آیا می خواهید نحوه جاسازی کد iFrame را در یک پست یا صفحه وردپرس را یاد بگیرید؟
IFrames راهی آسان برای جاسازی ویدیو یا سایر مطالب در سایت شما بدون بارگذاری آن فراهم می کند. بسیاری از سیستم عامل های شخص ثالث مانند YouTube به کاربران اجازه می دهد تا از iframe برای جاسازی محتوای وب سایت خود استفاده کنند.
در این مقاله، به شما نشان خواهیم داد که چگونه با استفاده از چندین روش جاسازی کد iFrame را به راحتی در وردپرس انجام دهید.
iFrame چیست؟
iFrame به شما امکان می دهد فیلم ها یا سایر مطالب را در سایت خود جاسازی کنید. این بدان معناست که شما می توانید یک ویدیو را در سایت خود نمایش دهید بدون اینکه واقعاً میزبان آن فیلم باشید.
iframe مانند باز کردن پنجره ای در سایت شما برای نمایش محتوای خارجی است. محتوای واقعی هنوز از منبعی که از آن جاسازی می کنید بارگیری می شود.
برای افزودن iframe، باید کد HTML خاصی اضافه کنید. اگر کاملاً فنی به نظر می رسد نگران نباشید.
ما قصد داریم ساده ترین راه برای جاسازی iFrame در وبلاگ وردپرس شما را به شما نشان دهیم.
چرا از iFrames استفاده می کنیم؟
یک دلیل اصلی برای استفاده از iFrames این است که مجبور نشوید فیلم ها یا منابع دیگری را در سایت خود میزبانی کنید، که باعث پهنای باند و فضای ذخیره سازی شما می شود.
همچنین، iFrames به شما امکان می دهد از نقض محتوای دارای حق چاپ دیگران جلوگیری کنید. به جای بارگیری ویدئو یا سایر مطالب آن ها و سپس بارگذاری آن ها در سایت خود، با استفاده از iFrame می توانید آن را به صفحه خود اضافه کنید.
مزیت دیگر این است که اگر محتوای اصلی تغییر کند، به طور خودکار در iFrame نیز به روز می شود.

اشکالاتی در استفاده از iFrames نیز وجود دارد. همه وب سایت ها به شما اجازه نمی دهند محتوای آن ها را در یک iFrame قرار دهید. همچنین، ممکن است iFrame برای صفحه شما خیلی بزرگ یا کوچک باشد و شما باید آن را به صورت دستی تنظیم کنید.
مسئله دیگر این است که سایتهای HTTPS فقط می توانند از iFrames برای محتوای سایت های HTTPS دیگر استفاده کنند. به همین ترتیب، سایت های HTTP فقط می توانند از iFrames برای محتوای سایت های HTTP دیگر استفاده کنند.
به همین دلیل بسیاری از سیستم عامل ها مانند وردپرس oEmbed را ترجیح می دهند. شما می توانید با قرار دادن یک URL در پست وردپرس خود از oEmbed برای جاسازی فیلم ها و همچنین انواع دیگر محتوا استفاده کنید. اندازه محتوا به طور خودکار متناسب با آن تغییر اندازه می یابد و حتی در دستگاه های تلفن همراه نیز اندازه مناسبی دارد.
مهم: وردپرس از oEmbed برای پست های فیسبوک و اینستاگرام پشتیبانی نمی کند.
یکی دیگر از گزینه های عالی برای iFrames استفاده از یک افزونه فید اجتماعی است. ما توصیه می کنیم از پلاگین های Smash Balloon استفاده کنید. این ها به شما امکان می دهند محتوا را از فیسبوک، اینستاگرام، توییتر و یوتیوب نمایش دهید.
با بیان این موارد، بیایید به سه روش مختلف برای افزودن iFrames به سایت خود نگاهی بیندازیم.
1. از Source’s Embed Code برای افزودن iFrame در وردپرس استفاده کنید
بسیاری از سایت های بزرگ گزینه Embed را برای محتوای خود دارند. این کد ویژه iFrame را به شما می دهد که باید به سایت خود اضافه کنید.
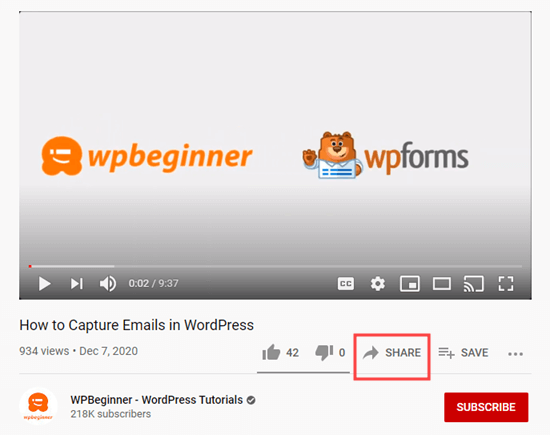
در YouTube ، می توانید با رفتن به ویدیوی موجود در YouTube، سپس با کلیک بر روی دکمه اشتراک گذاری در زیر، این کد را دریافت کنید.

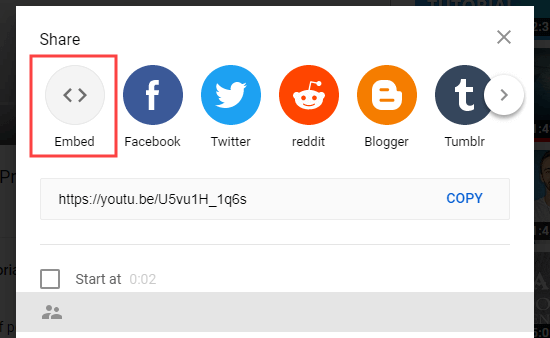
در مرحله بعدی، یک پنجره بازشو با چندین گزینه اشتراک گذاری مشاهده خواهید کرد. به سادگی بر روی دکمه جاسازی کلیک کنید.

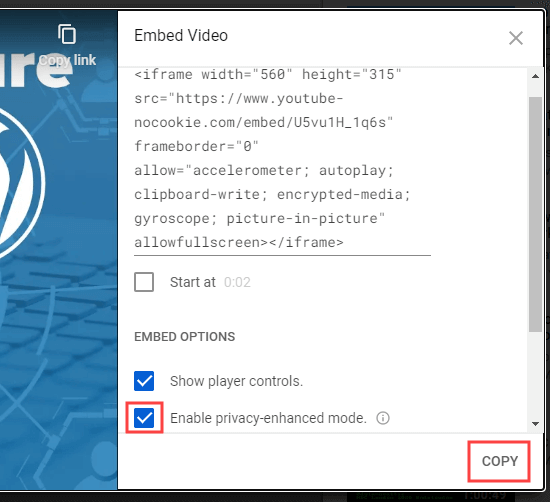
اکنون، YouTube کد iFrame را به شما نشان می دهد. به طور پیش فرض، YouTube شامل کنترل کننده های پخش است. ما همچنین توصیه می کنیم که حالت تقویت حریم خصوصی را فعال کنید.
بعد از آن، جلو بروید و روی دکمه Copy کلیک کنید تا کد کپی شود.

اکنون می توانید آن کد را در هر پست یا صفحه ای در سایت خود جای گذاری کنید. ما می خواهیم آن را به یک صفحه جدید در ویرایشگر بلوک اضافه کنیم.
برای ایجاد صفحه جدید، به صفحه ها » افزودن موارد جدید در داشبورد وردپرس خود بروید.
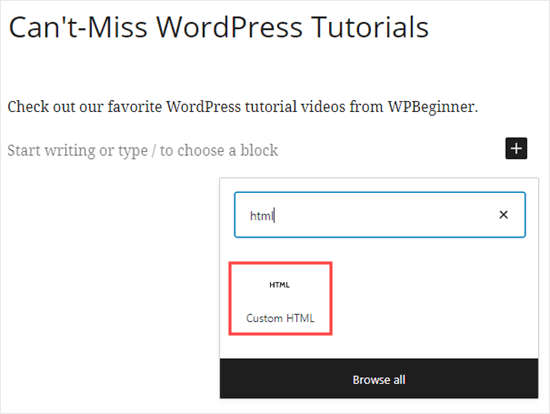
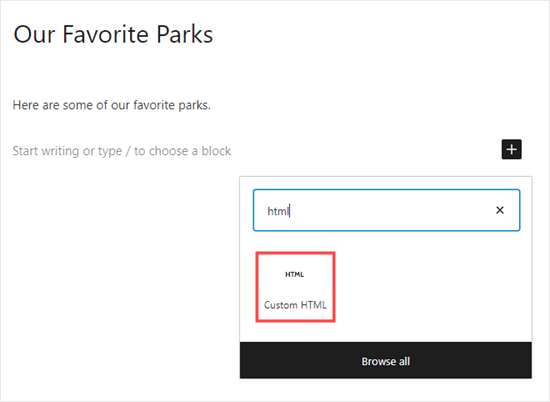
سپس، یک بلوک HTML به صفحه خود اضافه کنید.

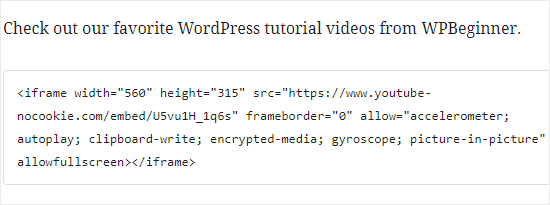
اکنون، باید کد YouTube iFrame را در این بلوک وارد کنید.

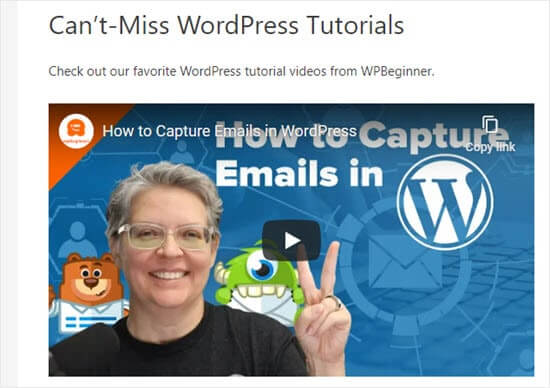
سپس می توانید صفحه خود را پیش نمایش یا منتشر کنید تا ویدیوی YouTube جاسازی شده در آنجا را ببینید.

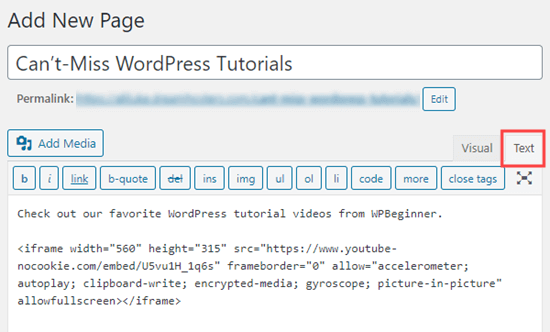
نکته: اگر از ویرایشگر کلاسیک قدیمی استفاده می کنید، هنوز هم می توانید کد iFrame را اضافه کنید. شما باید این کار را در نمای متن انجام دهید.

جابجایی بین نمای تصویری و متنی در Classic Editor می تواند باعث ایجاد کد در کد iFrame شود.
2. استفاده از پلاگین iFrame وردپرس برای قراردادن iFrame
این روش نیز مفید است زیرا به شما امکان می دهد iframe را برای جاسازی محتوا از هر منبعی ایجاد کنید، حتی اگر آن منبع کد جاسازی را ارائه ندهد.
ابتدا باید پلاگین iFrame را نصب و فعال کنید.
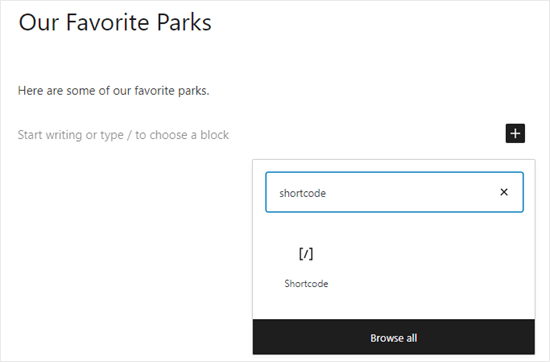
با فعال شدن، افزونه بلافاصله شروع به کار می کند و نیازی به نصب ندارد. پیش بروید و یک پست یا صفحه را ویرایش یا ایجاد کنید. سپس، یک بلوک کد کوتاه اضافه کنید.

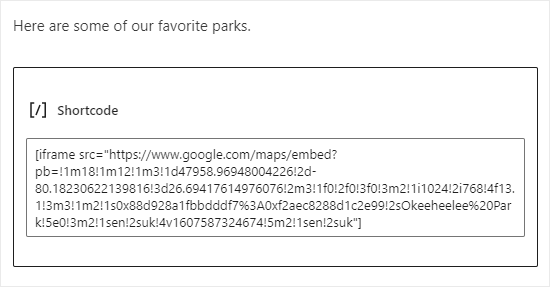
پس از آن، می توانید با استفاده از این کد کوتاه کد iFrame خود را وارد کنید.
[iframe src=”URL goes here”]به سادگی URL را با URL محتوایی که می خواهید در سایت خود جاسازی کنید جایگزین کنید. ما در حال جاسازی نقشه Google هستیم.
نکته: برای دریافت URL مستقیم محتوا ممکن است لازم باشد از گزینه Embed استفاده کنید. شما باید فقط از URL استفاده کنید، نه از بقیه کد تعبیه شده.

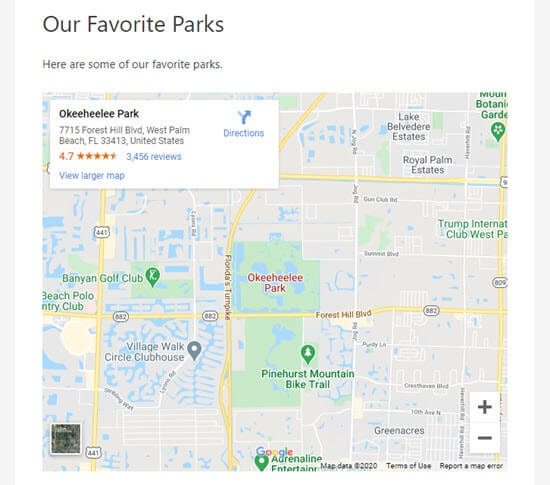
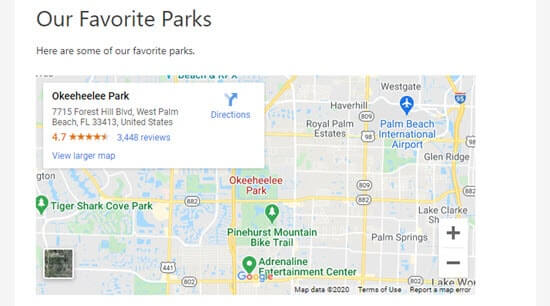
بعد، پست خود را پیش نمایش یا منتشر کنید. باید نقشه Google را در سایت خود جاسازی کنید.

برای تغییر نحوه نمایش محتوای جاسازی شده، می توانید به صورت اختیاری پارامترهایی به کد کوتاه iFrame اضافه کنید. به عنوان مثال، می توانید عرض و ارتفاع را تنظیم کنید و یک نوار پیمایشی یا حاشیه را اضافه یا حذف کنید. می توانید جزئیات را در صفحه پلاگین iFrame پیدا کنید.
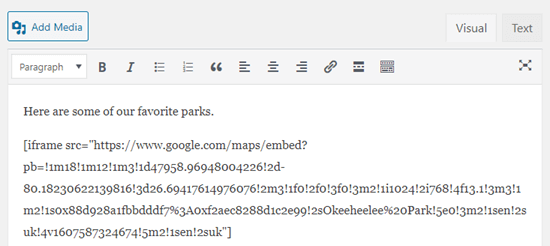
نکته: اگر از ویرایشگر Classic استفاده می کنید، می توانید کد کوتاه را در پست یا صفحه خود جای گذاری کنید. نیازی نیست که به نمای نوشتار بروید.

3. جاسازی دستی کد iFrame در وردپرس
اگر ترجیح می دهید از پلاگین iFrame استفاده نکنید، می توانید کد iFrame را به صورت دستی ایجاد کنید. برای این کار باید یک بلاک HTML در ویرایشگر محتوای وردپرس اضافه کنید.

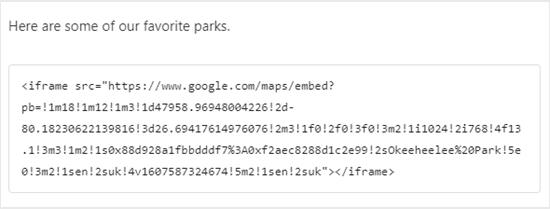
ابتدا باید این کد را در بلوک HTML خود وارد کنید.
<iframe src=”URL goes here”></iframe>
به سادگی “URL اینجا می رود” را با URL مستقیم برای محتوایی که می خواهید جاسازی کنید جایگزین کنید. شما فقط به خود URL نیاز دارید.
در اینجا، ما یک نقشه را از Google جاسازی می کنیم.

می توانید پارامترهای اضافی را به برچسب HTML اضافه کنید. به عنوان مثال، می توانید عرض و ارتفاع iFrame خود را تنظیم کنید. کد زیر به این معنی است که محتوای جاسازی شده شما 600 پیکسل عرض و 300 پیکسل ارتفاع را نشان می دهد.
<iframe src=”URL goes here” width=”600″ height=”300″></iframe>
اگر لازم است محتوای تعبیه شده را به فضای کمتری محدود کنید.

مطالب مرتبط:
- نحوه اضافه کردن باکس نویسنده به پست های وردپرس خود
- افزودن جاوا اسکریپت به وردپرس
- افزایش سرعت بارگذاری فیلم در سایت وردپرسی (در 3 مرحله)
- نحوه جلوگیری از انتخاب متن و کپی از آن در سایت وردپرس
منبع: wpbeginner




