
در اینجا میتوانید برچسب را تغییر دهید و انتخابهایی را که میخواهید افراد از بین آنها انتخاب کنند، اضافه کنید.

و در قسمت Advanced Options ،Choice Layout را به دو ستون تغییر دهید.

سپس، در قسمت افزودن فیلدها، یک فیلد فرم متن تک خطی را مستقیماً زیر سؤال معرف در فرم خود بکشید. پس از انجام این کار، روی فیلد کلیک کنید تا تغییرات ایجاد شود.
با تغییر برچسب فیلد شروع کنید. در مثالی که زدیم این سوال را مطرح می کنیم که “چه کسی شما را معرفی کرده است؟“

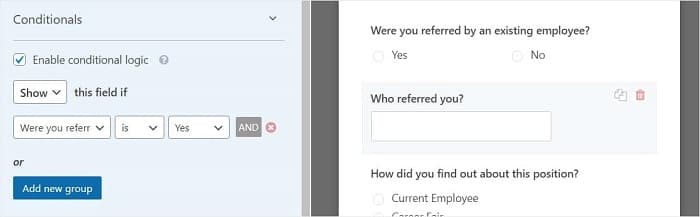
فعال سازی Conditional Logic
برای فعال کردن Conditional Logic، به قسمتی با عنوان Conditionals بروید. سپس بر روی چک باکسی با عنوان Enable conditional logic کلیک کنید.

پس از کلیک بر روی چک باکس، شرایط را سفارشی کنید. اگر فرد توسط یک کارمند که در شرکت شما کار می کند به شما معرفی شده بود، نمایش این فیلد را انتخاب کنید.

اکنون، هر زمان که فردی که فرم درخواست شغلی وردپرس شما را پر میکند، هنگام پاسخ به سؤال «آیا توسط یک کارمند که در این شرکت کار می کند معرفی شده اید؟»گزینه بله را انتخاب کند، فیلد متنی تک خطی ظاهر می شود تا آنها بتوانند اسامی کسانی که معرف آن ها بوده اند را وارد کنند.

وقتی کارتان تمام شد، روی ذخیره کلیک کنید.

مرحله 4: تنظیمات فرم خود را پیکربندی کنید
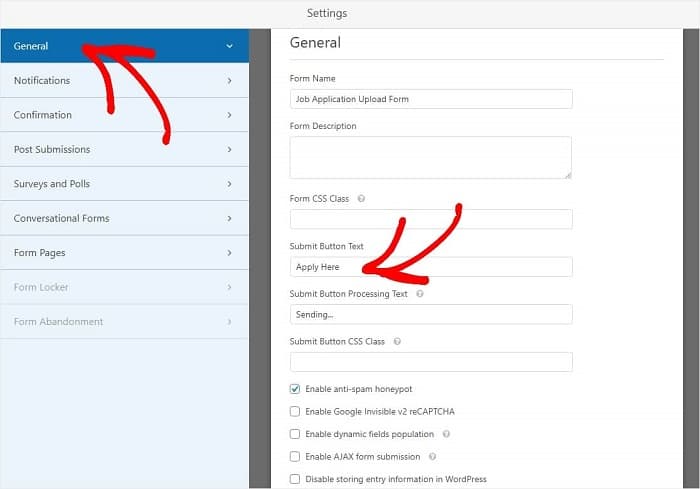
برای شروع، به تنظیمات عمومی بروید.

در اینجا می توانید موارد زیر را پیکربندی کنید:
- نام فرم: در صورت تمایل نام فرم خود را در اینجا تغییر دهید.
- توضیحات فرم: به فرم خود توضیحاتی بدهید.
- متن دکمه: متن روی دکمه ارسال سفارشی کنید.
- جلوگیری از هرزنامه: با ویژگی ضد هرزنامه، hCaptcha یا Google reCAPTCHA، هرزنامه فرم تماس را متوقف کنید. چک باکس ضد هرزنامه به طور خودکار در تمام فرم های جدید بررسی می شود.
- AJAX Forms: تنظیمات AJAX را بدون بارگیری مجدد صفحه فعال کنید.
- بهبود های GDPR: برای رعایت الزامات GDPR، می توانید ذخیره اطلاعات ورودی و جزئیات کاربر، مانند آدرس های IP را غیرفعال کنید.
وقتی کارتان تمام شد، روی ذخیره کلیک کنید.
فراموش نکنید که می توانید افزونه Form Locker را فعال کرده و تاریخ انقضا را به فرم خود اضافه کنید. با این کار می توانید فرم را در تاریخ و زمان مشخصی ببندید.
مرحله 5: اعلانهای فرم استخدام خود را سفارشی کنید

اعلان های ایمیل یک راه عالی برای ارسال ایمیل، هر زمان که برنامه ای در وب سایت وردپرس شما ارسال می شود، می باشد.
در واقع، اگر این ویژگی را غیرفعال نکنید، هر زمان که شخصی فرم درخواست شغلی را در سایت شما ارسال کند، یک اعلان در مورد آن دریافت خواهید کرد.
اگر از برچسب های هوشمند استفاده می کنید، می توانید زمانی که کاربر به صورت آنلاین برای یکی از فرصت های شغلی شما درخواست می کند، پیامی ارسال کنید و به او اطلاع دهید که درخواست او را دریافت کرده اید و به زودی با او تماس خواهید گرفت. این به مردم اطمینان می دهد که درخواست آنها به درستی انجام شده است.

مرحله 6: تأییدیه های فرم خود را پیکربندی کنید
تأییدیه های فرم پیامهایی هستند که پس از ارسال درخواست استخدام آنلاین در وبسایت شما، به بازدیدکنندگان سایت نشان داده میشوند. آنها به مردم اطلاع می دهند که درخواست آنها انجام شده است و به شما این فرصت را می دهند که به آنها اطلاع دهید که مراحل بعدی چیست.
WPForms دارای 3 نوع تأیید برای انتخاب است:
- پیام: این نوع تأیید پیش فرض WPForms است. هنگامی که یک بازدیدکننده سایت فرم درخواست شغلی را ارسال می کند، یک پیام تأیید ساده ظاهر می شود که به آنها اطلاع می دهد درخواستشان پردازش شده است.
- نمایش صفحه: این نوع تأیید بازدیدکنندگان سایت را به یک صفحه وب خاص در سایت شما می برد و از آنها برای درخواست تشکر می کند.
- برو به URL (Redirect): این گزینه برای زمانی است که می خواهید بازدیدکنندگان سایت را به وب سایت دیگری بفرستید.
بیایید ببینیم چگونه یک تأیید فرم ساده را در WPForms تنظیم کنیم تا بتوانید پیامی را که بازدیدکنندگان سایت هنگام درخواست برای موقعیتی که می خواهند مشاهده می کنند، سفارشی کنید.
برای شروع، روی برگه تأیید در ویرایشگر فرم در قسمت تنظیمات کلیک کنید.
در مرحله بعد، نوع تاییدیه ای را که می خواهید ایجاد کنید انتخاب کنید. برای این مثال، پیام را انتخاب می کنیم.

سپس پیام تایید را به دلخواه شخصی سازی کنید و روی Save کلیک کنید.
مرحله 7: فرم استخدامی که ساختید را به وب سایت خود اضافه کنید
WPForms به شما این امکان را می دهد که بتوانید فرم های خود را به قسمت های زیادی در وب سایت خود اضافه کنید، از جمله پست های وبلاگ، صفحات و حتی ابزارک های نوار کناری.
برای شروع، یک صفحه یا پست جدید در backend وردپرس ایجاد کنید، یا به تنظیمات به روز رسانی بروید.
پس از آن، داخل بلوک اول (ناحیه خالی زیر عنوان صفحه خود) کلیک کنید و روی نماد Add WPForms کلیک کنید.

ویجت WPForms در داخل بلوک شما ظاهر می شود. روی منوی کرکره ای WPForms کلیک کنید و یکی از فرم هایی را که قبلاً ایجاد کرده اید و می خواهید در صفحه خود وارد کنید، انتخاب کنید.

سپس، پست یا صفحه خود را منتشر کنید تا فرم استخدام در وب سایت وردپرس شما ظاهر شود.
در صورت تمایل، می توانید فرم استخدام را نیز با انتشار یک کد کوتاه ایجاد کنید. کد کوتاه را در قسمت WPForms داشبورد وردپرس خود پیدا خواهید کرد.
منبع: wpforms.com