آیا می خواهید CSS وردپرس خود را بهینه کنید؟ فایل های CSS قالب بندی بصری و استایل وب سایت وردپرس شما را کنترل می کنند. اما اگر کد CSS شما به روش مطلوب بهینه سازی نشود، می تواند سرعت وب سایت شما را کند کند. در این مقاله، ما دو روش آسان را برای بهینه سازی فایل های CSS وردپرس به شما نشان می دهیم.
چگونه CSS وردپرس بر عملکرد وردپرس تأثیر می گذارد؟
فایل های CSS برای تعریف ظاهر بصری سایت وردپرس شما استفاده می شود. قالب وردپرس شما حاوی یک فایل CSS است و برخی از افزونه های شما نیز ممکن است از فایل های CSS استفاده کنند. CSS برای وب سایت های مدرن ضروری است، اما ممکن است فایل های CSS بسته به نحوه تنظیم سرعت و عملکرد سایت شما را کند کنند. حتی یک تأخیر کوچک در سرعت سایت، تجربه کاربری بدی را ایجاد می کند و در رتبه بندی و تبدیل جستجوی شما تأثیر بگذارد و در نتیجه باعث کاهش ترافیک و فروش شود.
یکی از راه هایی که فایل های CSS می توانند وب سایت شما را کند کنند این است که قبل از نمایش صفحه نیاز به بارگذاری داشته باشند. این بدان معناست که بازدید کنندگان شما تا زمان بارگیری فایل CSS یک صفحه خالی را مشاهده می کنند. این به عنوان مسدود کردن رندر CSS معروف است. یکی دیگر از دلایل رایج اینکه فایل های CSS می توانند وب سایت شما را کند کنند این است که حاوی کد هایی بیش از مقدار مورد نیاز برای نمایش قسمت قابل مشاهده صفحه فعلی باشند. این کد اضافی به این معنی است که بارگیری آن ها بیشتر طول می کشد.
خبر خوب این است که می توانید با بهینه سازی کد CSS، عملکرد سایت وردپرس خود را بهبود بخشید. این کار با شناسایی حداقل کد CSS مورد نیاز برای نمایش قسمت اول صفحه وب انجام می شود. این به عنوان CSS ضروری شناخته می شود. این کد حیاتی سپس به صورت درون صفحه به جای صفحات جداگانه به HTML صفحه اضافه می شود، به طوری که می توان کد را بدون نیاز به بارگذاری ابتدا فایل CSS ارائه کرد.
پس از اینکه بازدیدکنندگان شما محتویات صفحه را مشاهده کردند، می توانید بقیه CSS را بارگیری کنید. این به عنوان “بارگیری معوق” شناخته می شود. در این آموزش، ما دو روش برای بهینه سازی فایل های CSS وردپرس را به شما نشان می دهیم و می توانید یکی از بهترین روش ها را برای خود انتخاب کنید.
- روش 1: بهینه سازی فایل های CSS وردپرس با WP Rocket
- روش 2: بهینه سازی فایل های CSS وردپرس با Autoptimize
روش 1: بهینه سازی فایل های CSS وردپرس با WP Rocket
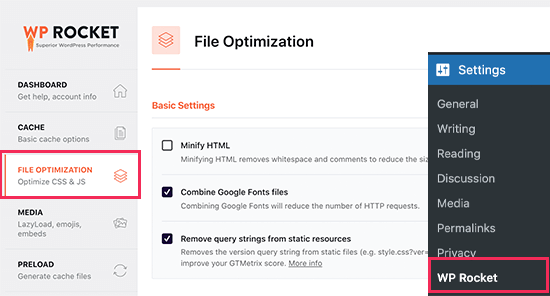
WP Rocket بهترین افزونه ذخیره سازی وردپرس در بازار است. این افزونه ساده ترین راه برای بهینه سازی فایل های CSS وردپرس شما را ارائه می دهد. همچنین استفاده از آن به آسانی چک زدن یک چک باکس است. WP Rocket یک افزونه برتر است، اما بهترین قسمت این است که همه ویژگی ها در برنامه آن ها گنجانده شده است. اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Rocket است. پس از فعال شدن، باید به صفحه تنظیمات »WP Rocket بروید و به برگه » بهینه سازی فایل بروید.

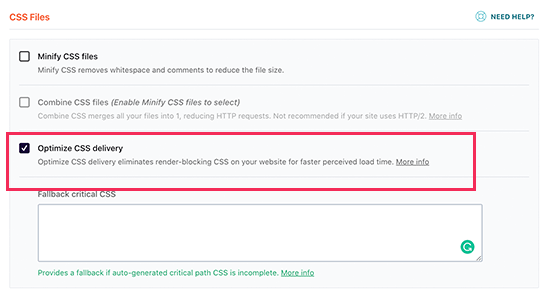
در مرحله بعد، باید به قسمت فایل های CSS بروید. هنگامی که آنجا هستید، باید کادر کنار گزینه “Optimize CSS delivery” را علامت بزنید.

این ویژگی به طور هوشمند CSS حیاتی مورد نیاز برای قالب بندی بخشی از صفحه وب را که بازدیدکنندگان شما ابتدا مشاهده می کنند، شناسایی می کند. صفحات شما سریعتر بارگیری می شوند و بقیه CSS پس از مشاهده بازدیدکنندگان از محتویات آن بارگیری می شود.
تنها کاری که باید انجام دهید این است که روی دکمه ذخیره تغییرات کلیک کنید و منتظر بمانید تا WP Rocket فایل CSS لازم را برای همه پست ها و صفحات شما ایجاد کند. همچنین به طور خودکار حافظه پنهان وب سایت شما را پاک می کند، به طوری که بازدیدکنندگان شما به جای نسخه های بهینه نشده ذخیره شده در حافظه پنهان، نسخه جدید بهینه شده سایت شما را مشاهده می کنند.
روش 2: بهینه سازی فایل های CSS وردپرس با Autoptimize
Autoptimize یک افزونه رایگان است که برای بهبود فایل های فایل های CSS و JS وب سایت شما طراحی شده است. در حالی که Autoptimize یک افزونه رایگان است، به اندازه WP Rocket ویژگی ندارد و راه اندازی آن زمان بیشتری می برد. به عنوان مثال، نمی تواند به طور خودکار CSS حیاتی مانند WP Rocket را شناسایی کند. در عوض، Autoptimize به کمک خدمات شخص ثالث ممتاز نیاز دارد که هزینه اضافی دارد و برای پیکربندی به زمان بیشتری نیاز دارد.
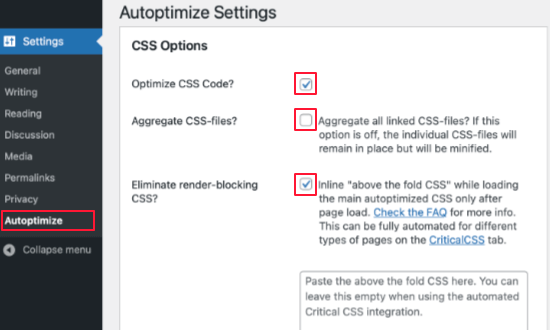
با این حال، اگر بودجه محدودی دارید و برای سرعت بخشیدن به سایت خود به تمام ویژگی های دیگر WP Rocket احتیاج ندارید، می تواند گزینه خوبی باشد. اولین کاری که باید انجام دهید نصب و فعالسازی افزونه Autoptimize است. پس از فعال شدن، باید از صفحه تنظیمات »Autoptimize برای پیکربندی تنظیمات افزونه دیدن کنید. پس از رسیدن به آنجا، باید به قسمت CSS Options بروید و کادر Optimize CSS Code را در بالا علامت بزنید.

پس از انجام این کار باید مطمئن شوید که گزینه “Aggregate CSS-files” علامت زده نشده است و سپس “حذف CSS-blocking render-blocking” را علامت بزنید. اکنون می توانید بر روی دکمه “ذخیره تغییرات و ذخیره خالی” کلیک کنید تا تنظیمات خود را ذخیره کنید.
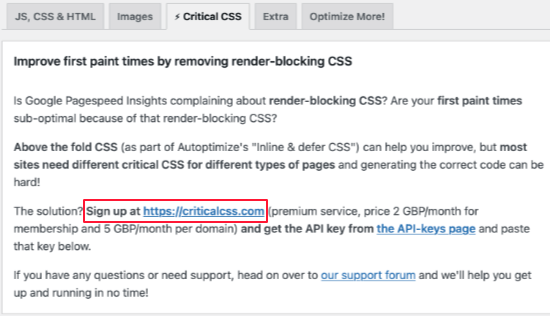
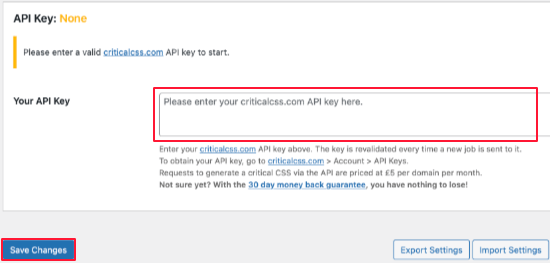
اما تا زمانی که برای یک حساب CSS ضروری ثبت نام نکنید، این افزونه به درستی کار نخواهد کرد. این یک سرویس اشتراک برتر است که Autoptimize کد مهم CSS مورد نیاز برای بهینه سازی فایل های CSS وردپرس شما را ارائه می دهد. برای انجام این کار، در تنظیمات Autoptimize به برگه Critical CSS بروید. در اینجا اطلاعات مورد نیاز برای ثبت نام در Critical CSS را خواهید یافت. می توانید با کلیک روی لینک ثبت نام در پاراگراف سوم شروع کنید.

پس از دریافت کلید CSS API خود، به قسمت API Key بروید تا بتوانید آن را در کادر متنی “Your API key” جایگذاری کنید. پس از آن، مطمئن شوید که روی دکمه ذخیره تغییرات کلیک کنید.

Autoptimize در حال حاضر دارای تمام اطلاعاتی است که برای افزودن CSS مهم و بارگذاری شیوه نامه ها به بعد از رندر شدن صفحه موکول می کند. در نتیجه، وب سایت شما سریعتر بارگیری می شود. امیدواریم این آموزش به شما در یادگیری نحوه بهینه سازی فایل های CSS وردپرس کمک کرده باشد. همچنین ممکن است بخواهید نحوه افزودن css سفارشی به وردپرس را مشاهده کنید.




