آیا می خواهید یک صفحه با عرض کامل در وردپرس ایجاد کنید، بنابراین می توانید مطالب خود را در سراسر صفحه گسترش دهید؟
بیشتر قالب های وردپرس از قبل با الگوی صفحه تمام عرض داخلی تعبیه شده اند که می توانید از آن ها استفاده کنید. با این حال اگر قالب شما فاقد آن است، افزودن آن کار بسیار آسانی است.
در این مقاله، به شما نشان خواهیم داد که چگونه به راحتی یک صفحه با عرض کامل در وردپرس ایجاد کنید و حتی صفحه آرایی کاملاً سفارشی و بدون هیچ کدی ایجاد کنید.
آموزش نصب و راه اندازی قالب وردپرس
روش 1. از الگوی عرض کامل قالب خود استفاده کنید
اگر قالب شما از قبل دارای الگوی صفحه تمام عرض است، بهتر است به سادگی از آن استفاده کنید. تقریباً تمام تم های خوب وردپرس این کار را انجام می دهند.
حتی بهترین تم های رایگان وردپرس نیز اغلب با یک الگوی تمام عرض ارائه می شوند، بنابراین شانس خوبی دارید که از قبل آن را داشته باشید.
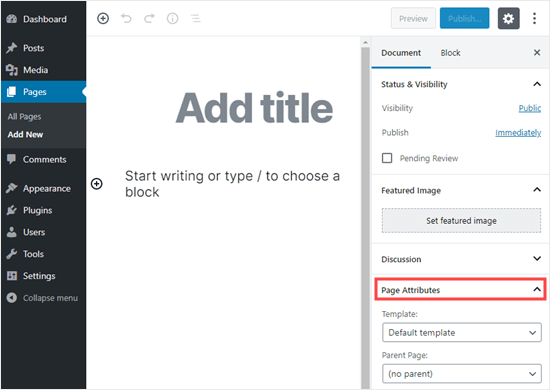
ابتدا باید با رفتن به Pages »Add New در داشبورد وردپرس خود صفحه ای را ویرایش کرده یا صفحه جدیدی ایجاد کنید.
در سمت راست پنجره “Document” ویرایشگر محتوا، باید با کلیک روی پیکان رو به پایین کنار آن، بخش “Page Attributes” را گسترش دهید. سپس باید منوی کشویی “Template” را مشاهده کنید.

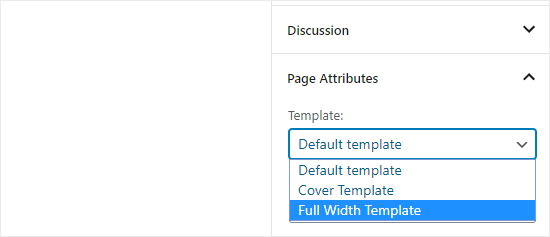
اگر برای قالب خود الگوی تمام عرض داشته باشید، در اینجا لیست می شود. باید چیزی مانند “الگوی عرض کامل” (Full Width Template) نامیده شود.

گزینه هایی که در اینجا می بینید بسته به قالب شما متفاوت خواهد بود. اگر قالب شما الگوی صفحه عرض کامل در وردپرس را ندارد نگران نباشید.
با استفاده از روش های زیر می توانید یکی را به راحتی اضافه کنید.
روش 2. ایجاد الگوی صفحه با عرض کامل با استفاده از یک پلاگین
این روش ساده ترین روش است و با تمام تم های وردپرس و افزونه های صفحه ساز کار می کند.
ابتدا باید افزونه Fullwidth Templates را نصب و فعال کنید.
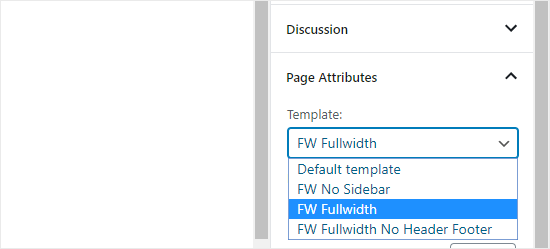
پلاگین Fullwidth Templates سه گزینه جدید به الگوهای صفحه شما اضافه خواهد کرد:

این گزینه ها عبارتند از:
- FW No Sidebar: نوار کناری را از صفحه شما حذف می کند، اما همه موارد دیگر را دست نخورده باقی می گذارد
- FW Fullwidth: نوار کناری، عنوان و نظرات را از بین می برد و طرح را به عرض کامل می کشد
- FW Fullwidth No Header Footer: تمام کارهایی را که FW Fullwidth انجام می دهد حذف می کند، به علاوه Header و Footer صفحه را نیز حذف می کند.
اگر می خواهید به سادگی از ویرایشگر داخلی WordPress استفاده کنید، “FW No Sidebar” بهترین انتخاب است.
در حالی که این افزونه به شما امکان می دهد الگوی صفحه عرض کامل در وردپرس را ایجاد کنید، به گزینه های سفارشی سازی محدود شده اید.
اگر می خواهید الگوی تمام عرض خود را بدون هیچ کدی سفارشی کنید، لازم است از یک صفحه ساز استفاده کنید.
آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس
روش 3: با استفاده از یک افزونه صفحه ساز، یک صفحه با عرض کامل در وردپرس طراحی کنید
اگر قالب شما الگوی تمام عرض ندارد، این ساده ترین راه برای ایجاد و شخصی سازی الگوی تمام عرض است.
این امکان را به شما می دهد تا بتوانید با استفاده از یک رابط کشیدن و رها کردن صفحه تمام عرض خود را به راحتی ویرایش کرده و صفحه آرایی های مختلفی ایجاد کنید.
برای این روش، شما به یک افزونه صفحه ساز وردپرس نیاز دارید. در این آموزش، ما از Beaver Builder استفاده خواهیم کرد. این یکی از بهترین افزونه های سازنده صفحه کشیدن و رها کردن است و به شما امکان می دهد بدون نوشتن هیچ کدی به راحتی صفحه آرایی کنید.
ابتدا پلاگین Beaver Builder را نصب و فعال کنید.
پس از فعال کردن آن، یا یک صفحه موجود را ویرایش کنید یا یک صفحه جدید ایجاد کنید.
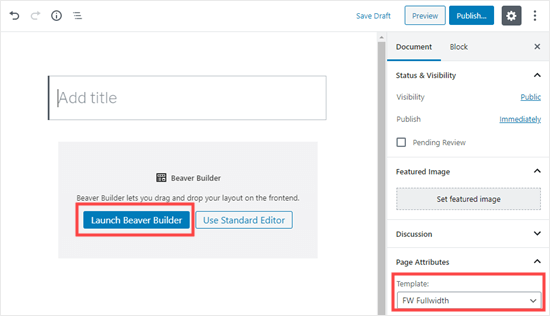
در پنجره “Document” در سمت راست صفحه خود، به “Page Attributes” بروید و یک الگوی عرض کامل را از لیست کشویی انتخاب کنید.
بعد، روی دکمه “راه اندازی Beaver Builder” در مرکز صفحه خود کلیک کنید.

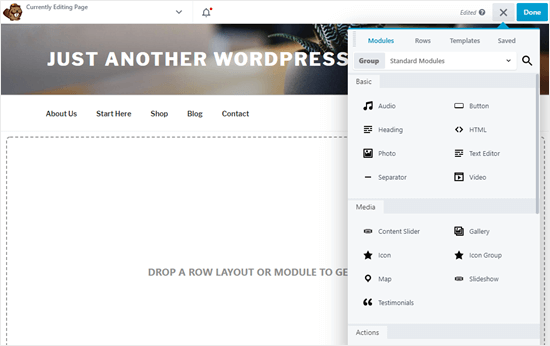
اکنون ، برای ایجاد صفحه خود از رابط کشیدن و رها کردن Beaver Builder استفاده کنید.

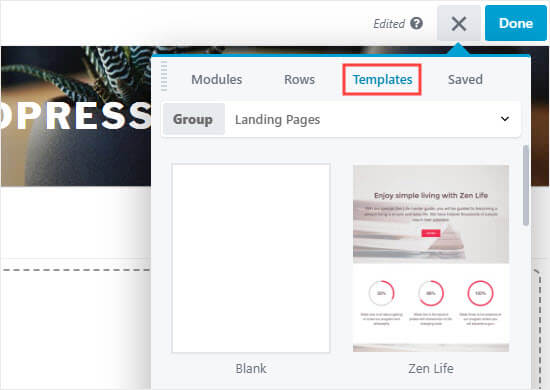
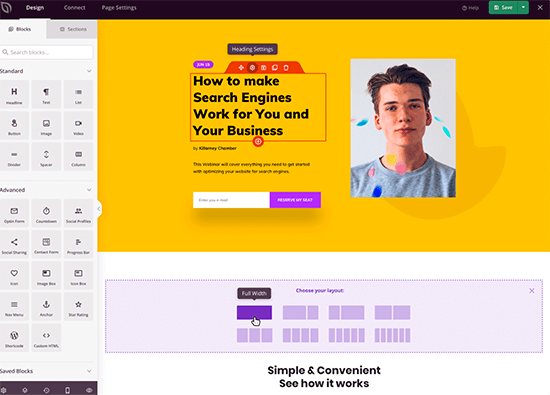
یک راه خوب برای شروع کلیک کردن روی برگه الگوها در بالا است. یکی از الگوهای از پیش ساخته شده را برای استفاده به عنوان پایه صفحه تمام عرض خود انتخاب کنید.

برای انتخاب الگوی مورد نظر کلیک کنید و صفحه ساز آن را بارگیری می کند. سپس می توانید هر یک از عناصر مانند تصاویر را که می خواهید تغییر دهید ویرایش کنید.
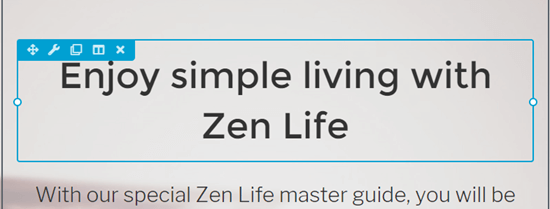
طرح های Beaver Builder با ردیف ها و ماژول ها ساخته می شوند. هر ردیف می تواند چندین ستون داشته باشد و در داخل هر ردیف می توانید ماژول ها و ابزارک های محتوا اضافه کنید.
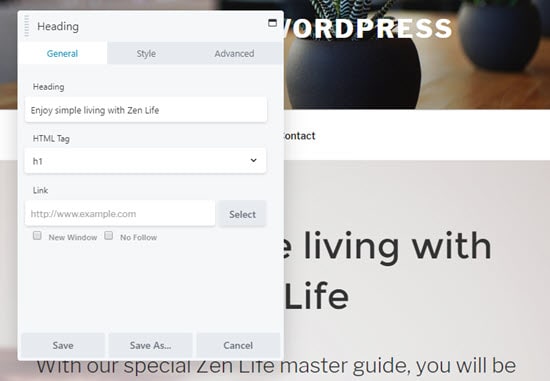
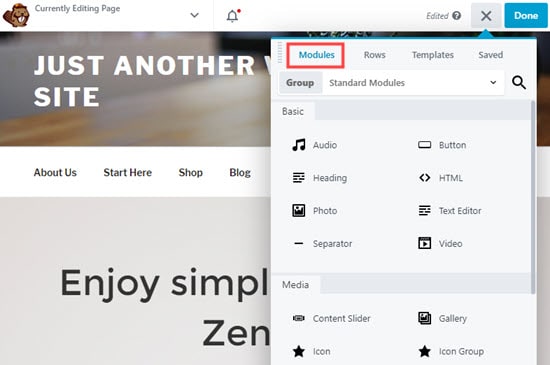
برای ویرایش یک ردیف یا یک ماژول در طرح، فقط باید روی آن کلیک کنید. در این حالت، ما در حال ویرایش ماژول عنوان هستیم:

Beaver Builder جزئیات مورد را در یک پنجره بازشو باز می کند که می توانید تنظیمات آن را ویرایش کنید. می توانید متن را تغییر دهید، قلم ها و رنگ ها را تغییر دهید، تصاویر پس زمینه را اضافه یا تغییر دهید.

در هر زمان می توانید ماژول ها و ابزارک ها را به طرح خود اضافه کنید. Beaver Builder با بسیاری از ماژول های محتوای اساسی و پیشرفته ارائه می شود که می توانید آن ها را به صفحه خود بکشید و رها کنید.

پس از پایان ویرایش، روی «Done» در بالای صفحه کلیک کنید. سپس می توانید پیش نویس خود را ذخیره کرده یا منتشر کنید.

روش 4. ایجاد صفحات فرود کاملاً سفارشی با عرض کامل با SeedProd
گرچه Beaver Builder یک راه حل شسته و رفته است، اما این امکان را دارد که وب سایت شما را کند کند.
اگر می خواهید یک صفحه فرود کاملاً سفارشی ایجاد کنید که در آن می خواهید هدر، پاورقی و همه قسمت های صفحه را سفارشی کنید، پس توصیه می کنیم از SeedProd استفاده کنید.
این بهترین افزونه صفحه فرود برای وردپرس است و از رابط کاربری کشیدن و رها کردن صفحه ساز بسیار آسان استفاده می کند.

ابتدا باید افزونه SeedProd را نصب و فعال کنید.
پس از فعال سازی، به سادگی به SeedProd »Pages بروید تا یک صفحه فرود جدید اضافه کنید. به سادگی می توانید یکی از بسیاری از الگوهای از پیش ساخته شده آن ها را انتخاب کنید یا یک صفحه فرود سفارشی را از ابتدا ایجاد کنید.
بهترین قسمت در مورد SeedProd سریع و سریع بودن آن است و دارای ویژگی های داخلی برای مدیریت مشترک، یکپارچه سازی خدمات بازاریابی از طریق ایمیل و موارد دیگر است.
منبع: wpbeginner




