وایرفریم (Wireframe) چیست؟ راهنمای اصولی طراحی وایرفریم
در دنیای مشاغل جدید و مرتبط با تکنولوژی بسیاری از اصطلاحات وجود دارند که به گوشتان می خورد اما نمی دانید چه هستند. اگر تجربه مطالعه در زمینه جذاب طراحی تجربه کاربری داشته باشید، احتمالاً کلمه “wireframe” را شنیده اید. وایرفریم بخش مهمی از فرآیند طراحی محصول است، اما سوال اکثریت اینست که در واقع وایرفریم چیست و چرا مهم است؟
در این پست وبلاگ، همه چیزهایی را که باید در مورد وایرفریم بدانید، به شما معرفی خواهیم کرد. ما با تشریح آناتومی یک Wireframe شروع میکنیم – از آنچه که وجود دارد، تا جایی که در فرآیند طراحی محصول قرار میگیرد، تا ویژگیهایی که در آن گنجانده شده است. سپس نگاهی به انواع مختلف وایرفریمها، ابزارهای مورد نیاز برای ساختن آنها میاندازیم و با چند نمونه وایرفریم برای نشان دادن تطبیقپذیری آنها این مطلب را به پایان میرسانیم.
وایرفریم چیست؟
وایرفریم که بی شباهت به طرح های معماری نیست، یک طرح کلی دو بعدی از یک صفحه وب یا برنامه است. Wireframe یک نمای کلی از ساختار صفحه، طرحبندی، معماری اطلاعات، جریان کاربر، عملکرد و رفتارهای مورد نظر ارائه میکند. همانطور که یک وایرفریم معمولاً مفهوم اولیه محصول را نشان می دهد، استایل، رنگ و گرافیک به حداقل می رسد.
وایرفریم ها را می توان با دست ترسیم کرد یا به صورت دیجیتالی ایجاد کرد، بسته به میزان جزئیات مورد نیاز شما دارد. آموزش طراحی رابط کاربری با Sketch یا Adobe xd و دیگر نرم افزار های طراحی رابط کاربری، به شما کمک می کند ابتدا وایرفریم منحصر بفردی داشته باشید و سپس UI خود را مطابق با نیازهای خود طراحی کنید.
Wireframing روشی است که معمولاً توسط طراحان UX استفاده می شود. این فرآیند به همه ذینفعان اجازه می دهد تا قبل از اینکه توسعه دهندگان رابط را با کد پیاده سازی کنند، در مورد مکان قرار گرفتن اطلاعات توافق کنند.
وایرفریمینگ چه زمانی انجام می شود؟
فرآیند Wireframing تمایل دارد در طول مرحله اکتشافی چرخه عمر محصول اتفاق بیفتد. در طول این مرحله، طراحان در حال آزمایش دامنه محصول، همکاری بر روی ایده ها و شناسایی الزامات تجاری هستند. Wireframe معمولاً تکرار اولیه یک صفحه وب است که به عنوان نقطه پرش برای طراحی محصول استفاده می شود.
طراحان با استفاده از بینشهای ارزشمند جمعآوریشده از بازخورد کاربر، میتوانند بر روی تکرار بعدی و دقیقتر از طراحی محصول مانند نمونه اولیه یا ماکت بکار ببرند.
هدف ایجاد Wireframe چیست؟

وایرفریمها سه هدف کلیدی را دنبال میکنند: آن ها مفهوم را متمرکز بر کاربر نگه میدارند، ویژگیهای وبسایت را روشن و تعریف میکنند، و ایجاد آن ها سریع و ارزان است. بیایید هر یک از این اهداف را با جزئیات بیشتری بررسی کنیم.
Wireframe مفهوم را بر روی کاربر متمرکز می کند
Wireframes به طور موثر به عنوان ابزار ارتباطی استفاده می شود. آن ها بازخورد کاربران را تسهیل می کنند، گفتگو با ذینفعان را تسهیل می کنند و ایده هایی را بین طراحان ایجاد می کنند. انجام آزمایش کاربر در مرحله اولیه وایرفریم سازی به طراح این امکان را میدهد تا بازخورد صادقانه داشته باشد و نقاط دردسرساز کلیدی را که به ایجاد و توسعه مفهوم محصول کمک میکند، شناسایی کند.
Wireframing راه مناسبی برای طراحان برای سنجش نحوه تعامل کاربر با UI است. با استفاده از قابلیت هایی مانند Lorem Ipsum، یک متن شبه لاتین که به عنوان یک مکان نگهدارنده برای محتوای آینده عمل می کند، طراحان می توانند از کاربران سؤالاتی مانند “انتظار دارید چه چیزی در اینجا نوشته شود؟” بپرسند.
این بینش ها به طراح کمک می کند تا بفهمد چه چیزی برای کاربر شهودی است و محصولاتی ایجاد کند که استفاده از آن ها راحت و آسان باشد.
وایرفریم ویژگی های وب سایت را روشن و تعریف می کند
هنگامی که ایده های خود را به مشتریان منتقل می کنید، آنها ممکن است دانش لازم در زمینه اصطلاحات برای همراهی با عباراتی مانند “تصویر hero” یا “call to action” را نداشته باشند. ویژگی های خاص Wireframing به طور واضح به مشتریان شما نحوه عملکرد و هدف آن ها را نشان می دهد.
همچنین همه ذینفعان را قادر میسازد تا میزان فضای لازم برای تخصیص هر ویژگی را بسنجند، معماری اطلاعات سایت را به طراحی بصری آن متصل کنند و عملکرد صفحه را روشن کنند.
دیدن ویژگیهای یک وایرفریم همچنین به شما امکان میدهد تا نحوه کار همه عناصر را با هم تجسم کنید و حتی ممکن است از شما بخواهد که تصمیم بگیرید تعدادی از آن ها را حذف کنید، اگر احساس میکنید طراحی شما کاملاً با بقیه عناصر صفحه کار نمیکنند. مرحله وایرفریم زمانی است که ذینفعان می توانند بی رحمانه رفتار کنند!
وایرفریم ها سریع و ارزان ساخته می شوند
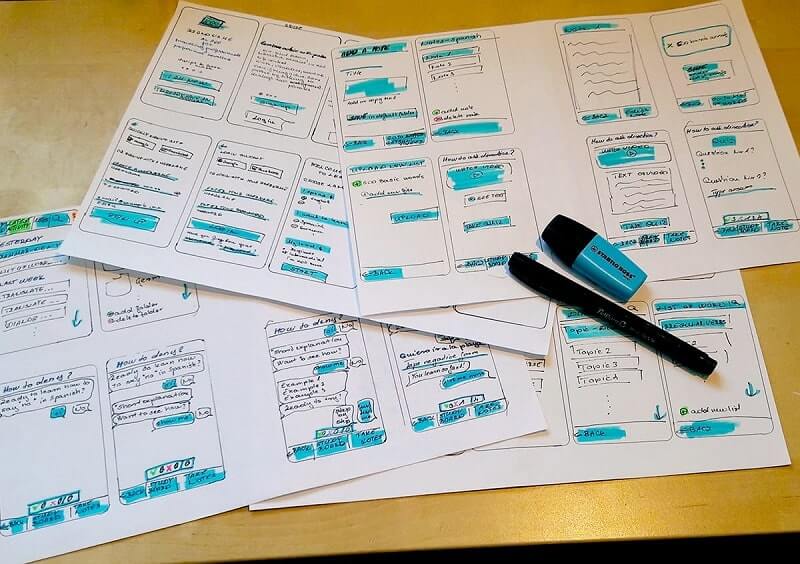
بهترین بخش در مورد وایرفریم چیست؟ آنها فوق العاده ارزان هستند و ایجاد آن ها آسان است. در واقع، اگر قلم و کاغذی در دست دارید، می توانید به سرعت یک وایرفریم را بدون هیچ هزینه ای ترسیم کنید. فراوانی ابزار های طراحی UI موجود به این معنی است که می توانید ظرف چند دقیقه یک قاب دیجیتال بسازید.
اغلب، زمانی که یک محصول بیش از حد سنجیده به نظر می رسد، کاربر کمتر در مورد اولین برداشت خود صادق است. اما با افشای هسته اصلی صفحه آرایی، ایرادات و نقاط دردناک را میتوان به راحتی شناسایی و بدون صرف زمان یا هزینه قابل توجهی اصلاح کرد. هرچه در فرآیند طراحی محصول دیرتر وارد شود، ایجاد تغییرات سخت تر می شود!
انواع مختلف وایرفریم چیست؟
سه نوع اصلی از Wireframe ها وجود دارد: وایرفریم های low-fidelity، وایرفریم های mid-fidelity و وایرفریم های high-fidelity. مهم ترین عامل تمایز بین این وایرفریم ها میزان جزئیات آن هاست. بیایید به این موارد دقیق تر نگاه کنیم:
وایرفریم های low-fidelity

این وایرفریم ها نمایشهای بصری اولیه صفحه وب هستند و معمولاً به عنوان نقطه شروع طراحی عمل میکنند. به این ترتیب، آن ها نسبتاً کلی هستند و بدون هیچ گونه احساس نیاز به مقیاس بندی، شبکه یا دقت پیکسل ایجاد می شوند.
Wireframe های low-fidelity جزئیاتی را که به طور بالقوه میتواند حواسپرتی ایجاد کند حذف میکنند و فقط شامل تصاویر ساده، اشکال بلوک و محتوای ساختگی میشوند مانند متن پرکننده برای برچسبها و عنوانها.
این Wireframe ها برای شروع مکالمات، تصمیم گیری در مورد طرح ناوبری و نقشه برداری از جریان کاربر مفید هستند. به طور خلاصه، اگر شما سهامداران یا مشتریانی در اتاق دارید و میخواهید در اواسط جلسه چیزی را با قلم طراحی کنید، وایرفریم های low-fidelity ایدهآل هستند. آن ها همچنین برای طراحانی که چندین مفهوم را در محصول خود دارند و می خواهند به سرعت تصمیم بگیرند که در کدام جهت حرکت کنند بسیار مفید هستند.
وایرفریم های mid-fidelity

متداول ترین Wireframe مورد استفاده نسبت به دو نوع دیگر هستند، نمایش دقیق تری از چیدمان دارد. در حالی که آن ها هنوز از حواس پرتی هایی مانند تصاویر یا تایپوگرافی اجتناب می کنند، جزئیات بیشتری به اجزای خاص اختصاص داده می شود و ویژگی ها به وضوح از یکدیگر متمایز می شوند.
همچنین میتوان از وزن متنهای مختلف برای جدا کردن سرفصلها و محتوای متن استفاده کرد. اگرچه هنوز سیاه و سفید است، طراحان می توانند از سایه های مختلف خاکستری برای ارتباط با برجسته بودن بصری عناصر استفاده کنند. اگرچه آن ها هنوز در مراحل اولیه یک محصول مرتبط هستند، این وایرفریم ها معمولاً با استفاده از ابزار وایرفریم دیجیتالی مانند Sketch یا Balsamiq ایجاد میشوند.
وایرفریم High-fidelity

در نهایت، وایرفریم های با fidelity بالا دارای طرحبندیهای خاص پیکسلی هستند. در جایی که یک low-fidelity Wireframe ممکن است شامل پرکنندههای متن و کادر های خاکستری باشد که با X برای نشان دادن یک تصویر پر شدهاند، وایرفریمهای با fidelity بالا ممکن است شامل تصاویر برجسته واقعی و محتوای نوشتاری مرتبط باشند.
این جزئیات افزوده، وایرفریم High-fidelity را برای کاوش و مستندسازی مفاهیم پیچیده مانند سیستمهای منو یا نقشههای تعاملی ایدهآل میسازد. این نوع وایرفریم باید برای مراحل آخر چرخه طراحی محصول ذخیره شوند.
چه چیزی در Wireframe گنجانده شده است؟
همانطور که قبلاً به آن اشاره کردیم، تعداد ویژگی هایی که در یک وایرفریم گنجانده شده است تا حد زیادی به این بستگی دارد که چه نوعی باشد. با این حال، عناصری که معمولاً در وایرفریمها یافت میشوند عبارتند از لوگو ها، فیلد های جستجو، هدر ها، دکمههای اشتراکگذاری و متن (Lorem Ipsum).
وایرفریم های High-fidelity ممکن است شامل سیستمهای ناوبری، اطلاعات تماس و پاورقی نیز باشند. تایپوگرافی و تصاویر نباید بخشی از یک وایرفریم mid-fidelity یا low-fidelity باشد، اما طراحان اغلب با اندازه متن بازی می کنند تا سلسله مراتب اطلاعات را نشان دهند یا یک هدر را نشان دهند.
وایرفریمها بهطور سنتی در مقیاس خاکستری ایجاد میشوند، بنابراین طراحان اغلب با سایهزنی بازی میکنند، از سایههای روشنتر خاکستری برای نشان دادن رنگهای روشن و سایههای تیرهتر برای نمایش رنگهای پر رنگتر استفاده میکنند. در wireframe با fedility بالا، طراحان ممکن است رنگهای وابسته به موقعیت را وارد کنند. مانند قرمز برای نشان دادن هشدار یا پیام خطا یا آبی تیره برای نشان دادن یک پیوند فعال.
از آنجایی که وایرفریمها دو بعدی هستند، مهم است که در نظر داشته باشید که با نمایش ویژگیهای تعاملی رابط مانند منوهای کشویی، حالتهای شناور یا آکاردئونی که عملکرد نمایش پنهان را اجرا میکنند، به خوبی عمل نمیکنند.
وایرفریم های وب سایت در مقابل وایرفریم های موبایل
وقتی به وایرفریم ها فکر می کنیم، اغلب ذهن خود را به وایرفریم های وب سایت دسکتاپ معطوف می کنیم. اما وایرفریم های موبایل هم نیازمند ملاحظات خاصی هستند. بنابراین تفاوت های اصلی بین این دو چیست؟
اندازه
با توجه به تفاوت اندازه بین برنامه های تلفن همراه و وب سایت های دسکتاپ، طرح بندی ها باید بسیار با دقت مورد بررسی قرار گیرند. به عنوان مثال، به دلیل عرض صفحه در یک وب سایت دسکتاپ، Wireframe وب سایت شما ممکن است دارای طرحی باشد که در چندین ستون پخش می شود.
در یک برنامه تلفن همراه، تعداد ستونها معمولاً حداکثر به یک یا دو ستون محدود میشود. شما باید تصمیم بگیرید که آیا آن ها یک اسکرول بی نهایت را تشکیل می دهند یا اینکه می خواهید تعداد موارد در هر صفحه را کاهش دهید تا محتوای دیگر در زیر آن عناصر نمایش داده شود.
رفتار
دومین تفاوت اصلی، رفتار اپلیکیشن موبایل یا وب سایت است. در یک وب سایت، کاربر از ماوس یا پد لمسی برای پیمایش صفحه استفاده می کند. کاربر همچنین میتواند بر روی برخی ویژگیها کلیک کند تا اطلاعات بیشتری را نشان دهد، یا حتی روی برخی تعاملات برای نمایش منوها حرکت کند.
با این حال، در یک برنامه تلفن همراه، کاربران برای باز کردن یک ویژگی باید روی صفحه ضربه بزنند. هنگام ایجاد Wireframe برای برنامه های تلفن همراه، این بدان معناست که با دقت بیشتری در مورد اینکه چگونه کاربران خود را تشویق می کنید تا برای رسیدن به یک هدف خاص، روی دکمه خاصی ضربه بزنند، فکر کنید.
تعامل
نحوه تعامل کاربران با برنامههای تلفن همراه با نحوه تعامل آن ها در دسکتاپ بسیار متفاوت است. این برنامه ممکن است محتوا و داده ها را از اینترنت به روشی مشابه به یک وب سایت بکشد، اما بسیاری از برنامه ها همچنین به کاربر این امکان را می دهند که محتوا را برای استفاده آفلاین دانلود کند. این “حالت های آفلاین” مخصوص برنامه های تلفن همراه باید در وایرفریم شما منعکس شود.
نمونه هایی از وایرفریم
برای اینکه ایدهای از انواع روشهایی که میتوان Wireframe ایجاد کرد (و الهامبخشی لازم برای وایرفریمهای خود را به شما ارائه داد)، اجازه دهید نگاهی به چند نمونه وایرفریم بیندازیم:

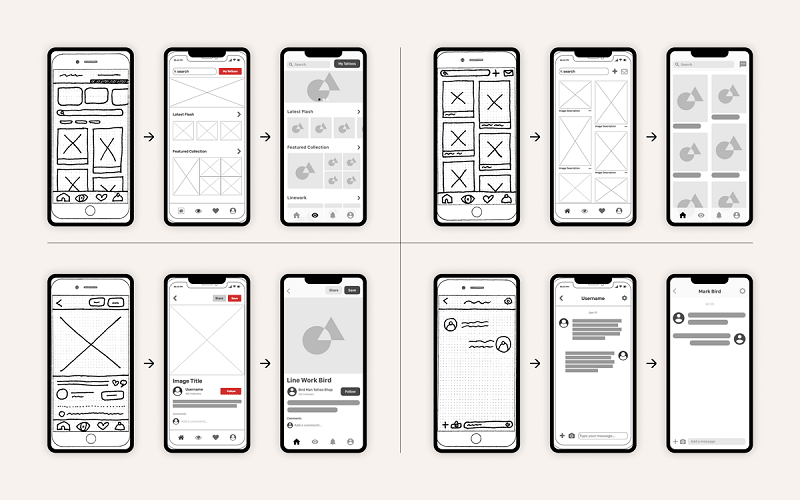
مونیکا گالوان انتقال از وایرفریم low-fidelity به وایرفریم high-fidelity را به ما نشان میدهد، درست تا آخرین رابط کاربری پروژه خود.

وایرفریم های Elvira Hellenpart برای پروژه VocabApp که به عنوان بخشی از برنامه CareerFoundry UX Fundamentals ایجاد شده است.

آرون اکبری مورت، فارغ التحصیل UX، در مورد پروژه Inktank خود می گوید: «شروع با وایرفریم های low fidelity و رویکرد طراحی mobile-first، شروع به تکرار راه خود به سمت نمونه اولیه با fidelity بالاتر کردم.
نتیجه گیری
بنابراین همه چیزهایی که باید (و سپس مقداری) در مورد وایرفریم بدانید را بررسی کردیم. ممکن است آنقدر ابتدایی به نظر برسند که نادیده گرفته شوند، اما Wireframe به شما این امکان را میدهد که در مورد چیدمان و پیمایش صفحات کلیدی محصول، تأیید حیاتی کاربر، مشتری و ذینفعان را دریافت کنید.
با داشتن این تأییدیه، می توانید با این اطمینان که در حال طراحی چیزی هستید که مشتریان و کاربران شما آن را دوست دارند، به جلو حرکت کنید.
منبع: careerfoundry.com




