آیا می خواهید نحوه تغییر رنگ لینک در وردپرس را بیاموزید؟
تغییر رنگ لینک به شما کنترل بیشتری بر طراحی وب سایت تان می دهد و کاربران آسان تر به لینک مورد نظر هدایت می شوند. در این مقاله، نحوه تغییر رنگ لینک در وردپرس را به شما آموزش می دهیم. برای کسب اطلاعات بیشتر در ادامه با ما همراه باشید.
چرا رنگ لینک ها را در وردپرس تغییر دهیم؟
وقتی لینکی را در وردپرس اضافه می کنید، تم شما به طور خودکار رنگ لینک را تعیین می کند. گاهی اوقات گزینه های رنگ پیش فرض قالب وردپرس همان چیزی است که شما می خواهید، اما در مواقعی دیگر ممکن است شما بخواهید کنترل بیشتری روی ظاهر لینک ها داشته باشید.
به عنوان مثال، ممکن است بخواهید رنگ لینک های خود را تغییر دهید تا با نام تجاری یا نشان تجاری شما مطابقت داشته باشد. یا ممکن است بخواهید کنتراست رنگ را افزایش دهید تا دسترسی خوانندگان به لینک ها افزایش یابد.
برخی از تم ها به شما این امکان را می دهند که رنگ لینک را مستقیماً از پنل گزینه های تم یا سفارشی ساز تم وردپرس تغییر دهید، بنابراین قبل از تغییر رنگ لینک با CSS، اسناد تم خود را بررسی کنید. با توجه به این موارد، بیایید نگاهی به چند روش برای تغییر رنگ لینک در وب سایت وردپرس خود بیندازیم.
بیشتر بخوانید…
روش 1. با ویرایش CSS
یکی از راه های تغییر رنگ پیوند در وردپرس، افزودن کد CSS سفارشی است.
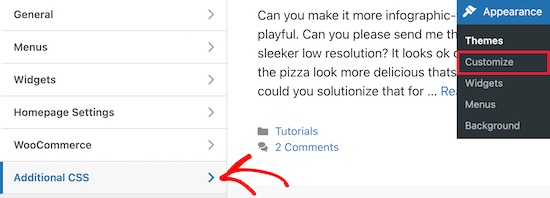
اولین کاری که باید انجام دهید این است که به داشبورد مدیریت وردپرس خود بروید و به قسمت Appearance و بعد Customize بروید و سپس روی گزینه منوی «Additional CSS» کلیک کنید.

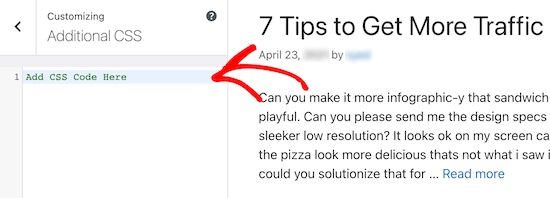
با این کار به صفحه ای وارد می شوید که می توانید کد CSS سفارشی خود را در سمت چپ صفحه اضافه کنید. قطعات کد CSS را از مثال های زیر به این بخش از ویرایشگر خود اضافه کنید.

اول، ما قصد داریم رنگ کلی لینک را سفارشی کنیم. این رنگی است که بازدیدکنندگان شما مشاهده می کنند. به عنوان مثال می توانید از کد CSS زیر استفاده کنید.
a {
color: #FFA500;
}با این کار رنگ لینک پیش فرض به نارنجی تغییر می کند. مطمئن شوید که رنگ را به رنگی که می خواهید استفاده کنید تغییر دهید.
تغییر رنگ نشانگر لینک در وردپرس
مورد بعدی که قصد تغییر آن را داریم رنگ نشانگر لینک است. به این ترتیب، هنگامی که یک کاربر مکان نما خود را روی لینک قرار می دهد، رنگ آن تغییر می کند تا توجه او جلب شود.
به عنوان مثال می توانید از کد CSS زیر استفاده کنید:
a:hover {
color: #FF0000;
text-decoration: underline;
}کد بالا رنگ پیوند را به قرمز تغییر می دهد و هنگامی که بازدیدکنندگان روی آن حرکت می کنند، خط زیر را مشخص می کند. مطمئن شویذ که #FF0000 رنگ را به رنگ دلخواه تغییر دهید.
تغییر رنگ لینک پس از بازدید در وردپرس
نکته دیگری که ممکن است بخواهید تغییر دهید، رنگ پیوند بعد از کلیک کاربر روی پیوند است. این می تواند به بازدیدکنندگان کمک کند تا به راحتی در وبلاگ وردپرس شما حرکت کنند و ببینند که قبلاً روی کدام لینک ها کلیک کرده اند.
برای تغییر رنگ لینک بازدید شده می توانید از کد CSS زیر استفاده کنید:
a:visited {
color: #0000FF;
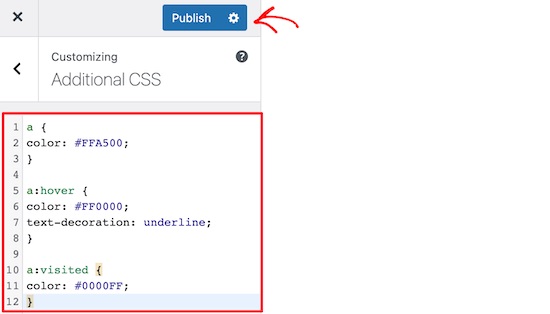
}مطمئن شوید که #0000FF رنگ آبی را به رنگ دلخواه تغییر دهید. در اینجا نحوه نمایش همه کد CSS بالا در سفارشی ساز وردپرس به شرح زیر است:

پس از اعمال تغییرات، بر روی دکمه “انتشار” کلیک کنید تا تغییرات شما به صورت زنده نمایش داده شود.
کد CSS بالا رنگ تمام پیوند های سایت شما را تغییر می دهد.
اگر می خواهید فقط لینک هایی را که در پست ها و صفحات شما هستند سفارشی کنید، می توانید از نمونه کد زیر استفاده کنید:
.entry-content a {
color: #FFA500;
}
.entry-content a:hover {
color: #FF0000;
text-decoration: underline;
}
.entry-content a:visited {
color: #0000FF;
}این کد همانند نمونه های کد بالا عمل می کند، اما .entry-contentفقط لینک های درون محتوای شما را هدف قرار می دهد.
روش 2. بدون ویرایش CSS
اگر ویرایش فایل های CSS برایتان مشکل و سخت است، این روش برای شما مناسب است. به جای افزودن مستقیم کد CSS به وب سایت خود، می توانید از افزونه یک ظاهر طراحی CSS برای ویرایش بصری سایت خود بدون نوشتن کد استفاده کنید.
توصیه می کنیم از افزونه CSS Hero استفاده کنید که بسیار مبتدی است و به شما امکان می دهد وب سایت خود را به صورت بصری شبیه به صفحه ساز drag and drop (کشیدن و رها کردن) سفارشی کنید.
پس از نصب افزونه، باید روی دکمه “Proceed to Product Activation” (ادامه به فعال سازی محصول) در بالای لیست افزونه ها کلیک کنید تا آن را فعال کرده و حساب خود را وصل کنید.

این دکمه شما را به صفحه ای می برد که در آن می توانید نام کاربری و رمز عبور خود را وارد کنید. تنها کاری که باید انجام دهید این است که دستورالعمل های روی صفحه را دنبال کنید و پس از تأیید حساب تان به وب سایت شما بازگردانده می شوید.
در مرحله بعد، روی دکمه “Customize with CSS Hero” در بالای نوار ابزار مدیریت وردپرس خود کلیک کنید.

با این کار وب سایت شما باز می شود و CSS Hero در بالای آن قرار دارد. به سادگی بر روی هر عنصر صفحه که کلیک کنید، یک نوار ابزار ظاهر می شود و به شما امکان می دهد سفارشی سازی کنید.
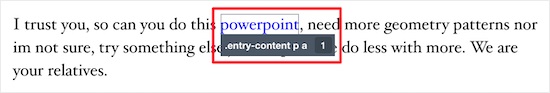
سپس، روی یکی از لینک های وب سایت خود کلیک کنید. ما با یکی از لینک های پست وبلاگ شروع می کنیم.

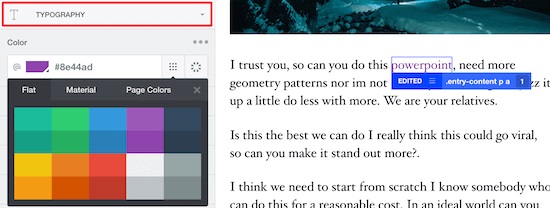
پس از آن، منوی “Typography” را انتخاب کنید تا بتوانید رنگ جدیدی برای لینک خود انتخاب کنید. می توانید یک رنگ جدید از لیست انتخاب کنید یا کد رنگ دلخواه خود را اضافه کنید.

منبع: wpbeginner




