آیا می خواهید اندازه فونت را در پست ها یا صفحات وردپرس خود تغییر دهید؟ گاهی اوقات، ممکن است بخواهید یک خط یا یک پاراگراف را بزرگ تر کنید یا بخواهید اندازه فونت کل محتوای صفحه خود را افزایش دهید.
در این مقاله قصد داریم نحوه تغییر اندازه فونت در وردپرس را به شما بگوییم. شما نه تنها نحوه تغییر اندازه فونت در پست های وردپرس خود را یاد خواهید گرفت، بلکه نحوه انجام آن را در وب سایت خود نیز خواهید آموخت.
بیشتر بخوانید: نحوه اضافه کردن فونت دلخواه به وب سایت
روش 1: استفاده از سرفصل های پاراگراف
بازدیدکنندگان شما فقط چند ثانیه طول می کشد تا تصمیم بگیرند که می خواهند در وب سایت شما بمانند یا از آن خارج شوند. بنابراین شما زمان کمی دارید تا بتوانید آن ها را متقاعد کنید که در وب سایت شما بمانند.
استفاده از تیتر ها در محتوای شما راهی عالی برای جلب توجه کاربران است.
آن ها به شما امکان می دهند پست ها و صفحات خود را با استفاده از سرفصل های مختلف که اغلب “زیرعنوان” یا (subheadings) نامیده می شوند به بخش هایی تقسیم کنید.
تیتر ها برای سئو نیز عالی هستند. موتورهای جستجو به ترتیب به تیترهای متن و پاراگراف های مناسب امتیاز بیشتری می دهند.
نحوه اضافه کردن عنوان در ویرایشگر پیش فرض بلاک وردپرس
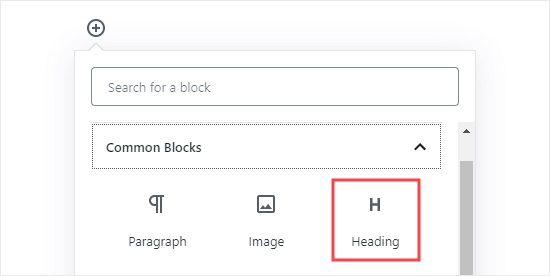
با افزودن بلاک “عنوان” (Heading) می توانید یک عنوان یا تیتر به پست ها یا صفحات خود اضافه کنید. می توانید آن را جستجو کنید یا آن را در بخش “بلوک های مشترک” در ویرایشگر بلوک وردپرس پیدا کنید.

بلوک به طور پیش فرض روی تیتر 2 قرار می گیرد. اگر می خواهید این مورد را تغییر دهید، می توانید به سادگی بر روی منوی کشویی “H2” کلیک کنید تا اندازه دیگری را انتخاب کنید.

همچنین می توانید این مورد را در تنظیمات بلوک در سمت راست صفحه تغییر دهید و رنگ آن را نیز در آنجا تغییر دهید.
روش 2: تغییر اندازه فونت در ویرایشگر بلاک
شما می توانید این کار را به راحتی با استفاده از ویرایشگر پیش فرض بلوک وردپرس انجام دهید. فقط روی هر بلوک پاراگراف کلیک کنید، سپس اندازه فونت را در بخش “تنظیمات متن” در سمت راست انتخاب کنید.

می توانید از منوی کشویی که شامل موارد کوچک، عادی، متوسط و بزرگ است را انتخاب کنید. اگر نظرتان عوض شد، فقط روی دکمه “Reset” (بازنشانی) کلیک کنید تا پاراگراف شما به متن پیش فرض برگردد.
همچنین یک گزینه “سفارشی” وجود دارد که در آن می توانید اندازه پیکسل مورد نظر خود را به سادگی تایپ کنید. در صورت تمایل، همچنین می توانید یک Drop Cap بزرگ تنظیم کنید که در ابتدای پاراگراف شما ظاهر شود.
این گزینه ها در ویرایشگر قدیمی وردپرس در دسترس نیستند. اگر می خواهید از آن ها استفاده کنید، باید وردپرس خود را به روزرسانی کنید.
روش 3: تغییر اندازه فونت سایت با استفاده از CSS
اگر فونت بزرگ تری را برای پست های خود در نظر دارید و نمی خواهید هر بار به طور دستی اندازه فونت ها را تغییر دهید، ادامه مطلب را بخوانید.
خبر خوب این است که می توانید اندازه پاراگراف پیش فرض را در کل سایت خود تغییر دهید. بهترین راه برای این کار استفاده از Theme Customizer در زیر Appearance و Customize (سفارشی سازی) است.
برخی از تم های وردپرس ممکن است گزینه ای برای تغییر اندازه فونت داشته باشند. اگر این گزینه را پیدا کنید، می توانید بدون نوشتن کد CSS از آن استفاده کنید. با این حال، اگر تم شما دارای این ویژگی نیست، می توانید CSS سفارشی برای تغییر اندازه فونت خود اضافه کنید.
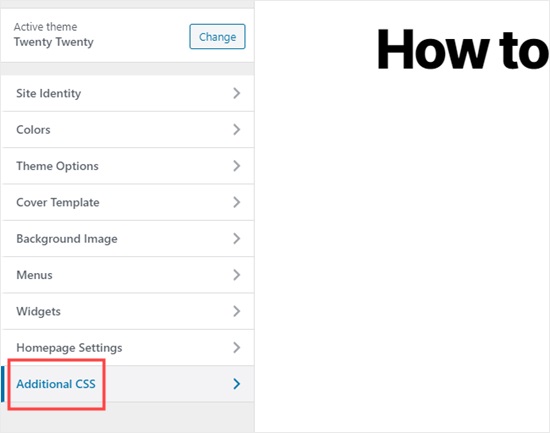
به سادگی بر روی گزینه “Additional CSS” در سفارشی ساز کلیک کنید. این قسمت جایی است که می توانید تمام کد CSS سفارشی خود را ذخیره کنید.

اکنون در زیر کادر متنی CSS، به سادگی کد CSS خود را اضافه کنید. در این مثال، ما اندازه فونت را به ’16px’ تغییر می دهیم، شما می توانید اندازه دیگری برای فونت انتخاب کنید.
p {
font-size:16px;
} می توانید تغییرات را بلافاصله در پیش نمایش در سمت راست صفحه مشاهده کنید. اگر از اندازه فونت راضی هستید، روی دکمه “انتشار” در بالای صفحه کلیک کنید تا اعمال شود.
کد فوق فقط برای متن پاراگراف اعمال می شود. اگر بخواهید اندازه فونت برای همه زیر تیتر های h2 تغییر کند، ادامه مطلب را بخوانید.
به سادگی کد بالا را تغییر دهید تا عنصر h2 را در موضوع خود مانند این هدف قرار دهید:
h2 {
font-size:32px;
} شما می توانید همین کار را با عناوین دیگر نیز به سادگی با تغییر h2 به h3 و h4 به h5 انجام دهید.
امیدواریم این مقاله به شما کمک کرده باشد تا بتوانید روش تغییر اندازه فونت در وردپرس را یاد بگیرید.
منبع: wpbeginner





ممنون، راه حل 3، مشکلم رو حل کرد.