می خواهید که یک تصویر پس زمینه به سایت خود در وردپرس اضافه کنید؟
تصویر پس زمینه از نظر بصری و زیبایی شناسی زیبایی و جذابیت بیشتری به سایت شما می دهد. می توانید با مطالعه روان شناسی رنگ ها در طراحی سایت اطلاعات بیشتری در این زمینه کسب کنید.
در این مقاله، به سادگی به شما نشان می دهیم که چگونه یک تصویر پس زمینه به سایت وردپرسی تان اضافه کنید.
روش اول. تصویر پس زمینه را با استفاده از قالب وردپرس خودتان اضافه کنید.
بسیاری از قالب های محبوب وردپرسی دارای پشتیبانی از پس زمینه سفارشی هستند. این ویژگی به شما اجازه می دهد تا به آسانی یک تصویر پس زمینه برای سایت خودتان در وردپرس ایجاد کنید.
اگر قالب شما از ویژگی پس زمینه سفارشی پشتیبانی می کند، پس به شما این روش را پیشنهاد می کنیم.
هرچند، اگر قالب تان هم از این ویژگی پشتیبانی نکند، یا نحوه اجرای تصاویر پس زمینه را دوست ندارید، در ادامه می توانید از شیوه های دیگر استفاده کنید.
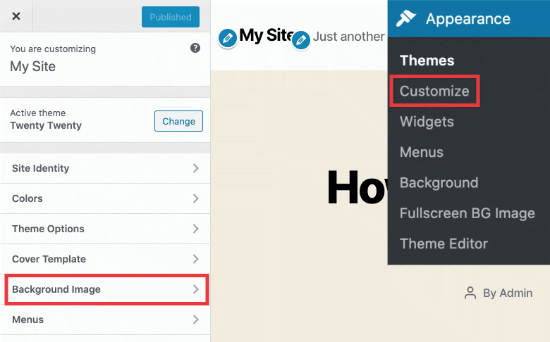
اول از همه باید به Appearance » Customize در قسمت ادمین وردپرس تان بروید. با این کار تنظیم کننده قالب وردپرسی راه اندازی می شود که می توانید هنگام مشاهده پیش نمایش زنده وب سایت خود تنظیمات مختلف را اعمال کنید.

مرحله بعد، باید بر روی گزینه “‘Background image” کلیک کنید. پنل به صورت اسلایدی نمایش داده می شود تا بتوانید تصویر مورد نظر را آپلود یا انتخاب کنید.

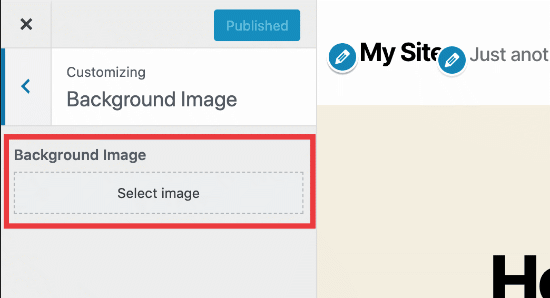
برای ادامه دادن بر روی گزینه “select image” کلیک کنید.
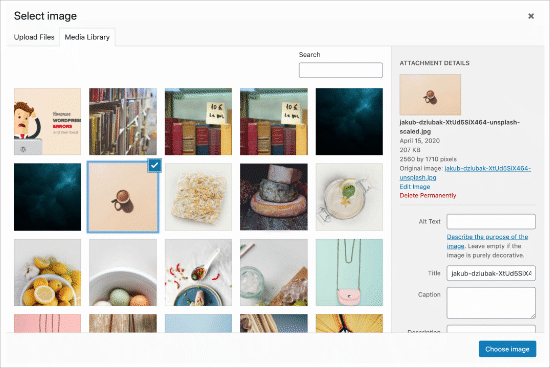
با این کار صفحه آپلود کردن رسانه (تصاویر) وردپرس ظاهر می شود و می توانید از آنجا تصویر را از کامپیوتر خود آپلود کنید. حتی می توانید یک عکس از پیش آپلود شده از کتابخانه رسانه خود انتخاب کنید.

بعد از انتخاب عکس یا آپلود کردن آن باید گزینه “choose image” را بزنید.
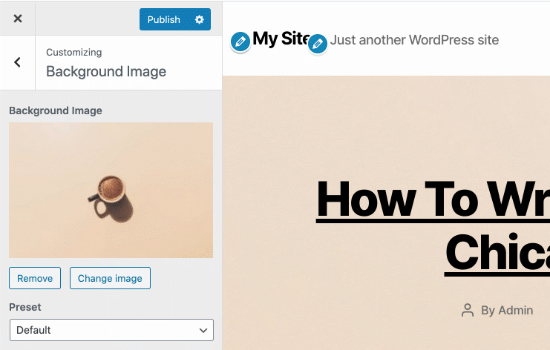
این کار باعث بسته شدن این صفحه می شود و پیش نمایش تصویر انتخاب شده خود را در تنظیم کننده قالب مشاهده خواهید کرد.

در زیر تصویر، می توانید گزینه های تصویر پس زمینه را ببینید. زیر “preset” می توانید انتخاب کنید که تصویر پس زمینه چگونه نمایش داده شود: پر کردن صفحه (fill screen)، متناسب با صفحه (fit screen)، تکرار (repeat) یا سفارشی (custom).
حتی می توانید موقعیت تصویر پس زمینه در وردپرس را با کلیک بر روی فلش های زیر انتخاب کنید. کلیک بر روی مرکز (center)، تصویر را در مرکز صفحه قرار می دهد.
فراموش نکنید که گزینه “save & publish” را در بالای تنظیمات خود به منظور ذخیره کردن تغییرات بزنید. خب حالا تمام شد و شما به طور کامل یک تصویر پس زمینه به سایت خود در وردپرس اضافه کرده اید.
حالا به سایت خود بروید تا تغییرات اعمال شده را در عمل ببینید.
روش دوم. اضافه کردن یک پس زمینه سفارشی در وردپرس با استفاده از پلاگین یا افزونه
این روش بسیار منعطف تر است. با هر قالب وردپرسی ای که کار می کنید و به شما اجازه می دهد تا تصاویر پس زمینه متعددی را اضافه کنید.
حتی می توانید تصاویر پس زمینه مختلفی را برای هر پست، صفحه، دسته بندی یا هر بخش دیگری از سایت وردپرسی تان تنظیم کنید.
به صورت اتومات تمام پس زمینه ها را تمام صفحه و موبایل ریسپانسیو (mobile-responsive) می سازد. بدین معنی که تصاویر پس زمینه به صورت اتومات در دیوایس های کوچک تر تغییر سایز می دهند.
ابتدا، نیاز است تا پلاگین “Full Screen Background Pro” را نصب و فعال کنید.
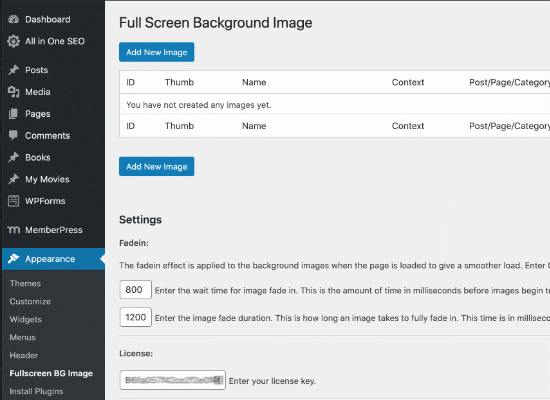
در هنگام active کردن باید به Appearance » Full Screen BG Image بروید و تنظیمات پلاگین را تایید کنید.

از شما می خواهد تا “license key” را اضافه کنید. می توانید این اطلاعات را از طریق ایمیلی که پس از خرید پلاگین دریافت می کنید بگیرید یا از حساب تان در وب سایت پلاگین.
سپس، باید بر روی “Save Settings” کلیک کنید تا تغییرات ذخیره شوند. حالا می توانید یک تصویر پس زمینه به سایت خود در وردپرس اضافه کنید.
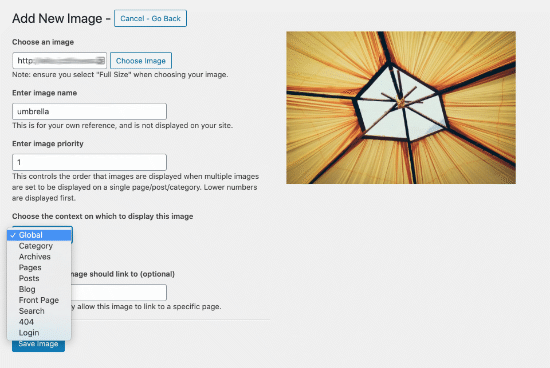
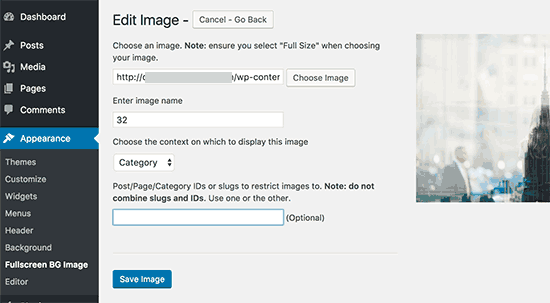
جلوتر بروید و بر روی “Add New Image” در قسمت صفحه تنظیمات پلاگین کلیک کنید. این گزینه شما را به صفحه آپلود تصویر پس زمینه می برد.

بر روی “choose image” کلیک کنید تا عکس مورد نظر را آپلود یا انتخاب کنید. به محض اینکه تصویر را انتخاب می کنید، می توانید یک پیش نمایش زنده از تصویر را بر روی صفحه ببینید.
بعد باید یک اسم برای این تصویر انتخاب کنید. این اسم به صورت داخلی استفاده می شود، پس این اسم هر چیزی می تواند باشد.
در نهایت، باید انتخاب کنید که این عکس در کجا باید به عنوان تصویر پس زمینه استفاده شود.
پلاگین “Full Screen Background Pro” به شما اجازه می دهد تا تصویر را به عنوان پس زمینه کلی تنظیم کنید یا می توانید بخش های مختلف وب سایت تان مانند دسته بندی ها، آرشیوه ها، فرانت (front) یا صفحه وبلاگ را انتخاب کنید.
فراموش نکنید که گزینه ذخیره تصویر “save image” را بزنید.
می توانید با رفتن به Appearance » Full Screen BG Image page عکس های مختلفی را اضافه کنید.
اگر بیشتر از یک عکس را برای استفاده کلی انتخاب کنید، پلاگین به صورت اتومات شروع به نشان دادن عکس ها به صورت اسلایدی می کند.
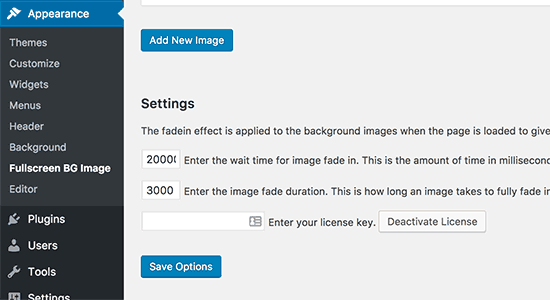
می توانید زمان نشان دادن هر عکس را انتخاب کنید و بعد از آن زمان، عکس جدید نمایش داده می شود.

تایمی که وارد می کنید براساس میلی ثانیه است. اگر می خواهید که عکسی بعد از 20 ثانیه محو شود باید 20000 بنویسید.
برای حفظ تغییرات بر روی گزینه ذخیره تغییرات “save setting” کلیک کنید.
تصویر پس زمینه برای پست ها، صفحات و دسته بندی ها
پلاگین “Full Screen Background Pro” همچنین به شما اجازه می دهد تا برای پست ها، دسته بندی ها، تگ ها و چیزهای دیگر تصویر پس زمینه انتخاب کنید.
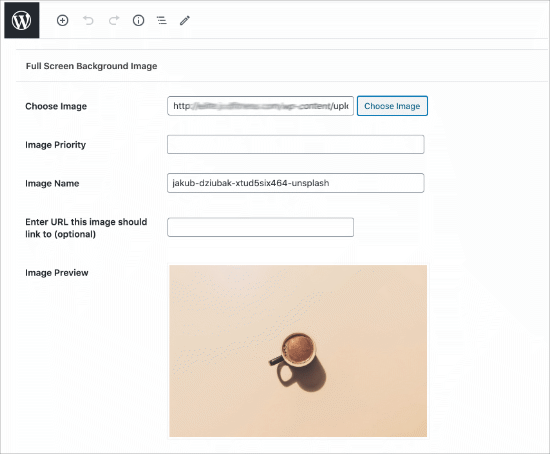
فقط کافی است پست یا صفحه ای را که می خواهید تصویر پس زمینه در آن نمایش داده شود را ویرایش (edit) کنید. در صفحه ویرایش پست، خواهید دید که یک گزینه “Full Screen Background Image” در زیر ویرایشگر پست تان نمایش داده می شود.

برای استفاده از تصویر پس زمینه برای یک دسته بندی خاص، نیاز است تا به Appearance » Full Screen BG Image بروید و بر روی گزینه “Add New Image” کلیک کنید.
بعد از آپلود کردن تصویر، می توانید دسته بندی (category) را به عنوان محتوایی که می خواهید تصویر پس زمینه در آن نمایش داده شود انتخاب کنید.

حالا می توانید یک ID یا slug برای دسته بندی خاص خود وارد کنید، جایی که می خواهید تصویر دیده شود.
در آخر گزینه save changes را بزنید.
روش سوم.اضافه کردن تصویر پس زمینه در وردپرس با استفاده از CSS Hero
CSS Hero یک پلاگین وردپرسی است که به شما اجازه می دهد تا هر تغییری را که می خواهید بر روی قالب خود بدون تغییر حتی یک خط کد اعمال کنید.
می توانید تصاویر پس زمینه را به سرعت و با چند گام ساده اضافه کنید. ابتدا، باید CSS Hero را نصب و فعال کنید. زمانی که این کار را انجام دادید حالا نوبت آن رسیده که وب سایت خود را شخصی سازی کنید.
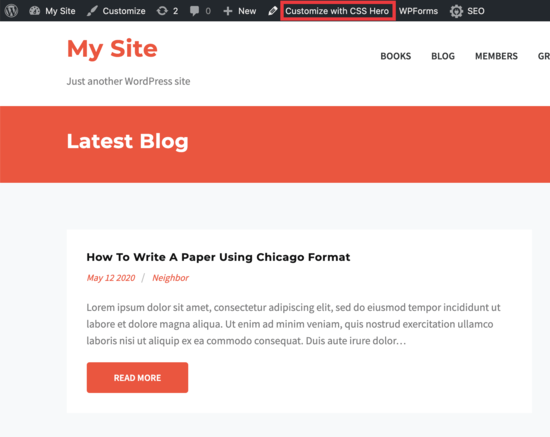
در مرورگر خود صفحه اصلی (homepage) خود را باز کنید. می توانید ببینید که “Customize with CS SHero” به ادمین بار شما لینک شده است.

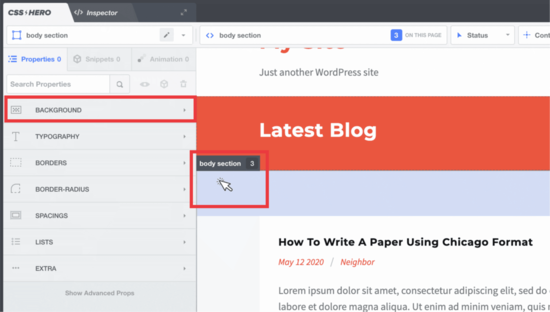
زمانی که برروی لینک کلیک کنید، می بینید که گزینه های CSS Hero نمایش داده می شوند. موس خود را بر روی ناحیه ای که می خواهید به آن تصویر اضافه کنید ببرید.
در اسکرین شات زیر، می توانید ببینید .header-filter-gradient. area وقتی بر روی این ناحیه کلیک کنید، می توانید لینک تصویر پس زمینه را در ساید بار سمت چپ انتخاب کنید.

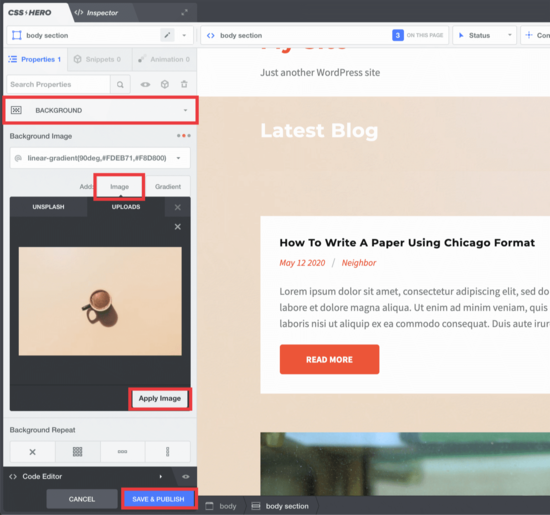
لینک تصویر پس زمینه باز می شود. از آنجا، می توانید بر روی “image” کلیک کنید. حالا می توانید یک تصویر را از Unsplash انتخاب کنید یا از تصاویری که خودتان آپلود کرده اید.

زمانی که بر روی تصویری که می خواهید کلیک کنید، گزینه “Apply Image” را می بینید. سپس می توانید سایز مدنظر خود را برای تصویر انتخاب کنید. ما گزینه بزرگ “large” را انتخاب می کنیم تا تصویر در کل صفحه کشیده شود.
دکمه “Save and Publish” را بزنید و حالا تصویر پس زمینه برای سایت تان ذخیره شده است.

روش چهارم.اضافه کردن تصویر پس زمینه در وردرپرس با استفاده از CSS
به صورت پیش فرض، وردپرس چندین کلاس CSS را به عناصر مختلف HTML در سراسر سایت وردپرسی تان اضافه می کند. می توانید به آسانی تصویر پس زمینه مدنظر خود را به هر پست، دسته بندی، نویسنده و دیگر صفحاتی که از این کلاس CSS وردپرس استفاده می کنند اضافه کنید.
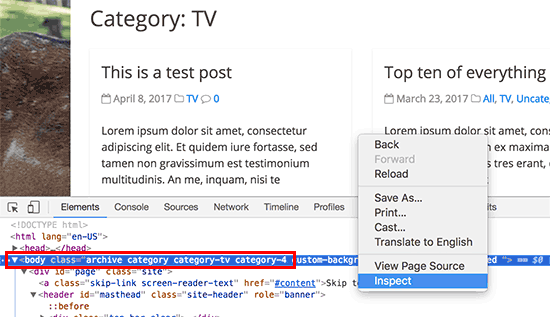
برای مثال، اگر دسته بندی ای در وب سایت خود به نام TV دارید، وردپرس به صورت اتومات این کلاس های CSS را به body tag زمانی که صفحه دسته بندی TV را می بینید اضافه می کند.
1<body class="archive category category-tv category-4"> |
می توانید با استفاده از ابزار inspect ببینید که دقیقا چه کلاس های CSS ای توسط وردپرس به body tag تان اضافه شده است.

حتی می توانید از کلاس category-tv یا category-4 استفاده کنید تا این دسته بندی را متفاوت از دیگران style دهید.
برای افزودن یک تصویر پس زمینه سفارشی به صفحه، نیاز به اضافه کردن یک CSS سفارشی به قالب تان است.
body.category-tv { | 1 |
background-image: url("http://example.com/wp- | 2 |
content/uploads/2017/03/your-background-image.jpg"); | 3 |
background-position: center center; | 4 |
background-size: cover; | 5 |
background-repeat: no-repeat; | 6 |
background-attachment: fixed;{ | 7 |
فراموش نکنید که URL پس زمینه و Class دسته بندی را با دسته بندی خود تغییر دهید.
حتی می توانید پس زمینه های سفارشی را برای هر پست یا صفحه اعمال کنید. وردپرس یک css class همراه با ID پست یا صفحه اضافه می کند. می توانید از همان کد CSS برای تغییر دادن استفاده کنید. .category-tv با CSS class اختصاصی.
امیدواریم که این پست به شما کمک کرده باشد تا بتوانید تصویر پس زمینه خود را در وردپرس تغییر دهید.




