افزودن css سفارشی به وردپرس یکی از کاربرد های بسیار مهم در دنیای وردپرس می باشد. به این دلیل که با توجه به امکانات بسیار زیادی که قالب ها و افزونه ها به شما می دهند ولی باز هم محدودیت هایی دارند. در این مقاله، به شما نشان خواهیم داد که چگونه افزودن css سفارشی به وردپرس را بدون ویرایش فایل های تم به راحتی به سایت وردپرس خود اضافه کنید.
روش 1: افزودن CSS سفارشی با استفاده از Theme Customizer
از زمان وردپرس 4.7 کاربران اکنون می توانند CSS را مستقیماً از قسمت مدیریت وردپرس اضافه کنند. این کار بسیار آسان است و شما می توانید تغییرات خود را با یک پیش نمایش مستقیم بلافاصله مشاهده کنید.
در ابتدا باید به صفحه Themes »Customize بروید.

با این کار رابط کاربری سفارشی ساز قالب WordPress راه اندازی می شود.
پیش نمایش زنده سایت خود را با چند گزینه در پنجره سمت چپ مشاهده خواهید کرد. از پنجره سمت چپ روی برگه Additional CSS کلیک کنید.

این برگه به صورت اسلاید نمایش داده می شود و یک جعبه ساده به شما نشان می دهد که در آن می توانید CSS سفارشی خود را اضافه کنید. به محض افزودن CSS، می توانید مشاهده کنید که در صفحه پیش نمایش وب سایت شما اعمال می شود.

شما می توانید به افزودن کد CSS ادامه دهید، تا زمانی که از ظاهر آن در سایت خود راضی نباشید.
فراموش نکنید که پس از پایان کار بر روی دکمه “Save & Publish” در بالا کلیک کنید.

توجه: هر CSS ای را که با استفاده از customizer تم اضافه کنید فقط با همان تم در دسترس است. اگر می خواهید از آن برای تم های دیگر استفاده کنید، باید با استفاده از همان روش آن را در طرح زمینه جدید خود کپی و جایگذاری کنید.
روش 2: افزودن css سفارشی به وردپرس با استفاده از یک پلاگین
روش اول فقط به شما امکان می دهد CSS را برای تم فعال فعلی ذخیره کنید. اگر تم را تغییر دهید، ممکن است لازم باشد CSS خود را در طرح زمینه جدید کپی و پیست کنید.
اگر می خواهید CSS شما بدون توجه به اینکه از قالب WordPress استفاده می کنید استفاده شود، این روش برای شما مناسب است.
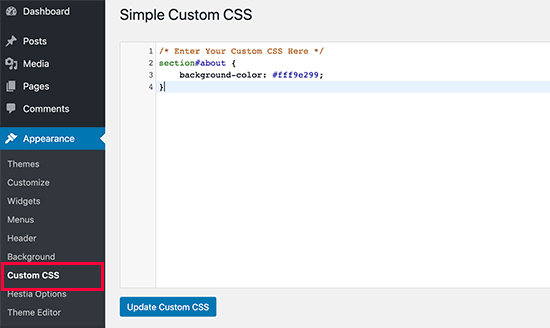
اولین کاری که باید انجام دهید نصب و فعال سازی پلاگین Simple Custom CSS است. پس از فعال سازی، به سادگی به Appearance »Custom CSS بروید و CSS سفارشی خود را پیست کنید.

فراموش نکنید که برای ذخیره تغییرات، دکمه “Update Custom CSS” را فشار دهید.
اکنون می توانید وب سایت وردپرس خود را مشاهده کنید تا CSS سفارشی را در عمل مشاهده کنید.
استفاده از پلاگین سفارشی CSS در مقایسه با افزودن CSS در قالب
هر دو روش توضیح داده شده در بالا برای مبتدیان توصیه می شود. کاربران پیشرفته همچنین می توانند CSS را مستقیماً به تم خود اضافه کنند.
با این حال، افزودن قطعه های CSS به طرح زمینه والدین توصیه نمی شود. اگر به صورت تصادفی بدون ذخیره تغییرات سفارشی خود تم را به روز کنید، تغییرات CSS شما از بین می رود.
بهترین روش استفاده از تم چایلد به جای آن است. با این حال بسیاری از مبتدیان نمی خواهند یک تم چایلد ایجاد کنند. جدا از افزودن CSS، غالباً مبتدیان واقعاً نمی دانند چگونه از تم های چایلد استفاده خواهند کرد.
استفاده از پلاگین CSS سفارشی به شما امکان می دهد CSS خود را مستقل از تم خود ذخیره کنید. از این طریق می توانید به راحتی تم را عوض کنید و CSS شما همچنان در آن خواهد بود.
روش عالی دیگر برای افزودن CSS به سایت وردپرس خود استفاده از افزونه CSS Hero است. این افزونه فوق العاده به شما امکان می دهد تقریباً هر سبک CSS را در سایت وردپرسی خود ویرایش کنید بدون اینکه یک خط کد بنویسید.

امیدواریم این مقاله به افزودن CSS سفارشی به سایت وردپرس شما کمک کرده باشد.
بیشتر بدانیم…
منبع: www.wpbeginner.com




