چگونه با استفاده از Google PageSpeed Insights سرعت سایت خود را افزایش دهیم؟
بهینه سازی عملکرد وب سایت یکی از کارهای ضروری است. سایتی کند می تواند بازدید کنندگان را از خود دور کند – تحقیقات نشان داده است که افراد، صفحه ای را که بیشتر از 3 ثانیه لود شدن آن طول می کشد را می بندند. سرعت صفحه همچنین می تواند Search Engine Optimization (SEO) سایت شما را تحت تاثیر قرار دهد.
خوشبختانه می توانید با استفاده از Google PageSpeed Insights عملکرد سایت خود را بررسی کنید. این یکی از سرویس های محبوب تست سرعت سایت است. این ابزار شما را قادر می سازد تا عملکرد سایت خود را از طریق شناخت مشکلات رایج بهبود بخشید و به شما کمک می کند تا مشکلات را حل کنید.
در این مطلب قصد داریم تا درباره عملکرد PageSpeed Insights صحبت کنیم. سپس چند نکته برای افزایش رتبه و سرعت سایت شما آماده کرده ایم.
چرا عملکرد سایت شما مهم است
سرعت باز شدن سایت شما تاثیر زیادی بر روی پاسخ کاربران به آن دارد. تحقیقات نشان داده است که کابران اینترنت می توانند بسیار کم صبر باشند.
%40 از کاربران صفحه ای را که لود شدن آن بیش از 3 ثانیه طول می کشد را ترک می کنند. در سایت های موبایلی، تعداد بیشتر است، چیزی در حدود %53 افراد به این معنی است که سایت شما کند است و بازدید کنندگان را از خود دور می کنید.
فاکتور سرعت همچنین می تواند سئو سایت شما را تحت تاثیر قرار دهد. گوگل و دیگر موتور های جستجو توجه زیادی به سرعت می کنند، بنابراین سایت هایی با سرعت پایین ممکن است در صفحه نتایج مرتبط دیده نشوند یا جزو گزینه های بسیار پایین تر قرار گیرند.
در نتیجه، افراد کمتری با پیج شما روبرو می شوند و تعداد بازدید های کمتری خواهید داشت.
خوشبختانه، ابزارهایی وجود دارند که با استفاده از آن ها عملکرد سایت شما بهتر می شود. در بخش بعدی توصیح خواهیم داد که این راه حل ها چگونه کار می کنند.
چگونه Google PageSpeed Insights کار می کند؟
برای اینکه دقیق بدانیم سایت تان چقدر زمان می برد تا لود شود می توانید از PageSpeed Insights استفاده کنید. بعضی افراد به طور داوطلبانه به گوگل اجازه می دهند تا به داده های Chrome شان دسترسی پیدا کند.
PageSpeed Insights از طریق آنالیز داده ها از افرادی که اخیرا از سایت شما بازدید کرده اند کار می کند. سپس به شما نمره ای بر مبنای اینکه چقدر سایت تان خوب کار می کند می دهد.
اگر می خواهید استفاده بیشتری از این سرویس بکنید، می توانید Lighthouse’s User Timing API را به سایت خود اضافه کنید. این سرویس زمان لود شدن برای کسانی که از سایت شما بازدید می کنند را ثبت می کند. هرچه داده بیشتری آنالیز شود، نمره PageSpeed Insights شما دقیق تر خواهد بود.
در کنار نمره ها، PageSpeed Insights به شما پیشنهاداتی مبنی بر بهبود سرعت سایت تان می دهد. اگر قبلا روش های بهینه سازی سرعت را دنبال می کردید این سرویس به شما نقاطی را که هنوز لازم است بر روی آن ها کار کنید را نشان می دهد.
PageSpeed Insights حتی می تواند عوامل جداگانه ای را که باعث کند شدن سرعت سایت شما شده اند را تشخیص دهد.
4 گام برای افزایش نمره Google PageSpeed Insights
در طول چهار گام بعدی، به شما توضیح خواهیم داد تا چگونه با استفاده از PageSpeed Insights سایت خود را بررسی کنید. به علاوه درباره اینکه چگونه بعضی از خطا ها را رفع کنید نیز صحبت خواهیم کرد.
گام اول: سایت خود را اسکن کنید
برای شروع نیاز است که وارد سایت Google PageSpeed Insights شوید. سپس ادرس URL سایت خود را در نوار جستجو وارد کنید.

مدتی زمان می برد تا ابزار عملکرد سایت شما را بررسی کند. سپس به حالت دسکتاپ و موبایل سایت شما نمره می دهد.
گام دوم: نمرات و فرصت های خود را مرور کنید
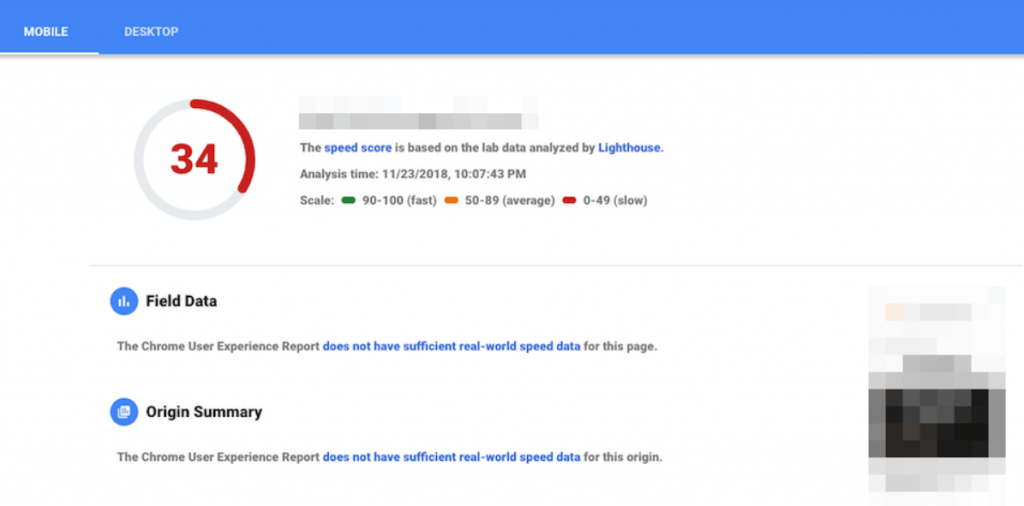
در ادامه، نیاز است تا گزارشی را که دریافت کرده اید را بررسی کنید و ببینید در کدام قسمت ها امتیاز کمی گرفته اید. همانطور که گفتیم، نتیجه در دو حالت نسخه موبایل و دکستاپ نشان داده خواهد شد. بیایید اول نگاهی به نسخه موبایل بیاندازیم.

در اینجا می توانید نمره کلی سایت تان را ببینید، سبز نشان دهنده نتیجه ای مثبت است، زرد، به شما نشان می دهد که قسمت هایی هستند که هنوز نیاز به بهبود دارند و سیگنال های قرمز نشان می دند که سرعت شما بسیار پایین است.

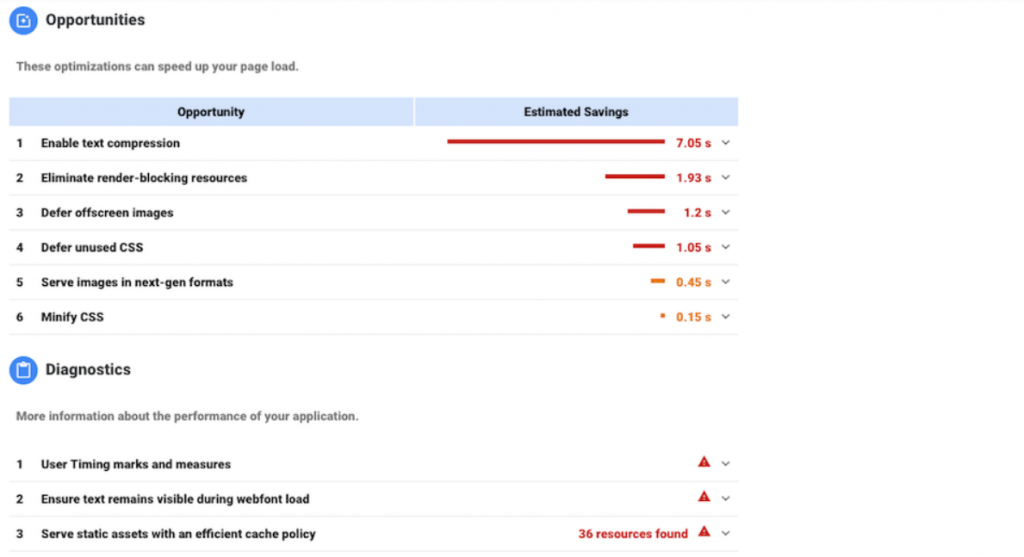
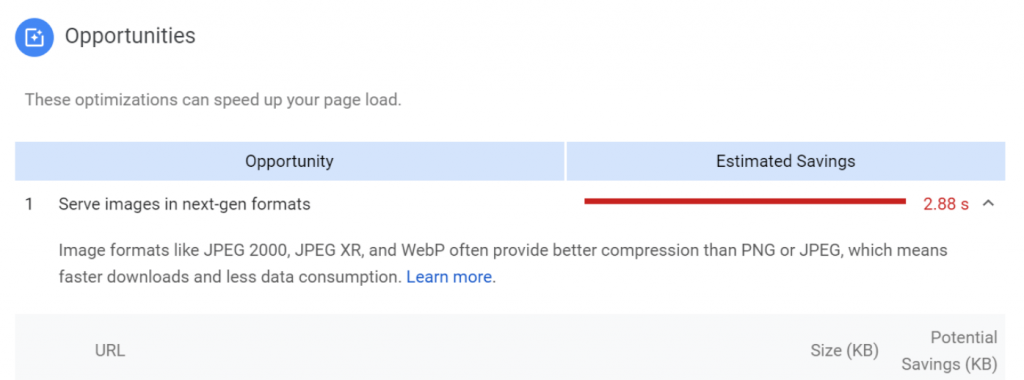
در بخش Opportunity، به شما پیشنهاداتی مبنی بر بهبود سایت تان می دهد که ممکن است شامل گام هایی مانند کاهش کد ها یا فشرده کردن متن ها باشد. برای هر کدام خواهید دید که چه مقدار تفاوت ایجاد می کند.
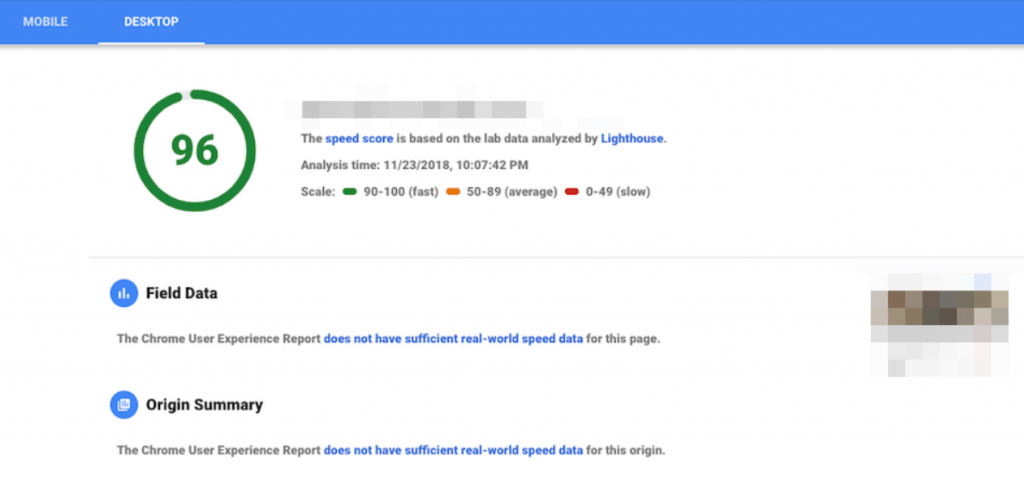
بعد از توجه به فرصت های بهبود سرعت نسخه موبایل، بر روی تب Desktop در بالای صفحه کلیک کنید. به شما نمره کلی سایت تان را در حالت دسکتاپ نشان می دهد.

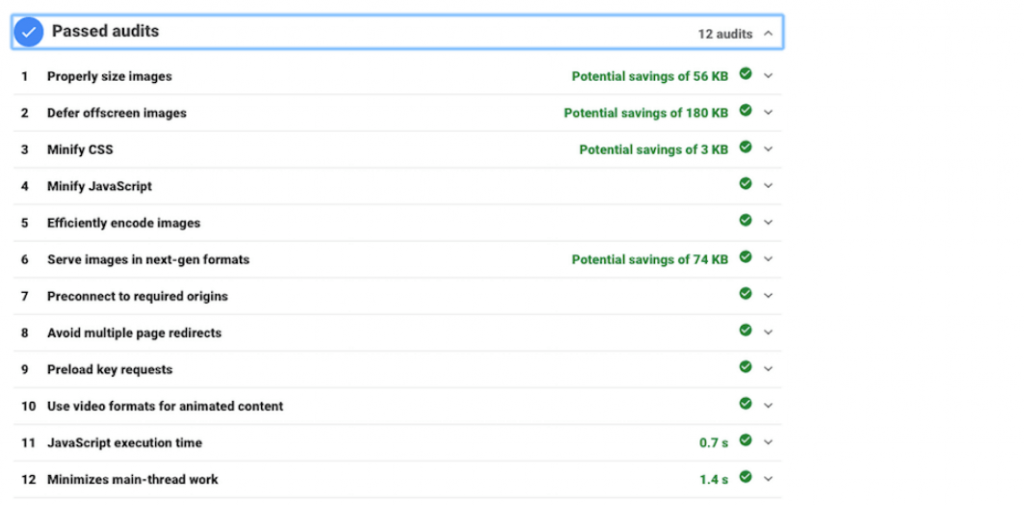
به علاوه، دوباره پیشنهاداتی برای بهبود سایت خود می بینید. بعضی از آن ها ممکن است مانند نسخه موبایل باشند، در حالی که بعضی دیگر ممکن است کاملا متفاوت باشند. می توانید بر روی بخش Passed audits کلیک کنید تا قسمت هایی را که به خوبی کار می کنند را ببینید:

بعد از اینکه به طور کامل قسمت موبایل و دسکتاپ را مطالعه کردید، حالا نوبت این است که وارد عمل شوید.
گام سوم: اجرایی کردن بهبود های پیشنهادی
زمانی که فهمیدید کدام قسمت ها از سایت تان مشکل دارند، آماده اید تا مشکل را حل کنید. در نتایج Google PageSpeed Insights خود، هر کدام از فرصت ها برای بهبود سرعت همراه با توضیحی برای چگونگی حل مشکل آمده است.
می توانید بر روی پیشنهاد مربوطه کلیک کنید و Learn more (بیشتر بدانید) را دنبال کنید. لینکی است از پیشنهادات برای چگونگی شروع کردن.

اگر قسمت های زیادی باید بهبود یابند، باید بر روی موردی تمرکز کنید که بهبود آن تغییر بزرگی را در سرعت سایت تان ایجاد می کند ( در بخش Estimated Savings نشان داده شده است). به علاوه، توجه به فرصت های هر دو نسخه موبایلی و دسکتاپ، کار بسیار هوشمندانه ای است.
گام چهارم: سایت خود را دوباره اسکن کنید
در نهایت، وقتی اجرای پیشنهاد های مختلف بهینه سازی را انجام دادید، دوباره سایت خود را اسکن کنید. با این کار می توانید ببینید آیا تغییری در نمره و سرعت سایت تان ایجاد شده است یا خیر، یا اینکه هنوز نیاز است بیشتر بر روی آن کار کنید.
همجنین بررسی مداوم سرعت سایت ایده بسیار خوبی است – حداقل هر 6 ماه یکبار. سرعت سایت در طول زمان بالا و پایین می رود، اما این روش به شما نشان می دهد که آیا عملکرد سایت دچار مشکل شده است یا خیر. همچنین مشکل دقیق آن را نشان می دهد.
نتیجه نهایی Google PageSpeed Insight
سرعت لود شدن سایت معیاری کلیدی برای موفقیت سایت شماست. صفحاتی که بسیار کند هستند باعث از دست دادن مخاطبان می شوند.
خوشبختانه، می توانید به آسانی مشکلات را با استفاده از PageSpeed Insight بر طرف کنید. این ابزار مناطقی را که نیاز به بهبود سرعت دارند را شناسایی می کند و به ایجاد تغییرات کلیدی در سایت به شما کمک می کند.
می توانید با استفاده از PageSpeed Insight و دنبال کردن چهار گام زیر سایت خود را بهبود بخشید:
- سایت خود را اسکن کنید
- مرور نمره ها و فرصت ها
- اجرای بهبود های پیشنهادی
- اسکن دوباره و چک کردن دوره ای سرعت سایت




