آیا می خواهید بلوک های FAQ را در وردپرس اضافه کنید؟ با نمایش سؤالات متداول در نتایج جستجوی گوگل، افزودن اسکیمای FAQ می تواند به افزایش رتبه SEO و میزان کلیک ارگانیک شما کمک کند. در این مقاله، ما به شما نشان خواهیم داد که چگونه مرحله به مرحله بلوک های FAQ را در وردپرس اضافه کنید و رتبه بندی سئوی خود را بهبود ببخشید.
اسکیمای FAQ چیست؟
اسکیمای FAQ یک کد نشانه گذاری هوشمند است که به عنوان داده های ساخت یافته نیز شناخته می شود و می توانید برای کمک به گوگل در شناسایی بخش سؤالات متداول به صفحات وب سایت خود اضافه کنید. اگر بلوک های FAQ را مطالب سایت وردپرس خود اضافه کنید، گوگل ممکن است تصمیم بگیرد با یک لیست نتیجه جستجوی پیشرفته که مستقیماً سؤالات متداول در زیر وب سایت شما را نشان می دهد، به شما پاداش دهد.
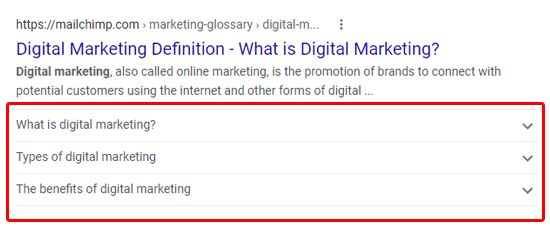
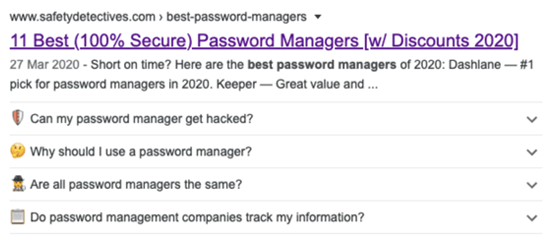
این افزایش دید در گوگل به معنای بازدید بیشتر از وب سایت شما است. همچنین باعث می شود سایت شما در این زمینه مرجع باشد. به علاوه، طرح واره سؤالات متداول محتوای شما را برای کاربرانی که رویکرد پرسش و پاسخ را ترجیح می دهند، مفیدتر می کند. در اینجا مثالی از نتایج سؤالات متداول آورده شده است:

با بلوک های FAQ، شما می توانید سؤالات و پاسخ ها را کنترل کنید. می توانید محتوا را به دلخواه خود سفارشی کنید. حتی می توانید برای تقویت کلیک کلی (CTR) ارگانیک خود به آن ها ایموجی اضافه کنید.

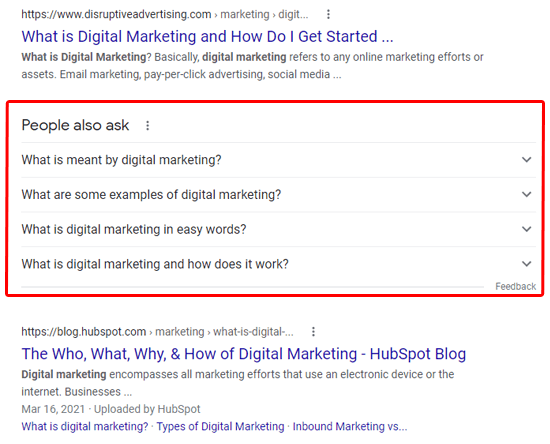
سؤالات متداول شما همچنین می تواند در کادر های “People Also ask” گوگل ظاهر شود، که این یکی دیگر از قابلیت های بالقوه افزایش دید است. این کادر ها برای بسیاری از سوالات جستجو نمایش داده می شوند و لیستی از سؤالات اضافی را ارائه می دهند که هر کدام برای اطلاعات بیشتر به یک وب سایت پیوند دارند.

لازم به ذکر است که افزودن بلوک های FAQ در وردپرس تضمین نمی کند که سؤالات متداول شما در گوگل نشان داده شود، اما شانس دیده شدن شما را بهبود می بخشد
راهنمای افزودن بلوک های FAQ در وردپرس
قبل از افزودن بلوک های FAQ به صفحات و پست های وب سایت وردپرس خود، درک دستورالعمل های محتوای گوگل مهم است.

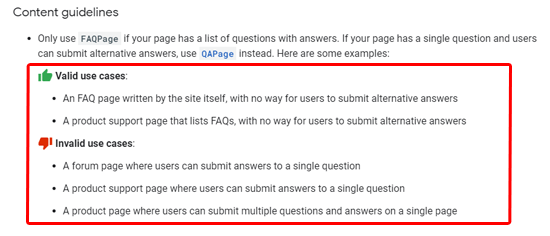
فقط در صورتی که صفحه شما لیستی از سوالات همراه با پاسخ داشته باشد باید از طرح FAQ استفاده کنید. اگر صفحه شما فقط یک سوال را می پرسد، به جای آن از طرح QA استفاده کنید. شما نباید از طرح سوالات متداول برای اهداف تبلیغاتی یا پرسش و پاسخ هایی استفاده کنید که حاوی زبانی خشن، ناپسند، نفرت انگیز، خطرناک یا غیرقانونی باشد.
اگر یک سوال و جواب چندین بار در صفحه شما نشان داده شود، مهم است که فقط در یک نمونه بلوک FAQ را اضافه کنید. در آخر، مطمئن شوید که هر سؤال شامل کل متن سؤال است و هر پاسخ شامل کل متن پاسخ است.
نحوه افزودن بلوک های FAQ در وردپرس
ساده ترین راه برای افزودن طرح واره پرسش و پاسخ در وردپرس نصب افزونه ای است که آن را برای شما مدیریت می کند، اما همچنین می توانید این کار را بدون افزونه انجام دهید. در اینجا سه روش آسان برای ایجاد بلوک های FAQ به وب سایت وردپرس آورده شده است که در این راهنما به آن ها خواهیم پرداخت.
- اضافه کردن بلوک های FAQ در وردپرس با All in One SEO
- اضافه کردن بلوک های FAQ در وردپرس با محتوای ساخت یافته (JSON-LD)
- اضافه کردن بلوک های FAQ در وردپرس بدون افزونه
اضافه کردن بلوک های FAQ در وردپرس با All in One SEO
بهترین روش برای افزودن بلوک های FAQ در وردپرس استفاده از افزونه All in One SEO Pro است. این بهترین افزونه SEO برای وردپرس است که بیش از 2 میلیون سایت از آن استفاده می کنند. اولین کاری که باید انجام دهید نصب و فعال سازی افزونه است.
توجه داشته باشید، نسخه رایگان All in One SEO در دسترس است. اما برای افزودن بلوک های FAQ در وردپرس به نسخه پرو نیاز دارید. با فعال شدن، افزونه All in One SEO یک ویزارد راه اندازی شده را اجرا می کند. برای تنظیم آن می توانید دستورالعمل های روی صفحه را دنبال کنید.

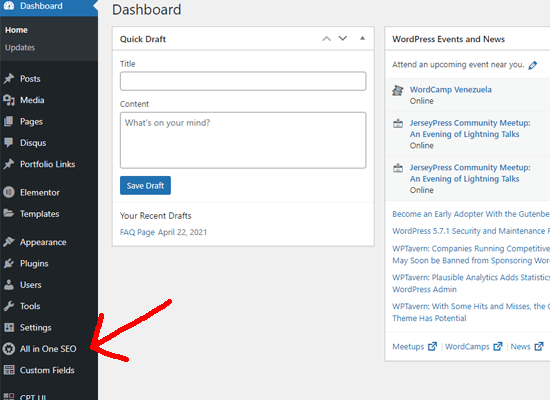
پس از انجام مراحل نصب، اکنون در داشبورد وردپرس خود یک آیتم جدید منوی All in One SEO خواهید داشت.

اگر نسخه رایگان All in One SEO را نصب کرده باشید، تمام تنظیمات شما به طور خودکار به نسخه Pro منتقل می شوند. نسخه رایگان به طور خودکار غیرفعال می شود. اکنون که All in One SEO نصب و فعال شده است، باید به صفحه یا پستی بروید که در آن می خواهید بلوک های FAQ را اضافه کنید.
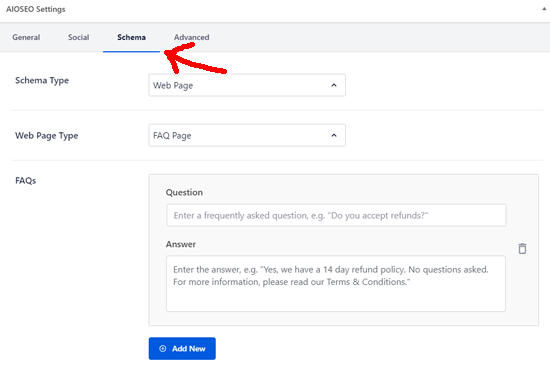
در مرحله بعدی، به سادگی به پایین ویرایشگر محتوا بروید و در آنجا تنظیمات AIOSEO را مشاهده خواهید کرد. تنظیمات اسکیما به صورت خودکار فعال می شوند و برای سفارشی سازی آن می توانید روی برگه Schema کلیک کنید.

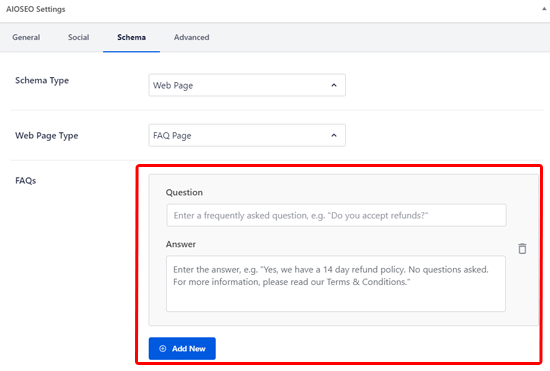
شما باید Web Page را برای Schema Type و FAQ Page را برای Web Page Type انتخاب کنید. پس از آن می توانید قسمت های پرسش و پاسخ را برای اولین سؤال FAQ خود اضافه کنید. برای افزودن سؤالات اضافی می توانید روی دکمه “Add New” کلیک کنید.

پس از پایان کار، فراموش نکنید که تغییرات را ذخیره کنید. لطفا توجه داشته باشید که این سؤالات متداول فقط در نشانه گذاری اسکیما ظاهر می شوند. آن ها در دسترس گوگل خواهند بود، اما برای خوانندگان وب سایت شما در دسترس نیستند. اگر می خواهید خوانندگان شما نیز سؤالات متداول را مشاهده کنند، باید آن ها را به محتوای صفحه اضافه کنید.
اضافه کردن بلوک های FAQ در وردپرس با محتوای ساخت یافته (JSON-LD)
مانند All in One SEO، پلاگین Structured Content (JSON-LD) همچنین به شما امکان می دهد بلوک های FAQ را به هر صفحه یا پستی در وب سایت وردپرس خود اضافه کنید. این افزونه رایگان است، اما فاقد سایر ویژگی های جستجوگر ها است که همراه با SEO All in One است.
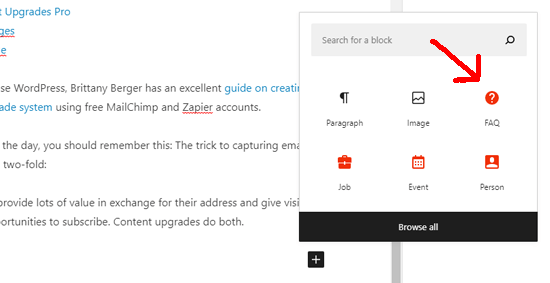
اولین کاری که باید انجام دهید نصب و فعال سازی پلاگین Structured Content (JSON-LD) است. پس از نصب و فعال شدن محتوای ساختاری، صفحه یا پستی که می خواهید طرح پرسش و پاسخ را اضافه کنید باز کرده و مشاهده کنید. یک بلوک محتوای جدید در ویرایشگر بلوک وردپرس پیدا خواهید کرد.

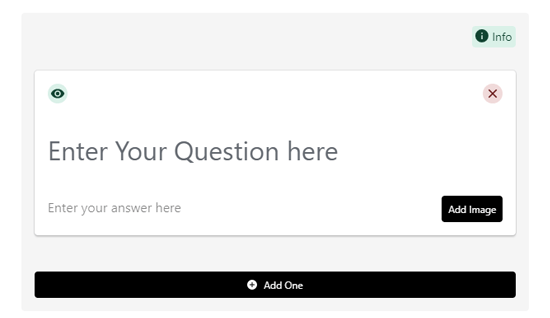
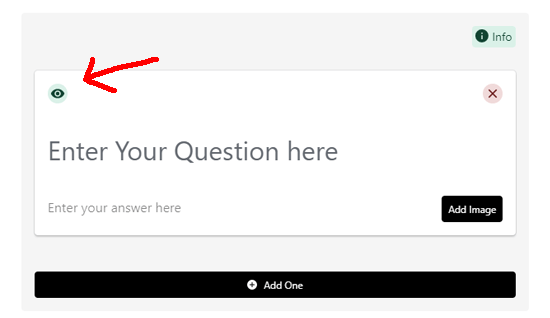
وقتی بلوک محتوای سؤالات متداول را اضافه می کنید، یک فرم کوتاه برای سوال و پاسخ شما ظاهر می شود. برای سؤالات بیشتر می توانید روی دکمه “Add One” کلیک کنید.

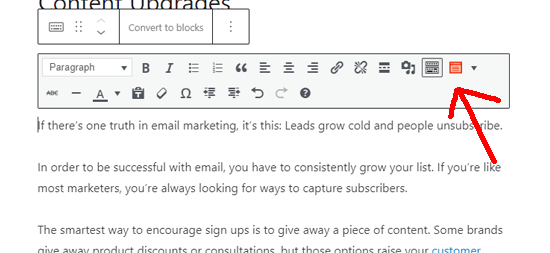
اگر از ویرایشگر کلاسیک WordPress استفاده می کنید، یک دکمه جدید در نوار منو مشاهده خواهید کرد. برای افزودن نشانه گذاری طرح سؤالات متداول، کافیست روی آن کلیک کنید.

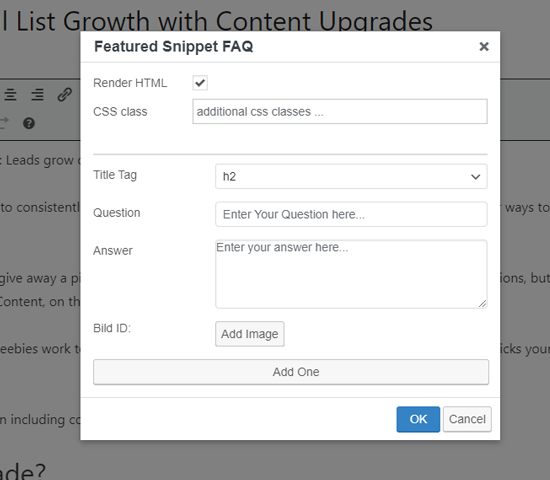
پس از کلیک بر روی آن دکمه، یک فرم ظاهر می شود. در اینجا می توانید سؤالات متداول خود را وارد کنید. برای افزودن سؤال و پاسخ بیشتر، کافیست روی دکمه “Add One” کلیک کنید.

این افزونه علاوه بر افزودن علامت گذاری طرح برای گوگل، سؤالات متداول شما را به کاربران شما نشان می دهد. به طور پیش فرض، سوال به عنوان برچسب عنوان و پاسخ به عنوان متن پاراگراف منظم ظاهر می شود.
اگر نمی خواهید این سؤالات متداول در قسمت جلویی نشان داده شود، سپس روی نماد چشم کنار هر سال کلیک کنید تا آن ها را خاموش کنید. با این کار می توانید بخش سؤالات متداول را از کاربران پنهان کنید، اما همچنان کد طرح باطن را برای موتور های جستجو اضافه کنید.

اضافه کردن بلوک های FAQ در وردپرس بدون افزونه
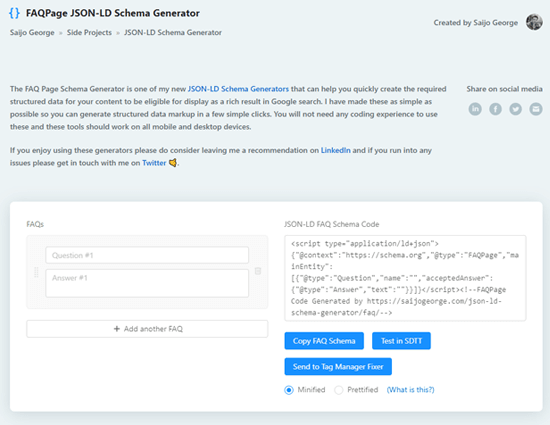
اگر می خواهید بلوک های FAQ را بدون افزونه در وردپرس اضافه کنید، می توانید این کار را با استفاده از روش کد دستی انجام دهید. ابتدا باید کد اسکیمای را ایجاد کنید. می توانید این کار را با استفاده از FAQPage JSON-LD Schema Generator انجام دهید.

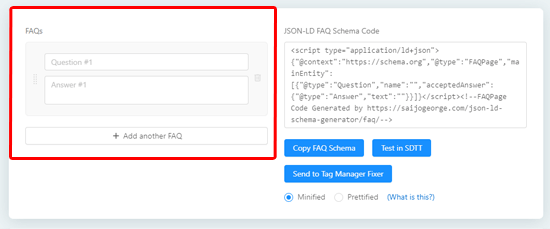
ابتدا با افزودن سؤالات و پاسخ های خود در سمت چپ ابزار شروع کنید. می توانید روی “Add Another FAQ” کلیک کنید تا هر تعداد سؤال که می خواهید اضافه شود، اضافه کنید. با تایپ کردن، نشانه گذاری طرح در سمت راست به روز می شود.

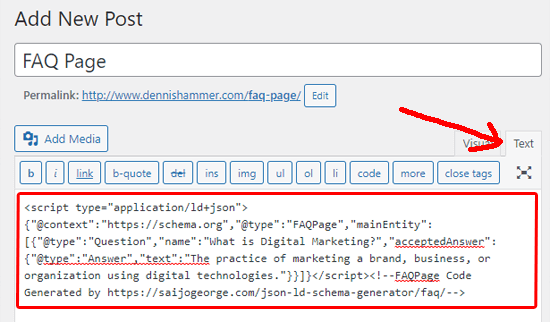
مرحله بعدی شما گذاشتن کدی که به تازگی ایجاد کرده اید در وردپرس است. برای کپی کردن کد، کافیست روی «Copy FAQ Schema» کلیک کنید. پس از آن، به صفحه یا پستی بروید که می خواهید در آن بلوک FAQ را اضافه کنید. اگر از ویرایشگر کلاسیک استفاده می کنید، به ویرایشگر متن بروید و علامت گذاری طرح را در پایین پست خود بچسبانید.

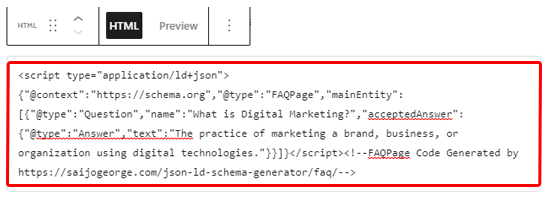
اگر از Block Editor استفاده می کنید، باید یک بلوک HTML سفارشی اضافه کرده و علامت گذاری FAQ را در آن بچسبانید.

پس از پایان کار، روی دکمه بروزرسانی / انتشار کلیک کنید تا تغییرات خود را ذخیره کنید.
چگونه طرح پرسش و پاسخ وردپرس خود را آزمایش کنیم
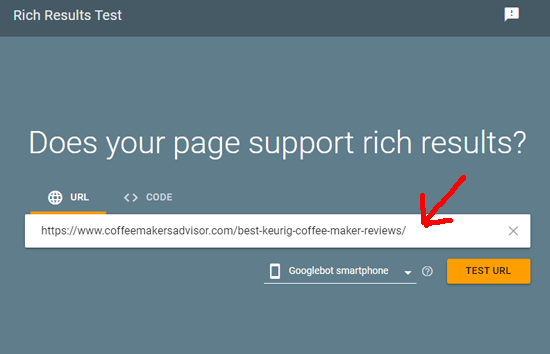
از آنجا که کد اسکیمای سؤالات متداول شما مخصوص گوگل است، فقط با مشاهده صفحه خود نمی توانید تشخیص دهید که کار می کند. برای آزمایش درست بودن اسکیمای پرسش و پاسخ خود، می توانید از ابزار Google’s Rich Results Test استفاده کنید. به سادگی URL صفحه را با طرح واره FAQ وارد کنید و روی “Test URL” کلیک کنید.

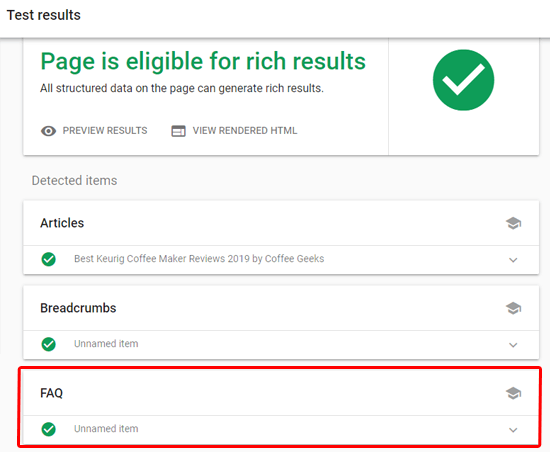
گوگل صفحه شما را برای انواع مارک های اسکیما و نه فقط اسکیمای FAQ تجزیه و تحلیل می کند. اگر صفحه شما از انواع دیگر اسکیما استفاده کند، ممکن است چندین نتیجه را ببینید. پس از تکمیل متن، نتایج را تحت عنوان “FAQ” گسترش دهید.

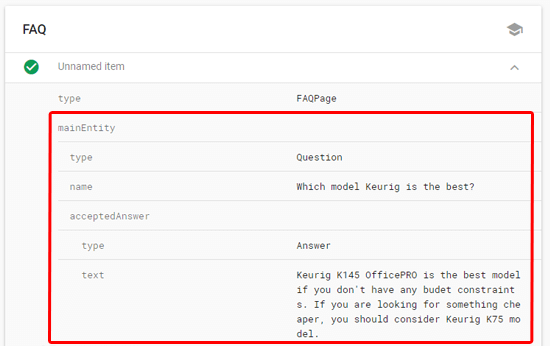
باید جفت پرسش و پاسخ واقعی را که به بخش سؤالات متداول خود اضافه کرده اید، مشاهده کنید. اگر این ها درست است، همه چیز آماده است. اگر آن ها صحیح نیستند، دوباره برگردید و بررسی کنید که اسکیمای FAQ خود را به درستی تنظیم کرده اید یا نه.

اگر موارد صحیح هنوز نشان داده نمی شوند، بنابراین توصیه می کنیم حافظه کش وردپرس خود را پاک کنید زیرا گاهی اوقات افزونه های ذخیره ممکن است نسخه منسوخ شده محتوای شما را به گوگل نشان دهند.
امیدواریم این مقاله به شما کمک کند یاد بگیرید چگونه می توانید بلوک های FAQ را در وردپرس اضافه کنید. همچنین ممکن است بخواهید برای افزایش رتبه خود و راهنمایی های اثبات شده ما در مورد چگونگی افزایش بازدید وبلاگ خود، راهنمای SEO محلی ما را ببینید.




