کمپانی XTEMOS از انتشار آپدیت قالب وودمارت 6.0 (یکی از قالب های فروشگاهی وردپرس) خود که عمدتا به عملکرد و سرعت سایت اختصاص دارد، بسیار هیجان زده است این نسخه شامل بسیاری از پیشرفت ها، اصلاحات و ویژگی های جدید است و ما در این نمای کلی در مورد به روز رسانی آن بیشتر به شما خواهیم گفت. الگوریتم به روز رسانی کاملاً ساده است:
- از وب سایت و پایگاه داده خود نسخه پشتیبان (backup) تهیه کنید.
- قالب را از طریق نمایش -> پوسته ها یا به صورت دستی به روز کنید.
- پلاگین WoodMart Core را از طریق نمایش -> پلاگین های نصب شده را نصب کنید.
- به تنظیمات قالب بروید و روی ذخیره گزینه ها کلیک کنید.
- به داشبورد -> تنظیمات -> پیوند های یکتا بروید و آن ها را برای بازسازی پیوند های یکتا ذخیره کنید.
- (اختیاری) همه CSS های سفارشی خود را مرور کرده و همه کلاس های CSS استفاده شده را بررسی کنید.
بهینه سازی CSS
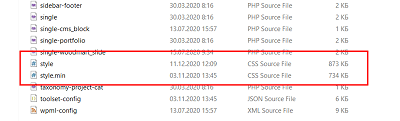
فایل اصلی style.css این قالب دارای بیش از 25000 خط کد و 740 کیلوبایت بود که در هر بازدید کاربر در همه صفحات load می شد. و بازسازی مجدد چنین فایل بزرگی زمان زیادی طول کشید تا تکمیل شود. اما تیم Xtemos این کار را کردند و در حال حاضر حجم آن 20٪ کمتر شده است حتی اگر کل فایل style.css را load کنید.
قالب وودمارت شامل بسیاری از عناصر مختلف، آپشن ها و استایل ها است و همه این موارد منجر به ایجاد تعداد زیادی استایل می شود. بنابراین بخش CSS قالب 50-60٪ از وزن کل قالب را در گذشته می گرفت. به همین دلیل است که بهینه سازی و بازسازی CSS را در قالب وودمارت 6.0 در بالاترین اولویت قرار داده اند.


CSS Generator
قبل از بروزرسانی قالب وودمارت 6.0 از ویژگی CSS Generator استفاده می شد. این گزینه این امکان را می دهد که فایل style.css را با غیر فعال کردن توابع و عناصری که هرگز از آن ها استفاده نمی کنید، بهینه کنید. به طور متوسط این روش 20 تا 40 درصد فایل CSS کوچک تر را ارائه می دهد. اما این یک اشکال بزرگ داشت که شما نمی توانستید فقط استایل های استفاده شده را برای صفحات خاص لود کنید.
به عنوان مثال شما از محصولات در صفحه اصلی خود استفاده نمی کنید بلکه از آن ها در صفحه فروشگاه استفاده می کنید. سپس، نمی توانید این استایل ها را به طور کامل در CSS generator غیرفعال کنید. مثال دیگر این است که استایل های صفحاتی مانند سبد خرید، تسویه حساب، حساب کاربری من و غیره را نمی توان به طور کامل حذف کرد و در عین حال، اصلاً نباید در صفحه اصلی بارگذاری شود.
بنابراین برای حل این محدودیت، xtemos تصمیم گرفت گزینه CSS generator خود را حذف کرده و فایل CSS خود را به قطعات کوچک (100 ~ فایل) تقسیم کند که فقط در مکان هایی که مورد نیاز است بارگیری می شود. به عبارت دیگر، تولید کننده CSS آن ها اکنون به طور خودکار کار می کند و سبک های مختلف را در صفحات خاص بارگذاری می کند.
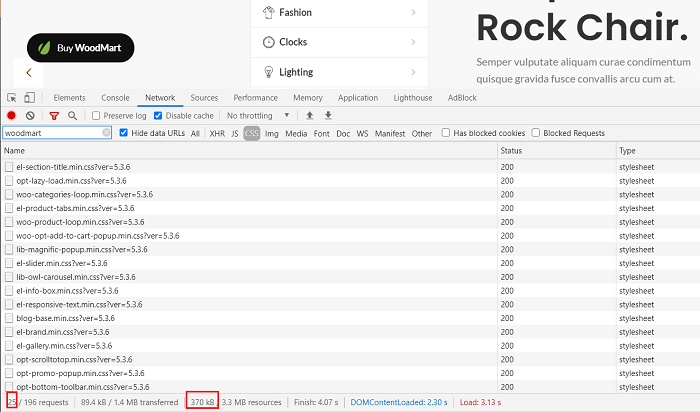
این روش در اکثر آزمایشات در وب سایت های نمایشی و توسعه آن ها نتایج بسیار خوبی می دهد. متوسط CSS بارگذاری شده در اکثر صفحات دارای حجم 250-380 کیلوبایت است. در نسخه 5.x قالب وودمارت 50٪ کوچک تر از فایل CSS کامل است. توجه داشته باشید که این روش چندین فایل CSS را در صفحه بارگذاری می کند (به طور متوسط 5-20).
اما اگر سرور شما از HTTP2 پشتیبانی کند، این یک مشکل جدی نیست. اگر می خواهید یک فایل CSS بارگیری شود می توانید این گزینه را در هر زمان غیرفعال کنید. بهترین راه حل این است که گزینه “Combine CSS” را در افزونه کش/بهینه سازی که استفاده می کنید فعال کنید. ما در نسخه نمایشی خود از WP Rocket استفاده می کنیم و بسیار عالی کار می کند.

CSS بازسازی شده
با تغییر شکل فایل های CSS هدف این نبود که در وب سایت های کاری شما چیزی خراب شود و سعی شده روند به روز رسانی را تا حد ممکن روان کنند. همانطور که به دقت آزمایش شده است، پس از به روز رسانی قالب وودمارت 6.0 نباید متوجه هیچ گونه وقفه ای شوید.
اما تیم xtemos بسیاری از قوانین CSS، کلاس ها و نشانه گذاری HTML را تغییر داده اند، بنابراین اگر سفارشی سازی کد را در قالب خود داشته باشید، ممکن است پس از بروزرسانی کار نکنند. مهم ترین و کلی ترین تغییرات را در اینجا لیست می کنیم:
تغییرات کلی
- بسیاری از selector های CSS را حذف کرده اند و اکنون از متغیر های CSS استفاده می کنند.
اکثر کلاس های CSS که با “woodmart-” شروع شده بود، اکنون با “wd-” شروع می شود. این رفع مشکل ساده فایل CSS را 30 کیلوبایت کاهش داد. در حال حاضر، کلاس های منسوخ هنوز در HTML شما بارگذاری می شوند تا از خراب شدن کد CSS سفارشی شما جلوگیری شود. اگر به این مورد نیاز ندارید، می توانید آن را در تنظیمات قالب -> عملکرد -> CSS غیرفعال کنید. لیست کامل تغییرات کلاس ها: Woodmart 5.3 – 6.0 classes correspondence table - استایل های دکمه های ترکیبی (دکمه های متحرک، بسته و فیلتر متحرک با آیکون فونت جایگزین شده اند).
- ترکیب استایل های popup
- کلاس های استایل فرم “.form-style-rounded” ،”.form-style-half-rounded” ،”form-border-width-1″ از تگ body حذف شده است.
- کتابخانه Nanoscroller با اسکرول خالص CSS جایگزین شد.
- استایل های کتابخانه استفاده نشده Photoswipe حذف شد.
- استایل های بلااستفاده کتابخانه پاپ آپ Magnific حذف شد.
- فونت آیکون تگ <i> در HTML به دلیل مشکلات دسترسی به <span> تغییر کرد.
- استایل های لیست بازسازی شده: آیکون های لیست <ul> و <ol> و استایل های فاصله گذاری در حال حاضر به صورت کلی تنظیم شده و در مکان های خاصی با ساختار لیست HTML (منو ها، صفحه بندی، ویجت ها و غیره) حذف شده است.
- استایل فرم های بازسازی شده
- تغییر استایل عنوان صفحه
- تغییر استایل فرم جستجو
- تغییر استایل نتایج جستجو
- بازسازی همه عناصر هدر
- بازسازی همه استایل های ناوبری
- استایل منوی کشویی بازسازی شده
- نوار کناری off-canvas بازسازی شده
- تغییر استایل hover محصولات در دکمه های action button
تغییرات المان ها
- Banner: اندازه فونت بازسازی شده، تنظیم محتوا و گزینه های عرض محتوا
- تایمر شمارش معکوس: اندازه فونت بازسازی شده
- نقشه گوگل: content align بازسازی شده
- گالری تصاویر: تنظیم مجدد گزینه های تراز عمودی و افقی تصاویر
- جعبه اطلاعات: گزینه اندازه فونت بازسازی شده
- لیست: گزینه اندازه فونت بازسازی شده
- عنوان بخش: تنظیم مجدد، عرض و اندازه فونت
- اسلایدر: گزینه تنظیم مجدد محتوا
- Team member: گزینه ترازیابی مجدد
- Testimonial: اندازه فونت بازسازی شده
- بلوک متن ریسپانسیو: تنظیم مجدد، عرض و اندازه فونت
بهینه سازی JS
فایل JS اصلی که شامل همه اسکریپت های ساده است و کلیه کتابخانه های JS را مقداردهی می کند، قبل از بروزرسانی (نسخه بهینه شده) دارای حجم 114 کیلوبایت بود. با آپدیت قالب وودمارت 6.0 آن را به فایل های کوچک تقسیم کردند و اکنون فقط قسمت هایی را که برای صفحه خاص مورد نیاز است بارگذاری می کنند.
با این کار xtemos توانست میانگین بارگذاری JS در صفحه را به 20-30 کیلوبایت کاهش دهد. توجه داشته باشید که این فقط فایل functions.js است و شامل همه کتابخانه های JS نمی شود.
و آنچه در مورد بهینه سازی JS اهمیت بیشتری دارد این است که xtemos همه متد ها را بازسازی کرده اند و اکنون آن ها در رویداد بارگذاری سند راه اندازی نشده اند. به عنوان مثال هنگامی که صفحه به طور کامل بارگیری شد، tooltip ها مقداردهی اولیه شدند. اما در واقع، کاربر تنها زمانی تاثیر این نکته را می بیند که ماوس را با tooltip ها به مکان خاصی منتقل می کند.
در حال حاضر tooltip فقط با حرکت ماوس روی عنصر مورد نظر به کد HTML اضافه می شود. چنین پیشرفت هایی زمان اجرای اسکریپت های قالب وودمارت 6.0 را در بارگذاری سند حداقل 70-80 درصد کاهش داده است و بر همه معیار ها از جمله سرعت صفحه Google تأثیر مثبت دارد.
سایر بهینه سازی های JS
- کتابخانه moment.js حذف شد و dayjs جایگزین آن شد. حجم فایل 190 کیلوبایت کاهش یافت. این کتابخانه برای عناصر شمارش معکوس استفاده می شود
- کتابخانه Nanoscroller.js به طور کامل حذف شده است
- اضافه شدن کنترل پیشرفته بر روی بارگذاری فایل های JS در تنظیمات قالب -> عملکرد -> JS
- متد های منسوخ شده jQuery از اسکریپت ها و کتابخانه ها حذف شد ($.isFunction, $.type, $.resize(), $.scroll(), $.keyup(), $.change(), $.submit(), $.load())
تنظیمات از پیش تنظیم شده قالب برای موبایل
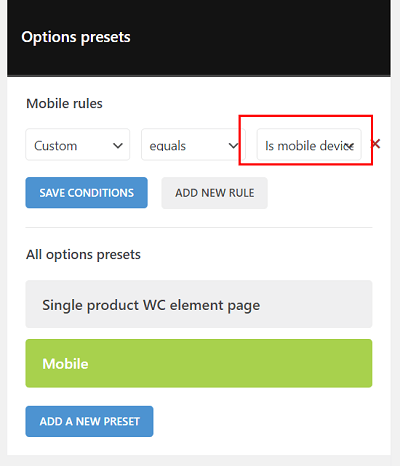
یکی دیگر از امکانات قدرتمندی که در بروزرسانی قالب وودمارت 6.0 اضافه شده است، تنظیمات قالب از پیش تعیین شده برای دستگاه های تلفن همراه است. این ویژگی به شما این امکان را می دهد که هر یک از تنظیمات قالب را به طور جداگانه برای دستگاه های تلفن همراه پیکربندی کنید.
نمونه موارد استفاده عبارتند از: روشن/خاموش کردن lazy loading برای تصاویر، جایگزین کردن بلوک های مختلف HTML با فوتر ها، تغییر فونت ها را و غیره. همه این تنظیمات فقط برای دستگاه های تلفن همراه اعمال می شود تا بتوانید بدون سفارشی سازی نسخه دسکتاپ، عملکرد را به صورت انعطاف پذیر بهینه کنید.

کاهش اندازه HTML DOM موبایل
این گزینه را می توان در تنظیمات قالب -> عملکرد یافت و به گونه ای طراحی شده است که به شما امکان می دهد اندازه DOM HTML برای دستگاه های تلفن همراه را کاهش دهید. در حال حاضر تنها یک کار را انجام می دهد: پاک کردن HTML از نشانه گذاری هدر دسکتاپ.
معمولاً 10 تا 20 درصد از کل صفحه را می گیرد و همیشه مخفی می ماند، بنابراین نباید در تلفن های همراه بارگذاری شود. در به روزرسانی های آینده این قالب، مکان های دیگری را در قالب پیدا می کنند که نمی توان آن ها را در دستگاه های تلفن همراه بارگذاری کرد تا عملکرد این گزینه بیشتر افزایش یابد.

بهینه سازی های عملکردی دیگر
فونت های گوگل
قبل از بروزرسانی قالب وودمارت 6.0، هنگامی که هر گونه فونت گوگل را در تنظیمات Typography انتخاب می کردید، همه تغییرات و وزن فونت آن در وب سایت شما لود می شد. این کار را برای اطمینان از سازگاری مطلق با تمام قوانین CSS در وب سایت شما انجام داده بودند.
اما از نظر عملکرد، رویکرد بدی است. بنابراین اکنون فقط 2 وزن فونت را به طور پیش فرض بارگذاری می کنند: 400 و 700 یا 300 و 600 (بستگی به فونت دارد). با این کار تعداد فایل های فونت بارگذاری شده را در موقعیت های مختلف 50-70 درصد کاهش داده اند.
stack فونت سیستم
اگر اصلاً نمی خواهید هیچ فایل فونت خارجی را بارگذاری کنید، می توانید پشته فونت سیستم را در تنظیمات قالب -> تایپوگرافی انتخاب کنید. بسته به سیستمی که در حال مرور کردن وب سایت هستید، فونت های مختلف بارگیری می شود. با استفاده از سیستم عامل مک، یک فونت، ویندوز فونت دیگر و غیره را مشاهده خواهید کرد. این یک گزینه عالی برای عملکرد است، اما بدیهی است که جنبه بصری آنطور که انتظار دارید خوب به نظر نمی رسد.
preload درخواست های کلیدی
وقتی وب سایت خود را با استفاده از Google Page speed آزمایش می کنید، ممکن است اخطاری را مشاهده کنید که به شما می گوید درخواست های فونت کلیدی را از قبل بارگیری کنید. اغلب از فایل “woodmart-font.woff” شکایت می شود.
این فایل فونت کوچک است و شامل تمام آیکون های سیستم مورد استفاده در قالب است. این شامل سبد خرید، لیست علاقه مندی ها، مقایسه، نمایش سریع، جستجو و سایر آیکون ها است. بنابراین برای حل این مشکل می توانید به تنظیمات قالب -> عملکرد بروید و گزینه “Preload key request” را فعال کنید.
بهینه سازی CSS و JS المنتور
صفحه ساز المنتور در جدید ترین به روز رسانی های خود عملکرد کلی افزونه و بارگذاری منابع را بهبود می بخشد. اما در حال حاضر چند گزینه برای کاهش تعداد فایل های CSS و JS بارگذاری شده توسط المنتور که هرگز در پروژه های خود استفاده نمی کنیم، اضافه شده است.
اگر توسعه دهندگان پلاگین بارگذاری منابع خود را مطابق وعده بهبود بخشند، این گزینه ها از قالب حذف می شوند. اما تا آن زمان، می توانید آن ها را در تنظیمات قالب -> عملکرد -> افزونه ها پیدا کنید. توجه داشته باشید که از آن ها در جعت عکس بهینه سازی استفاده نکنید، اگر متوجه شدید که چیزی در عملکرد یا ظاهر المنتور خراب شده است، بهتر است آن را خاموش کنید.
پشتیبانی از WEBP Images
WEBP یک فرمت مدرن برای تصاویر است که توسط گوگل توصیه می شود. استفاده از فرمت WEBP باید امتیاز کلی Google Page speed شما را نیز افزایش دهد. قالب وودمارت 6.0 سازگاری را برای فرمت تصویر WEBP ارائه شده توسط افزونه Imagify اضافه کرده است. در حال حاضر به طور کامل پشتیبانی می شود و xtemos از این افزونه در وب سایت نمایشی خود نیز استفاده می کنیم.
تنها محدودیت آن گالری تصاویر صفحه یک محصول از ووکامرس است. امکان استفاده از WEBP در آنجا وجود ندارد زیرا اسکریپت های پیش فرض ووکامرس را برای تصاویر متغیر محصول خراب می کند. حل این مشکل با استفاده از تگ HTML امکان پذیر نیست. می توانید از یک روش “بازنویسی” جایگزین برای ارائه تصاویر WEBP در وردپرس ارائه شده توسط افزونه استفاده کنید.
اما این روش دارای اشکال دیگری است که با خدمات CDN سازگار نیست. اکنون می توانید هرگونه فایلی را با استفاده از گزینه های عملکرد در تنظیمات قالب -> عملکرد -> CSS و JS اضافه یا حذف کنید. به عنوان مثال می توانید کتابخانه OWL Carousel را به صورت globally بارگذاری کنید یا استایل هایی را برای آن فعال کنید.
صفحه نمونه کار جدید
صفحه نمونه کار ها از اسکریپت “Masonry” برای سازماندهی همه تصاویر در یک گرید زیبا و افزودن قابلیت فیلتر های مفید استفاده می کرد. اما این یک جنبه منفی داشت: اگر چندین صفحه پروژه داشتید، فیلتر ها پروژه ها را از صفحات دیگر بارگذاری نمی کردند.
برای حل این مشکل، قالب وودمارت 6.0 عملکرد “پیوندهای AJAX” را معرفی کرده است. “فیلتر های نمونه کارها” و اکنون می توانید آن را به همان روشی که در صفحه فروشگاه انجام شده است، به کار گیرید. می توانید این عملکرد را پیدا کنید و فعال کنید تنظیمات قالب -> نمونه کارها -> فیلتر های دسته بندی (لینک ها) و تنظیمات قالب -> نمونه کار ها -> نمونه کار ها AJAX.

برچسب سفید
یکی دیگر از عملکرد های طولانی مدت در به روزرسانی جدید قالب وودمارت 6.0 اضافه شده است، برچسب گذاری سفید است. همه تنظیمات مربوطه را می توانید در تنظیمات قالب -> برچسب سفید مشاهده کنید. و اکنون می توانید همه نام های تجاری “WoodMart” ، “Xtemos” را با نام خود جایگزین کنید. همچنین می توانید همه تصاویر مربوط به لوگو را جایگزین کنید. یک ویژگی بسیار مفید برای آژانس های وب که می خواهند اطلاعات مربوط به قالب وودمارت را از مشتریان خود پنهان کنند.

منبع: xtemos.com





یکی از مشکلاتی که من با قالب وودمارت داشتم این بود که فونت های فارسی نداشت و وقتی هم میخواستم فونت دلخواه آپلود کنم اجازه آپلود فونت به من نمیداد. یه نسخه پولی از این قالب را از سایت وردپرس باران دانلود کردم یعنی خریدم و خودش یک سری فونت فارسی هم داره. بنظرم قالب خیلی خوبی هست برای سایتای فروشگاهی. نکات جالب و آموزنده ای منتشر کردید. در مورد نسخه جدید 7 وودمارت هم توضیحات بگذارید. من همیشه از آپدیت قالب می ترسم در این مورد هم توضیح بدید عالیه چون در اصل من برای آپدیت از نسخه 6 به نسخه 7 سرچ کردم به سایت شما رسیدم. ممنون از شما
با سلام. چشم حتما درباره امکانات نسخه 7 وودمارت هم به زودی مطلبی ارائه خواهیم داد. متشکریم از نظر شما 🌹