آیا وب سایت شما برای جستجوی محلی بهینه شده است؟ بهینه سازی موتور جستجو محلی (SEO) برای کمک به مشتریان در این نزدیکی در یافتن کسب و کار شما بسیار مهم است. عدم مراقبت از این جنبه از سایت شما می تواند منجر به از دست رفتن فروش و تبدیل شود. خوشبختانه یک روش آسان برای بهبود SEO محلی با استفاده از Google Maps وجود دارد. به طور خاص، مشاغل با موقعیت های مکانی خاص می توانند با اضافه کردن نقشه به سایت های خود سود ببرند. گذشته از بهبود سئو، استفاده هوشمندانه از Google Maps می تواند مزایای بسیار دیگری از جمله کمک به افراد برای تجسم محل کار یا رویداد شما و جذب موثر مخاطبان شما داشته باشد. در این مقاله سه روش مختلف برای اضافه کردن نقشه گوگل به سایت شما، از طریق ویجت افزونه یا به صورت کد نویسی دستی HTML مورد بحث قرار خواهد گرفت.
بیشتر بخوانید…
چرا می خواهید نقشه گوگل را به سایت خود اضافه کنید؟

ممکن است برایتان سوال ایجاد شود که چرا باید از Google Maps استفاده کنید، نه اینکه فقط آدرس مکان خود را در وب سایت خود قرار دهید.
دلایل زیادی وجود دارد به عنوان مثال شاید بخواهید سفر جاده ای فوق العاده جالب را از خود نشان دهید. یا محل فروشگاه های مورد علاقه خود را نشان دهید.
اضافه کردن نقشه گوگل به سایت برای مشاغل دارای آدرس فیزکی مانند فروشگاه های خرده فروشی و رستوران ها بسیار مهم است
با اضافه کردن نقشه گوگل به سایت چه کارهایی می توان انجام داد؟

- بهینه سازی موتور جستجو محلی ( SEO). افزودن نقشه گوگل به صفحه About ما روشی هوشمندانه برای بهبود SEO محلی است.
- اگر یک نقشه به وب سایت پیتزا فروشی خود اضافه کنید، به عنوان مثال افرادی که در نزدیکی شما به دنبال پیتزا فروشی می گردند ، احتمالا وب سایت شما را خواهند دید.
- جهت های آسان ارائه دهید! Google Maps مشتریان شما را قادر می سازد تا از هر کجا که باشند، به عنوان مثال در زمان رانندگی، استفاده از حمل و نقل عمومی، پیاده روی و حتی دوچرخه سواری مسیر های آسان را برای مشاغل شما دریافت کنند!
- نظرات مثبت را هایلایت کنید. یک نقشه گوگل که در سایت شما قرار گرفته است، می تواند مستقیما به نظرات و ریویو های وب سایت شما لینک داشته باشد. بنابراین اگر کاربران نظرات مثبتی در رابطه با بیزینس یا کار شما گذاشته اند، بد نیست که این نظرات را به دیگران نیز نشان دهید.
- تعامل را تقویت کنید. موتور های جستجو میزان تعامل مردم با وب سایت شما را اندازه می گیرند. معمولا افراد جذب پلاگین های تعاملی مانند Google Maps می شوند.

آن ها می توانند اطراف نقشه را پیمایش کرده و بزرگ نمایی کنند و ببینند که آیا تجارت شما به مکان های دیگری که دوست دارند بروند نزدیک است.
علاوه بر آن وقتی افراد وقت بیشتری را در سایت شما می گذرانند، باعث می شود رتبه بندی جستجوی شما نیز بهبود یابد.
اضافه کردن نقشه گوگل به سایت، تنها اضافه شدن نقشه به سایت شما نیست، بلکه این مزیت را دارد که برای بازدید کنندگان خود و ارائه بسیاری از ویژگی های مفید به شما کمک کند.
اکنون که مزایای اسفاده از Google Maps را فهمیدید، وقت آن رسیده که نحوه اضافه کردن آن به سایت وردپرس خود را مشاهده کنید. برای این کار سه روش اصلی وجود دارد:
سه راه آسان برای اضافه کردن نقشه گوگل به سایت وردپرس
می توانید از ویجت، افزونه یا کد نویسی با HTML استفاده کنید. این چند روش را به نوبت بررسی می کنیم.
1- استفاده از ویجت Google Maps
ابزار های WordPress ماژول هایی با کاربرد ساده هستند که می توانند در مناطق خاص در سایت شما (مانند نوار کناری یا پاورقی خود) قرار بگیرند.
ابزار ها ساده و برای استفاده راحت هستند و همین امر باعث می شود برای مبتدیان عالی باشند.
نکته منفی این است که ابزار ها فقط می توانند در مکان های خاصی که با موضوع شما از پیش تعیین شده است حرکت کنند. بنابراین آن ها نمی توانند در پست های وبلاگ یا صفحات قرار بگیرند.
نحوه نصب افزونه Google Maps
اگر می خواهید انعطاف پذیری بیشتری نسبت به محل قرار گیری نقشه خود داشته باشید، ممکن است بخواهید یک افزونه اختصاصی را انتخاب کنید.
به عنوان مثال با افزونه WP Google Maps، می توانید نقشه های سفارشی ایجاد کرده و کد کوتاه برای آن ها ایجاد کنید. کد کوتاه یک راه ساده برای اضافه کردن ویژگی ها به پست ها یا صفحات وردپرس شما است. مانند ابزارک ها.
کد کوتاه نیاز به دانش فنی کمی دارد. علاوه بر این، با استفاده از این افزونه می توانید چندین نشانگر را به نقشه خود اضافه کنید، از تم های مختلف استفاده کنید و یک مکان یاب فروشگاه اضافه کنید.
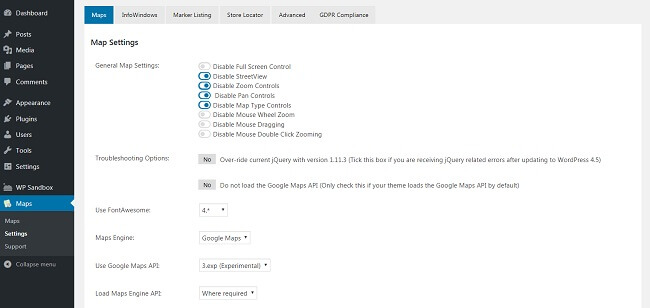
پس از نصب WP Google Maps، بخش Maps جدید را در لیست نوار ابزار خود پیدا خواهید کرد:

برای سفارشی کردن اندازه نقشه، مکان و موارد دیگر می توانید از اینجا گزینه های مختلفی را طی کنید.
سپس کد کوتاه آن را در قسمت Shortcode < Map < General Setting قرار دهید. این قطعه کد را کپی کنید و آن را در هر صفحه، ارسال یا هر نوع محتوا جایگذاری کنید. این به شما امکان می دهد نقشه خود را تقریباً در هر مکانی که می خواهید قرار دهید.
2- نصب افزونه Google Maps Widget
- ابتدا افزونه Google Maps Widget را نصب کرده و شروع به کار کنید.
- در مرحله بعدی وارد محیط وردپرس شوید و گزینه نمایش را انتخاب کنید.
- سپس به قسمت ابزارک ها در وردپرس بروید.

Google Maps را از بخش ابزارک های موجود انتخاب کنید و آن را در یکی از مناطق ویجت تم خود بکشید. پس از قرار دادن ویجت، می توانید نقشه جدید خود را در قسمت جلویی بررسی کنید. همچنین در داخل عنصر ویجت چند تنظیم وجود دارد که می توانید آن ها را برای رفع نیاز های خود تنظیم کنید.
3- نقشه های Google را به صورت کد نویسی (HTML) درج کنید
اگر افزونه نمایش داده شده در بالا دارای بسیاری از ویژگی ها باشد، اما قابلیت های محدودی دارد، می توانید نقشه را به صورت دستی قرار دهید.
HTML بسیار شبیه به کد کوتاه است. می توانید آن را تقریبا در هر مکانی از سایت خود قرار داده و در صورتی که با HTML و Javascript آشنایی دارید، آن را برای نیاز های خود سفارشی کنید. برخی از سایت ها کد نویسی مربوط به تنظیمات نقشه را، رایگان ارائه می دهند.
برای استفاده از کد پایه HTML طراحی شده، می توانید دستورالعمل های خود گوگل را برای نحوه قرار دادن نقشه در وب سایت خود دنبال کنید.
- نقشه گوگل را باز کرده و مکان مورد نظر را انتخاب نمایید.
- روی گزینه Share کلیک کرده تا پنجره به اشتراک گذاری نقشه نمایش داده شود.
- در پنجره باز شده، زبانه “Embed a map” را انتخاب کنید.
- گزینه Copy HTML را انتخاب کنید تا نقشه مورد نظر شما به صورت کد iframe در کلیپ برد ذخیره شود.
- به قسمت ویرایش کد HTML یا CSS صفحه وب سایت خود وارد شده و در مکان مورد نظرتان، نقشه کپی شده را قرار دهید.

فقط به یاد داشته باشید که HTML باید مستقیماً در برگه متن ویرایشگر وردپرس قرار داده شود. علاوه بر این، فقط اگر از اصول اولیه زبان آشنایی دارید باید از کد های HTML استفاده کنید.
نتیجه کلی
اضافه کردن نقشه گوگل به وب سایت شما بسیار ساده تر و تعاملی تر از لیست کردن یک آدرس است.
می تواند سئوی محلی شما را بهبود ببخشد، دستورالعمل های آسان ارائه دهد و بررسی های مثبت کسب و کار شما را هایلایت کند.
صرفا برای یاد آوری: سه روش مختلف برای افزودن Google Maps به وب سایت وردپرس شما وجود دارد که می توانید استفاده کنید:
- ویجت Google Maps: این روش برای استفاده ساده است، اما در جایی که می توانید نقشه خود را قرار دهید محدود است.
- افزونه WP Google Maps: این ابزار بسیار قابل تنظیم و برای استفاده ساده است و به شما امکان می دهد نقشه خود را در هر پست یا صفحه قرار دهید.
- تعبیه دستی HTML: اگر چه این روش پیچیده ترین روش است و دانش فنی خاصی را می طلبد، اما قابلیت تنظیم کردن گسترده تری دارد.
منبع: A2 hosting





الان خودتون چیزی از اموزش خودتون فهمیدین؟ مثلا مورد سوم زدین باید با html اضافه کنید ، زیرش زدین کارایی که گوگل گفترو دنبال کنید کد و بزارید تو سایت :/ خب گوگل چی گفته؟ یبار از رو بخونید مقاله هاتون رو بعد آپلودش کنید
ضعیف
با سلام دوست عزیز قسمت خواسته شده در متن قرار خواهد گرفت.
سلام من بااستفاده از روش سوم گوگل مپ را روی وردپرس نمایش دادم.حالا چطوری میشه اندازه نقشه تمام صفحه ی سایت را بگیره یعنی تمام عرض بشه؟
با سلام. در بخش کد همون iframe که دانلود کردید، یه ویژگی width و height وجود داره. اگه به ویژگی width مقدار 100% رو قرار بدید، نقشه شما به صورت تمام صفحه نمایش داده خواهد شد.
ممنون عالی بود.