مهم ترین توابع وردپرس به شما این امکان را می دهد که ظاهر و عملکرد سایت خود را شخصی سازی کنید. به عنوان مثال، می توانید فونت های جدید را در وب سایت خود قرار دهید، اسکریپت ها را حذف کنید و ویژگی “ادامه خواندن” را غیرفعال کنید. برای مشاهده نحوه ایجاد چنین تغییراتی، این مقاله را بررسی کنید

وردپرس CMS (سیستم مدیریت محتوا) مورد علاقه وبلاگ نویسان و شرکت ها است زیرا استفاده از آن آسان است. همچنین، سفارشی کردن آن بخش بزرگی از جذابیت پلتفرم است.
به همین دلیل است که بخش بزرگی از وب سایت های اینترنتی بر روی این سیستم ساخته شده اند. با این حال، برای سفارشی سازی صحیح وب سایت خود، یادگیری توابع مهم وردپرسی ضروری است.
برای اینکه یاد بگیرید چگونه آن قسمت از سایت وردپرس خود را به طور دقیق شخصی سازی کنید، ابتدا باید بدانید که چه عملکرد هایی دارند و چه کارهایی می توانند با وب سایت شما انجام دهند.
ما به تعریف تابع نگاه خواهیم کرد و در مورد برخی از ترفندهای مفید در مورد آن ها صحبت خواهیم کرد.
توابع وردپرس چیست؟
قبل از شروع برخی از توابع مهم وردپرس، باید بدانیم که این توابع چگونه کار می کنند و چرا مرتبط هستند. وردپرس بر پایه زبان برنامه نویسیPHP ساخته شده است که یک زبان برنامه نویسی همه منظوره است که نیازهای توسعه وب را برآورده می کند.
PHP به ویژه برای ایجاد سیستم های مدیریت محتوا مانند وردپرس مفید است زیرا تعامل با پایگاه داده و واکشی داده ها را امکان پذیر می کند و آن را به عنوان کد های زبان HTML برای کاربر خروجی می دهد.
تگها و توابع وردپرس همگی بر پایه PHP ساخته شدهاند و این چیزی است که این CMS را بسیار عالی می کند.
هر کسی که فقط کمی کد نویسی می داند می تواند به راحتی اسکریپت های PHP را تغییر دهد. این انعطاف پذیری به مالکان اجازه می دهد تا هر عنصر را در وب سایت های وردپرس خود تنظیم کنند.
حالا که کمی بیشتر در مورد PHP و ارتباط آن با وردپرس می دانید، وقت آن است که فایل functions.php را که در این آموزش شخصی سازی می کنیم، درک کنید.
هر قالب وردپرس با یک فایل functions.php از پیش نوشته شده ارائه می شود. این مانند افزونه ای است که قبلاً روی هاست وردپرس شما نصب شده است.
میتوانید فایل functions.php را با استفاده از کد PHP برای افزودن ویژگیها یا تغییر پیشفرضهای تعریفشده با موضوع وردپرس تغییر دهید.
به همین دلیل است که ویرایش این فایل می تواند بر پیکربندی وردپرس شما تأثیر بگذارد. با تغییرات ساده در functions.php، تم شما می تواند مثلا فونت های گوگل را دریافت کند.
همچنین میتوانید تمام متا داده ها را از یک پست وبلاگ بیرون بکشید یا تشخیص دهید که بازدیدکننده از رایانه یا دستگاه تلفن همراه استفاده میکند.
توابع وردپرس چگونه کار می کنند؟
برای ایجاد تغییرات در فایل functions.php، ابتدا باید آن را پیدا کنید. فایل توابع همیشه در قالب وردپرس شما قرار دارد. اما مهم نیست تمام تغییرات ایجاد شده در وب سایت وردپرس در فایل functions.php انجام شود.
زمانی که می خواهید قابلیت هایی اضافه کنید یا وبسایت خود را سفارشی کنید، بهترین راه برای انجام این کار اضافه کردن افزونههای وردپرس است.
اگر با کدنویسی آشنا نیستید، حتما باید از افزونه ها استفاده کنید، زیرا تغییر فایل توابع ممکن است پیچیده تر از آن چیزی باشد که به نظر می رسد.
این به دلیل ماهیت نحوه عملکرد وردپرس و به روز رسانی آن است. در هر زمان، موضوع شما بهروزرسانی دریافت میکند. اگر فایل functions.php خود را تغییر دهید، تغییرات خود را از دست خواهید داد. این بدان معناست که باید همه کارها را از نو انجام دهید.
هنگامی که توابع را با استفاده از افزونه های وردپرس به روز می کنید، بهتر است مطمئن شوید که امنیت وردپرس شما به خطر نمی افتد.

شما باید در 2 هاست ایمن سرمایه گذاری کنید تا داده ها و پول خود را از دست ندهید
خطر هک
ایجاد خطاهای کدنویسی در فایل توابع شما ممکن است وب سایت را برای شما قفل کند یا حتی آسیب پذیری هایی ایجاد کند که هکرها می توانند از آن ها برای دسترسی به سیستم استفاده کنند.
تغییر قالب وردپرس کار دیگری است که با ایجاد تغییرات در فایلهای PHP آن سختتر میشود.
پس همه ی تم های جدید با فایل functions.php خودشان از قبل بارگذاری شده است. پس تغییر در فایل تم شما به معنای از دست دادن تمام سفارشیسازیهایی است که با استفاده از فایل functions.php انجام دادهاید.
فایل توابع به گونه ای ایجاد شده است که مانند یک پلاگین رفتار کند و ویژگی ها و قابلیت هایی را به یک وب سایت اضافه کند.
می توانید هر زمان که هیچ افزونهای برای اجرای ویژگی مورد نظر شما وجود نداشته باشد، یا زمانی که یک کدنویس نمیخواهد کد کمتری نسبت به نیاز یک افزونه کاملاً کارآمد بنویسد، از آن استفاده کنید.
پنج تا از توابع مهم وردپرس که بهتر است یاد بگیرید
اکنون که درک بهتری از توابع وردپرس دارید، وقت آن است که با مهم تربن های آن آشنا شوید و یاد بگیرید چگونه از PHP استفاده کنید. برخی از تغییراتی را که می توانید با استفاده از این زبان برنامه نویسی و فایل functions.php انجام دهید، بررسی کنید.
1. فونت های گوگل را به وردپرس خود اضافه کنید
فونت های گوگل یک راه عالی برای شخصی سازی وب سایت شما هستند. هنگام نصب، وردپرس شما فونت های مختلفی را پیاده سازی می کند. این می تواند به شما کمک کند تا برندسازی شرکت خود را، همانطور که در سایر مواد بازاریابی استفاده می شود، بازتولید کنید.
چند افزونه وجود دارد که می توانید از آن ها برای سفارشی کردن فونت های وب سایت خود استفاده کنید، اما می توانید با ویرایش فایل functions.php تم خود نیز این کار را انجام دهید.
روش کار
ابتدا باید از وبسایت Google Fonts دیدن کنید، جایی که میتوانید فونتهای مختلف – و همچنین سایز آن ها – را که برای سفارشی کردن وبسایت خود نیاز دارید، پیدا کنید. فونت هایی را که دوست دارید انتخاب کنید و به سبد خرید خود اضافه کنید.
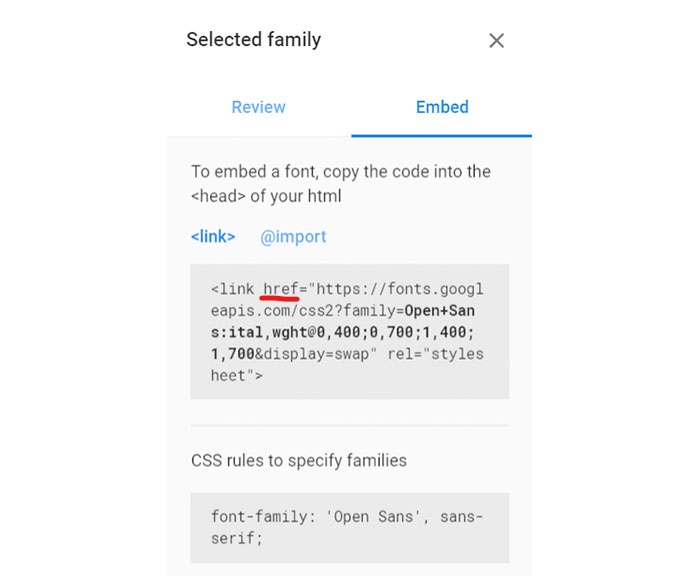
سپس، روی تب “Embed” کلیک کنید و مقدار href را کپی کنید. این آدرس نشان می دهد که فونت شما کجاست و چه سایز هایی هنگام بازدید از فونت های گوگل انتخاب کرده اید.
مطمئن شوید که قوانین CSS را که در خانواده فونت شما اعمال می شود نیز یادداشت کرده اید. شما باید آنها را به روز کنید تا فونت ها در وب سایت شما کار کنند.



اکنون تنها کاری که باید انجام دهید این است که از صفحه function.php تم خود دیدن کنید و کد زیر را اضافه کنید و href فونت خود را به href تغییر دهید.
<?php
function google_fonts() {
wp_enqueue_style( 'google-fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'google_fonts' );
پس از انجام این کار، قوانین تعریف شده توسط Google Fonts را به CSS خود اضافه کنید. که چیزی شبیه به این خواهند بود:
font-family: ‘Open Sans’, sans-serif;
تغییرات را ذخیره کنید و اکنون آماده هستید که از فونت Google مورد نظر خود استفاده کنید.
2. حذف اسکریپت ها (قطعه کد ها) از سر برگ و پاورقی
گاهی اوقات، هنگام خرید یک قالب وردپرس، برخی از سبک ها، اسکریپت ها و پلاگین ها از قبل نصب شده اند، اما ممکن است برای سایت شما مفید نباشند.
این پلاگین ها می توانند بارگذاری وب سایت شما را کندتر کنند که به نوبه خود می تواند بر تلاش های سئوی شما تأثیر منفی بگذارد.
یکی از گزینه ها حذف تمام اسکریپت ها از سربرگ تا پاورقی با یک تابع ساده وردپرس است. برای انجام این کار، تنها چیزی که نیاز دارید این است که تعدادی جاوا اسکریپت اضافی وردپرس را در قالب اصلی قرار دهید.
شما همچنین می توانید این کار را با استفاده از یک افزونه انجام دهید، اگرچه یک تابع نیز کار می کند. فقط این کد را به قالب صفحه اضافه کنید:
/**
* Dequeue the Parent Theme scripts.
*
* Hooked to the wp_print_scripts action, with a late priority (100),
* so that it is after the script was enqueued.
*/
function my_site_WI_dequeue_script() {
wp_dequeue_script( 'comment-reply' ); //If you're using disqus, etc.
wp_dequeue_script( 'jquery_ui' ); //jQuery UI, no thanks!
wp_dequeue_script( 'fancybox' ); //Nah, I use FooBox
wp_dequeue_script( 'wait_for_images' );
wp_dequeue_script( 'jquery_easing' );
wp_dequeue_script( 'swipe' );
wp_dequeue_script( 'waypoints' );
}
add_action( 'wp_print_scripts', 'my_site_WI_dequeue_script', 100 );
/**
* Dequeue the Parent Theme styles.
*
* Hooked to the wp_enqueue_scripts action, with a late priority (100),
* so that it runs after the parent style was enqueued.
*/
function give_dequeue_plugin_css() {
wp_dequeue_style('additional-parent-style');
wp_deregister_style('additional-parent-style');
}
add_action('wp_enqueue_scripts','give_dequeue_plugin_css', 100);3. «ادامه خواندن» را برای پست های وبلاگ وردپرس خود غیرفعال کنید
بسیاری از الگوها از ویژگی “ادامه خواندن” استفاده می کنند تا مطمئن شوند که پست های وبلاگ شما صفحه ای را شلوغ نمی کند. اما، گاهی اوقات، شما نمی خواهید که در وب سایت شما ظاهر شود.
برای حذف آن با استفاده از فایل functions.php، تنها کاری که باید انجام دهید این است که کد زیر را در قالب خود اضافه کنید و نام فایل تم خود را به «twentyeleven» تغییر دهید:
function twentyeleven_continue_reading_link() {
return ' <a href="'. esc_url( get_permalink() ) . '">' . __( '[...]', 'twentyeleven' ) . '</a>';
}
endif;
function twentyeleven_auto_excerpt_more( $more ) {
return '' . twentyeleven_continue_reading_link();
}
add_filter( 'excerpt_more', 'twentyeleven_auto_excerpt_more' );4. تمام متا دیتا ها را از یک پست با یک تابع بردارید
گاهی اوقات، برای یک پست یا صفحه خاص به متا دیتا وب سایت خود نیاز خواهید داشت. انجام این کار با یک افزونه در مقایسه با یک تغییر ساده در عملکردهای شما بسیار سخت تر است.
بنابراین، اگر نیاز به دریافت ابرداده از پستهای خود دارید، کد زیر را به موضوع خود اضافه کنید و شناسه پست منحصر به فرد خود را جایگزین post_id کنید:
get_post_meta( int $post_id, string $key = ‘’, bool $single = false )
5. تشخیص زمانی که خواننده از طریق تلفن همراه سایت شما را می بیند
در اکثر مواقع، اگر کاربر شما در حال مشاهده وب سایت شما از یک دستگاه تلفن همراه باشد، اگر صفحه مانند رایانه بارگیری شود، با چند چالش روبرو خواهد شد.
برای اطمینان از اینکه نسخه موبایل صفحه وب شما در حال بارگیری است، یک قطعه کد ساده در فایل functions.php شما باید این کار را انجام دهد. فقط کد زیر را اضافه کنید تا بررسی کنید که آیا مرورگر فعلی روی دستگاه تلفن همراه اجرا می شود یا خیر:
wp_is_mobile()
تغییر ظاهر سایت خود با این توابع متداول وردپرس به این معنی نیست که نمی توانید از افزونه ها در وب سایت خود استفاده کنید.
این فقط به این معنی است که شما یک نصب سبک تر دریافت خواهید کرد، نصبی که سریعتر بارگیری می شود زیرا بیشتر توابع آن قبلاً در فایل functions.php تعبیه شده است که هیچ وردپرسی نمی تواند بدون آن اجرا کند.
برای ایجاد این تغییرات، مطمئن شوید که یک تم چایلد از قالب اصلی ایجاد کنید تا تغییرات را در آن قرار دهید. علاوه بر این، یک نسخه پشتیبان از نصب وردپرس خود داشته باشید.
این امر امنیت هاست را افزایش می دهد و تضمین می کند که در صورت بروز اشتباه در هنگام آپلود این تغییرات، وب سایت خود را از دست نخواهید داد.
آیا آماده اید که از این توابع مهم وردپرس برای حرفه ای تر جلوه دادن سایت خود استفاده کنید؟ به یاد داشته باشید که قبل از به روز رسانی، کد خود را به طور کامل بررسی کنید تا با مشکلی مواجه نشوید.
منبع: rockcontent.com




