نحوه اضافه کردن فونت دلخواه به وب سایت
اضافه کردن فونت به سایت شما یک روش عالی برای برجسته کردن طراحی شما به صورت آنلاین است. در این مقاله، شما را با استفاده از فرآیند مرحله به مرحله برای افزودن هر نوع فونت به وب سایتتان آشنا می کنیم.
فونت ها یکی از مواردی هستند که به زیبایی وب سایت شما کمک می کنند و علاوه بر آن می تواند سبب جذب کاربران شما شود. در ادامه نحوه اضافه کردن فونت به سایت ها را که یکی از مسائل مهم در طراحی سایت است را به شما آموزش می دهیم. امیدواریم این مقاله برای شما مفید باشد. با ما همراه باشید.
توجه: از آنجا که وب سایت ها همه به طور یکسان ساخته و مدیریت نشده اند، ما جهانی ترین روش را برای اضافه کردن قلم های سفارشی معرفی می کنیم و سپس توضیح می دهیم که چگونه محبوب ترین سیستم های ساخت وب سایت از فونت های سفارشی پشتیبانی می کنند.
چه فونت هایی را می توان در وب استفاده کرد؟
از نظر فنی، تقریباً می توانید هر فونت را به هر وب سایت اضافه کنید. با این وجود، هنگام جستجوی یک فونت آنلاین، همیشه باید قیمت، مجوز و روش نصب را در نظر داشته باشید.
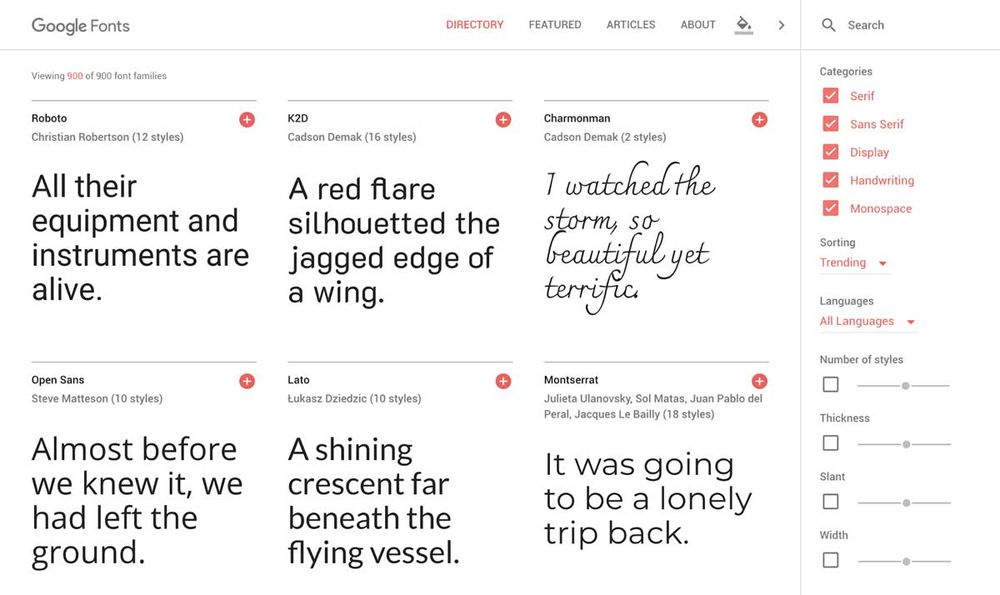
فونت های Google (رایگان)
فونت های Google دارای یک کتابخانه چشمگیر است که نزدیک به 1000 فونت رایگان دارد که می توانند از طریق فهرست وب تعاملی مرور شوند. به دلیل API توسعه دهنده آنها، فونت های Google احتمالاً آسانترین فونت ها برای افزودن به سایتتان و قسمت های دیگر است.

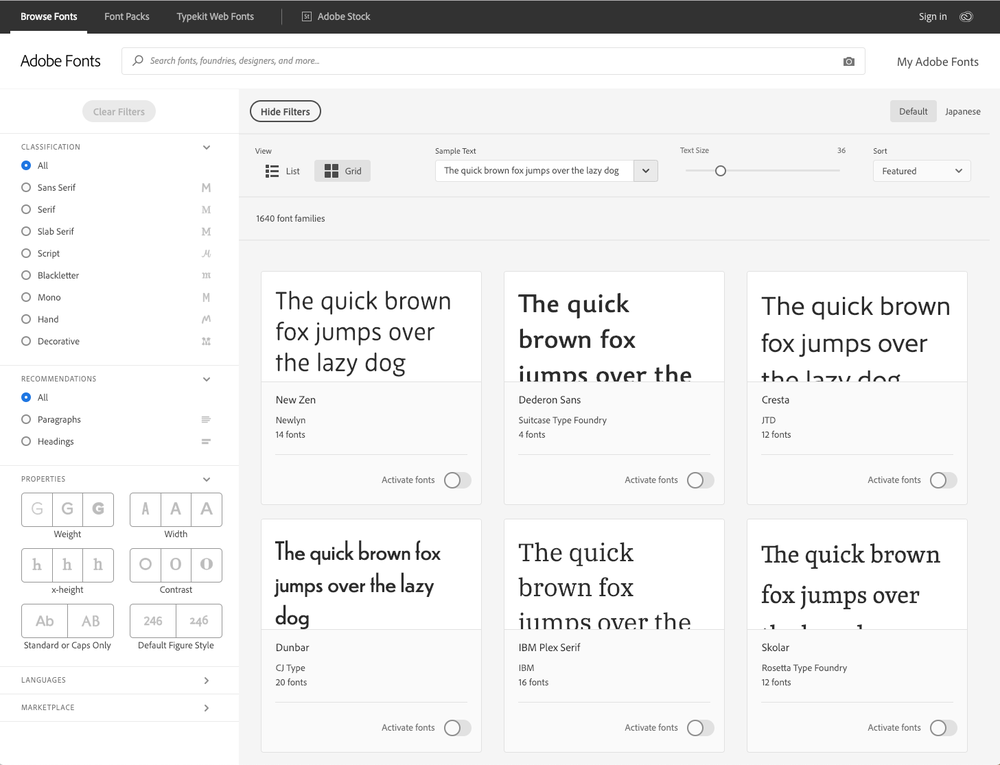
فونت های Premium) Adobe)
Adobe Fonts، مجموعه ای از 14000+ فونت خیره کننده را ارائه می دهد. این سرویس جدید و پیشرفته، مشترکین Creative Cloud را با کلیک بر روی یک دکمه به کل کتابخانه فونت خود را ارجاع می دهد و به آن ها دسترسی به آن قسمت را می دهد. بر خلاف typekit ،Adobe Fonts محدودیت های بازدید از صفحه حذف کرده است و تمام فونت های آن ها را برای استفاده دسکتاپ و وب در دسترس قرار داده است.

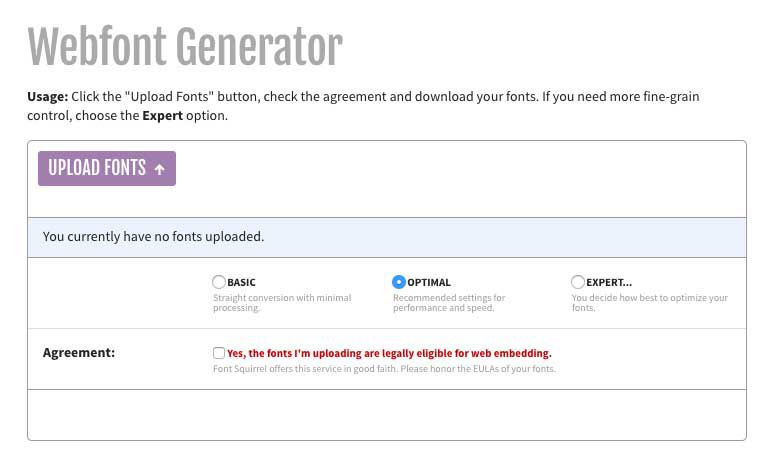
فونت سفارشی (Font Squirrel)
علاوه بر ارائه انتخاب فونت های رایگان دارای مجوز برای کارهای تجاری، فونت های سفارشی (Font Squirrel) برای Font Identifier و Font Generator مورد استفاده قرار می گیرد. Webfont Generator به شما امکان می دهد تا هر فونتی را که به طور قانونی، (با فرمت پرونده ttf. یا otf.) به یک WebFont Kit قابل استفاده تبدیل کنید که شامل یک شیوه استفاده آسان از (Cascading Style Sheet (CSS است.

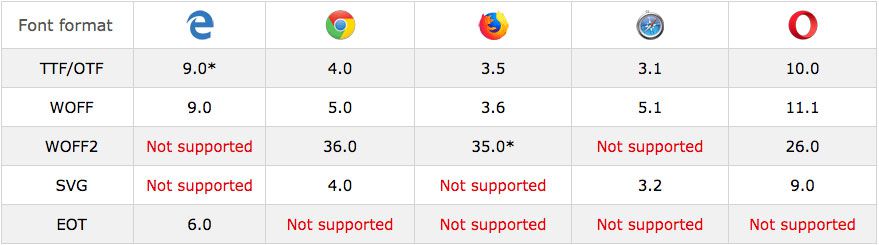
قالب های مختلف فونت و پشتیبانی از مرورگر
طی چند سال گذشته، مرورگرهای مدرن نحوه پشتیبانی از قلم های سفارشی را به طرز چشمگیری بهبود بخشیده اند. با این حال، حتی امروز، همه فرمت ها در هر مرورگر پشتیبانی نمی شوند.

من همیشه توصیه می کنم از وجود فرمت های TTF ،OTF و WOFF برای فونت های سفارشی خود اطمینان حاصل کنید تا قلم های شما در همه مرورگرها پشتیبانی شوند.
چگونه فونت های دلخواه را با استفاده از font-face@ به وب سایت خود اضافه کنید
زمان مورد نیاز: 8 دقیقه.
قانون CSS @font-face که در زیر توضیح داده شده رایج ترین روش برای افزودن قلم های سفارشی به یک وب سایت است.
- فونت را بارگیری کنید
قلم سفارشی را که می خواهید در وب سایت خود استفاده کنید پیدا کنید و سپس قالب پرونده (TrueType Font (.ttf را بارگیری کنید. همچنین می توانید قالب فونت OpenType .otf را بارگیری کنید.
- یک کیت WebFont برای مرور متقابل ایجاد کنید
پرونده ttf. یا otf. را در Webfont Generator بارگذاری کرده و سپس Font Kit وب خود را بارگیری کنید.
- پرونده های فونت را در وب سایت خود بارگذاری کنید
با استفاده از FTP یا مدیر فایل، تمام پرونده های فونت موجود در Font Kit وب خود را در وب سایتتان بارگذاری کنید. به طور معمول این کیت شامل چندین پسوند فایل مانند (.eot) ،(.woff) ،(.woff2) ،(.ttf) ،(.svg.) است.
کیت شما همچنین یک برگه سبک (Cascading (.css را در بر می گیرد که در مرحله 4 به بروز رسانی و آپلود آنها نیاز دارید.
این مرحله با توجه به نحوه ساخت و میزبانی وب سایت شما بسیار متفاوت خواهد بود. - پرونده CSS خود را به روز کنید و بارگذاری کنید
پرونده CSS را در یک ویرایشگر متنی مانند Textedit ،NotePad یا Sublime باز کنید.
URL منبع موجود را با URL جدیدی که ایجاد کرده اید با بارگذاری هر پرونده جایگزین کنید.
به طور پیش فرض، محل URL منبع در داخل مجموعه فونت وب بارگیری شده قرار دارد که باید مکان مورد نظر روی سرور شما جایگزین شود.
یک مثال سریع:
قبل از بروزرسانی:
}@ font-face
font-family: “CustomFont”؛
src: url (“CustomFont.eot”)؛
src: url (“CustomFont.woff”) قالب (“woff”) ،
قالب url (“CustomFont.otf”) (“opentype”) ،
قالب url (“CustomFont.svg # نام پرونده”) (“svg”)؛
}
بعد از بروزرسانی:
}@ font-face
font-family: “CustomFont”؛
src: url (“https://yoursite.com/css/fonts/CustomFont.eot”)؛
src: url (“https://yoursite.com/css/fonts/CustomFont.woff”) قالب (“woff”) ،
قالب url (“https://yoursite.com/css/fonts/CustomFont.otf”) قالب (“opentype”) ،
قالب url (“https://yoursite.com/css/fonts/CustomFont.svg#filename”) قالب (“svg”)؛
}
پس از به روزرسانی پرونده CSS، باید آن را در وب سایت (سرور) خود بارگذاری کنید. - در اعلامیه های CSS از قلم دلخواه استفاده کنید
اکنون که فایلهای قلم Cascading Style و پرونده های فونت شما روی سرور شما بارگذاری شده است ، می توانید با استفاده از فونت های دلخواه خود در اعلامیه های CSS خود ، به بهبود ظاهر HTML کمک کنید.
این کار می تواند به روش های مختلفی انجام شود ، از جمله اضافه کردن اعلامیه های سایت به پرونده اصلی CSS.
در اینجا یک مثال سریع آورده شده است:
}h1
font-family: ‘CustomFont’، Arial، sans-serif؛
font-weight: normal؛
font-style: normal؛
}
نحوه افزودن قلم در ابزارهای محبوب ساخت وب سایت
سیستم های مدیریت محتوا (وردپرس، دروپال، جوملا و غیره)
چند روش مختلف وجود دارد که می توانید قلم های سفارشی را به یک سیستم مدیریت محتوا (CMS) مانند (WordPress (WP اضافه کنید:
افزودن قلم های سفارشی با استفاده از فونت های font-face CSSAdd@ با استفاده از افزونه وردپرس به طور دستی افزودن فونت از Google Fonts
به طور کلی ، فرایند مرحله 5 که در بالا نشان داده شده است، رویکرد پیش فرض هنگام اضافه کردن یک قلم دلخواه به CMS است. اگرچه ممکن است این فرایند برای برخی افراد ساده به نظر برسد، اما کاربران تازه کار اغلب به دنبال راه های جایگزین هستند.
اگر از WP استفاده می کنید و تجربه ای در ویرایش کد منبع (پرونده های تم) ندارید، به احتمال زیاد می خواهید به یک افزونه تایپوگرافی اعتماد کنید. افزونه های افزودن فونت های سفارشی، اضافه کردن فونت را بدون نیاز به نوشتن کد آسان تر می کنند.
تنها چیزی که هنگام استفاده از افزونه های WP باید احتیاط کرد این است که مهم است که همیشه قبل از استفاده در سایت خود افزونه ها را جستجو و بررسی کنید تا مشکلی برای شما ایجاد نکنند.
سرانجام، به دلیل اینکه Google Fonts یک API توسعه دهنده را ارائه می دهد، می توانید با استفاده از پرونده های function.php، آن فونت ها را به سایت خود اضافه کنید.
سازندگان وب سایت (PageCloud، Squarespace، Wix، Weebly) از سایت هایی هستند که ایجاد کننده وب سایت به صورت آنلاین می باشند که فونت های سفارشی را به روش های مختلف مدیریت می کنند.
“متاسفانه این نوع پرونده به دلیل مسائل امنیتی مجاز نیست”
در نهایت این نکته را مد نظر داشته باشید که ممکن است هنگام بارگذاری فونت در سایت با خطای ” متاسفانه این نوع پرونده به دلیل مسائل امنیتی مجاز نیست “مواجه شوید. شما می توانید برای مشاهد آموزش رفع این خطا بر روی دکمه زیر کلیک کنید.
فونت های Google
در اکثر موارد، سازندگان برتر وب سایت، افزودن فونت از سایت های معروف مانند فونت های گوگل را بسیار آسان می کنند. تمام کاری که شما باید انجام دهید این است که فونت را کپی و past کنید. با این حال، افزودن فونت Google، در برخی از سایت ها آسان نیست. به عنوان مثال، افزودن یک فونت Google در Weebly نیاز دارد تا کد منبع (CSS) وب سایت خود را ویرایش کنید.
در اینجا لیستی کوتاه از سازندگان برتر وب سایت و نحوه مدیریت آنها با فونت های Google آورده شده است:
- PageCloud
- SquareSpace
- Wix
- Weebly
- Shopify
- Webflow
همانطور که مشاهده می کنید، هر سازنده وب سایت ممکن است از روش دیگری برای افزودن فونت ها استفاده کند که می تواند خیلی آسان یا بسیار پیچیده باشد.
فونت های سفارشی
در بیشتر موارد، هنگامی که به دنبال اضافه کردن یک فونت سفارشی هستید که در فونت های Google وجود ندارد، باید ویرایش CSS را در وب سایت خود انجام دهید.




