وردپرس با برخی از ابزار های زیبا و منظم برای مدیریت و ویرایش تصاویر همراه است. به راحتی می توانید تصاویر را بارگذاری کنید، آن ها را تراز کنید و حتی آن ها را در وردپرس ویرایش کنید. بیشتر مبتدیان از این ویژگی های ویرایش تصاویر وردپرس آگاهی ندارند. اگر تا به حال در مورد تصاویر وردپرس سوالی در ذهنتان ایجاد شده، در این مطلب می توانید راهنمای کار با تصاویر و آپلود عکس در وردپرس را یاد بگیرید.
1- چگونه می توان تصاویر را در وردپرس بارگذاری کرد؟
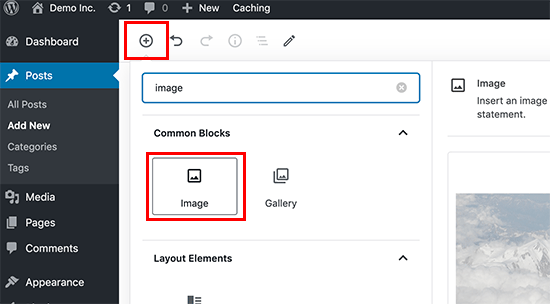
وردپرس بارگذاری تصاویر در پست ها، صفحات و مناطق غیر محتوا مانند ستون های فرعی را بسیار آسان می کند. برای بارگذاری تصاویر در پست ها و صفحات وردپرس، کافی است بلوک تصویر را به ویرایشگر محتوا اضافه کنید.

همچنین می توانید به سادگی با تایپ / در اول پاراگراف، تصویر به بلوک اضافه کنید. ویرایشگر به محض تایپ کردن / بلاک هایی را که می توانید وارد کنید را برای شما لیست می کند.

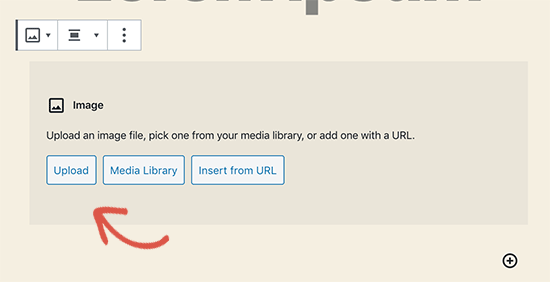
اکنون وردپرس بلوک تصویر را به ویرایشگر اضافه می کند. برای انتخاب و بارگذاری تصویر رایانه خود، باید بر روی دکمه بارگذاری (Upload) کلیک کنید.

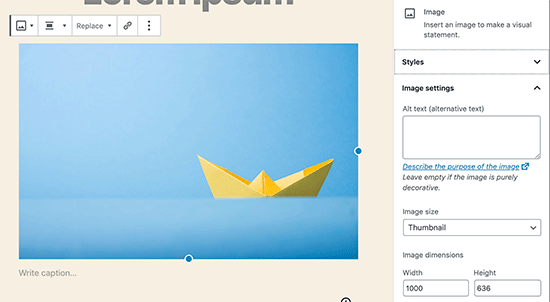
همچنین می توانید تصویری که قبلا بارگذاری شده است را از کتابخانه رسانه خود انتخاب کنید. پس از بارگذاری تصویر، پیش نمایش زنده تصویر را در ویرایشگر محتوا مشاهده خواهید کرد.

دسته ای از تنظیمات تصویر را در پنل سمت راست مشاهده خواهید کرد. از آن جا می توانید متن alt تصویر، اندازه و سبک تصویر را انتخاب کنید.
2- چگونه می توان تصویر را در سمت چپ یا راست وردپرس قرار داد؟
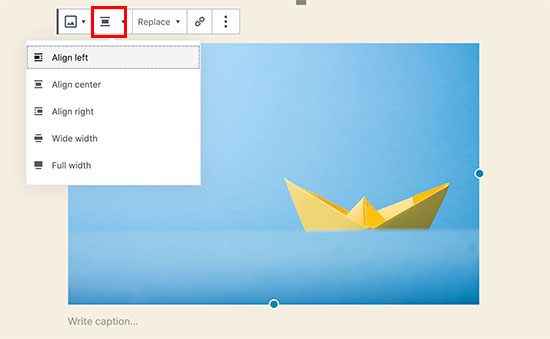
وردپرس تراز کردن تصاویر به سمت چپ، راست یا مرکز را آسان تر می کند. به سادگی با کلیک بر روی آن، تصویر را انتخاب کرده و سپس از نوار ابزار block روی دکمه alignment کلیک کنید.

شاید در بعضی از وبلاگ های محبوب دیده باشید که چطور از تصاویر در کنار متن استفاده می کنند. این کار با استفاده از ویژگی های align انجام می شود.

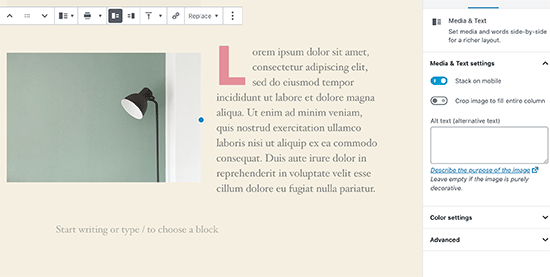
از طرف دیگر می توانید به جای بلوک تصویر، از “رسانه و متن” نیز استفاده کنید. این بلوک مخصوص اضافه کردن تصویر در کنار متن ساخته شده است.

سپس می توانید یک تصویر و متن را در کنار هم بارگذاری کنید. همچنین می توانید از نوار ابزار block برای تغییر تصویر یا سمت قرار گیری متن و عکس را جا به جا کنید.

3- چگونه در زیر تصاویر عنوان قرار دهیم؟
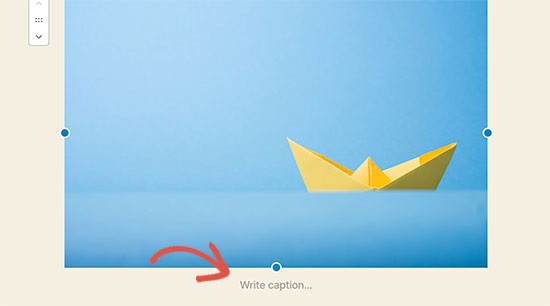
وردپرس به شما امکان می دهد تا به راحتی در زیر تصاویر توضیحاتی اضافه کنید. پس از بارگذاری یک تصویر، گزینه اضافه کردن زیرنویس درست در زیر پیش نمایش تصویر را مشاهده خواهید کرد.

4- چگونه می توان عکس ها را در ستون ها و ردیف ها نمایش داد؟
اغلب کاربران از ما سؤال می کنند که چگونه عکس ها را به صورت مرتب در ستون ها و ردیف ها نمایش دهیم. به عنوان مثال اگر بخواهید عکس های جشن تولد یا عکس های تعطیلات را به اشتراک بگذارید، می توانید آن ها را یک به یک در یک پست اضافه کنید، اما یک لیست طولانی از تصویر ایجاد می شود که ظاهر مطلوبی نخواهد داشت.
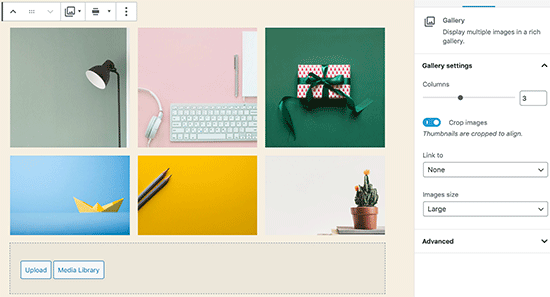
روش بهتر برای گروه بندی تصاویر، ایجاد گالری تصاویر است. وردپرس دارای یک بلوک گالری داخلی است که به شما امکان می دهد به راحتی تصاویر را در ردیف ها و ستون ها با پیش نمایش های تصاویر کوچک اضافه کنید. به سادگی بلوک گالری را به ویرایشگر پست اضافه کنید و تصاویر مورد نظر برای بارگذاری را انتخاب کنید.

5- چگونه تصویر شاخص در وردپرس ایجاد کنیم؟
تم های وردپرس به شما امکان می دهد یک تصویر شاخص را در مقالات خود به نمایش بگذارید. استفاده از تصویر شاخص به کاربران کمک میکند که محتوای شما و تفاوت میان آن ها را تشخیص دهند.
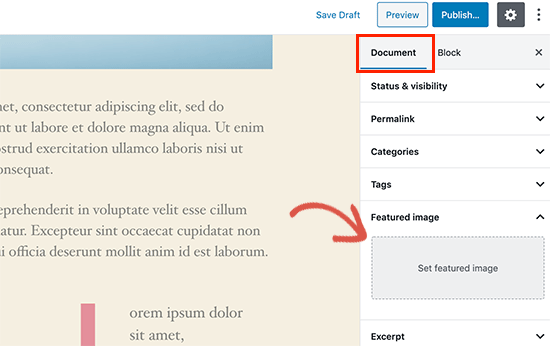
در اینجا نحوه تنظیم تصویر شاخص که به منظور زیبایی و نظم دهی به وب سایت شما در وردپرس طراحی شدهاند را به شما می گوییم.

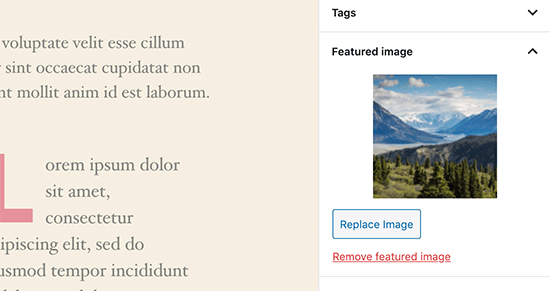
اکنون می توانید برای بارگذاری تصویر شاخص پست خود، روی “تنظیم تصویر ویژه” (Set Featured Image) کلیک کنید. پس از بارگذاری تصویر، می توانید تصویر شاخص پست خود را به صورت یک تصویر کوچک در قسمت پنجره تصویر شاخص مانند تصویر زیر مشاهده کنید.

6- چگونه برای پست ها و برگه های وردپرس، تصویر کاور ایجاد کنیم؟
تصاویر کاور تصاویر گسترده و عریض هستند که عموما در ابتدای یک متن و پست جدید در وبسایت نمایش داده میشود. تصویر کاور بعد از اینکه شما لینک یک پست جدید را باز کنید قابل رویت است.
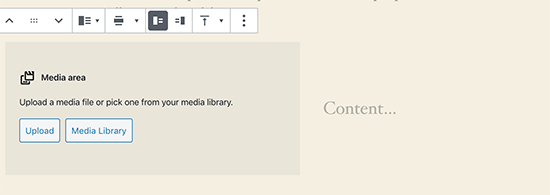
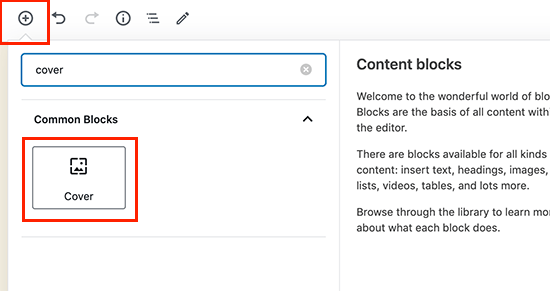
آن ها با جذابیت بسیار بیشتری به مخاطبان ارائه داده می شوند و باعث می شود کاربر خسته نشود. برای اضافه کردن تصویر کاور، کافی است بلوک “Cover” را به ویرایشگر محتوا اضافه کنید.

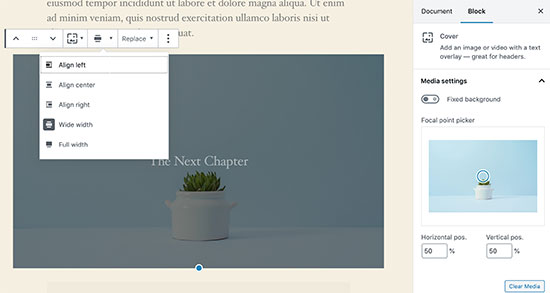
در مرحله بعد، تصویری را که می خواهید بارگذاری کنید را انتخاب کنید. همچنین می توانید رنگ رویی تصویر (Overlay) را تغییر دهید یا هر متنی که می خواهید به آن اضافه کنید.
بهتر است از یک تصویر بزرگ برای نتیجه بهتر استفاده کنید. می توانید گزینه های نمایش تصویر کاور را از نوار ابزار بلاک یا با استفاده از تنظیمات در سمت راست تغییر دهید.

7- تصویر خیلی بزرگ است؟ چگونه می توان تصاویر را در وردپرس برش داد؟
زمانی که تصاویر را از تلفن یا دوربین خود بارگذاری می کنید، معمولا خیلی بزرگ هستند. وردپرس به طور خودکار اندازه های کوچک، متوسط و بزرگ را برای بارگذاری اصلی تصاویر شما ایجاد می کند.
اما گاهی اوقات ممکن است شما نیاز داشته باشید تصویر را در اندازه های مختلف برش دهید. وردپرس مانند فتوشاپ نیست، اما امکان برخی از ویژگی های اساسی ویرایش تصویر مانند مقیاس، برش و چرخش تصاویر را دارد.
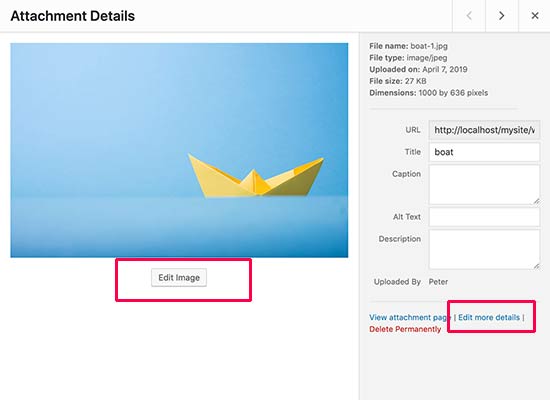
به قسمت رسانه بروید، افزودن را اضافه کنید و تصویر را بارگذاری کنید. پس از بارگذاری تصویر، گزینه ویرایش را در کنار تصویر بارگذاری شده مشاهده خواهید کرد.
با کلیک بر روی آن، صفحه ویرایش رسانه باز خواهد شد که در آن دکمه ویرایش تصویر را درست در زیر تصویر مشاهده خواهید کرد. با این کار ویرایشگر تصویر وردپرس باز می شود.

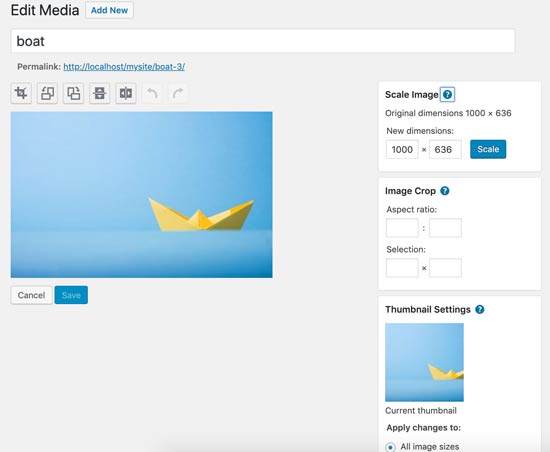
در این قسمت می توانید روی دکمه ویرایش تصویر در زیر پیش نمایش تصویر کلیک کنید. با این کار صفحه ویرایش تصویر باز می شود.
در صفحه ویرایشگر تصویر، دکمه هایی را برای انجام برخی کار های اساسی تصویر مانند برش، چرخش، تغییر اندازه و … مشاهده خواهید کرد.

8- چگونه یک تصویر هدر در وردپرس اضافه کنیم؟
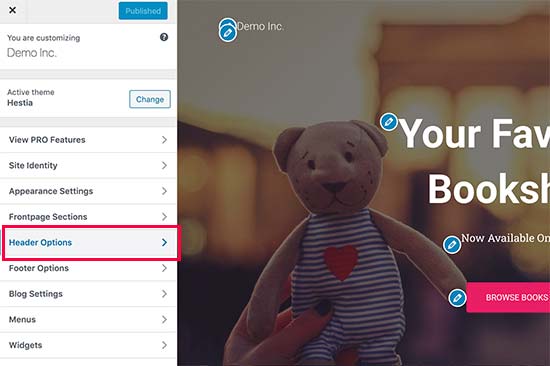
تصویر هدر در وردپرس یک ویژگی تم است. بسیاری از تم های رایگان و برتر وردپرس با پشتیبانی از تصویر هدر همراه هستند. می توانید با استفاده از بخش سفارش سازی قالب های وردپرسی این کار را انجام دهید. برای این کار به راحتی می توانید به بخش سفارش سازی در منوی نمایش رفته و این کار را انجام دهید .

بسیاری از تم های وردپرس دارای گزینه های سر صفحه خاص خود هستند. برخی به شما امکان می دهند تصویر هدر سایت را تنظیم کنید، در حالی که برخی دیگر به شما اجازه می دهند فقط یک تصویر هدر برای صفحه اصلی تنظیم کنید.
9- چگونه یک تصویر پس زمینه در وردپرس اضافه کنیم؟
درست مانند تصویر هدر دلخواه، تصویر پس زمینه سفارشی نیز یک ویژگی تم وردپرس است. بسیاری از مضامین وردپرس با پشتیبانی از تصاویر پس زمینه سفارشی ارائه می شوند.
بیشتر قالب های رایگان و قالب وردپرس غیر رایگان از تصویر پس زمینه سفارشی پشتیبانی می کنند، این قابلیت به شما اجازه می دهد تا به سادگی تصویر مورد نظر خود را به عنوان تصویر پس زمینه سایت انتخاب نمایید.
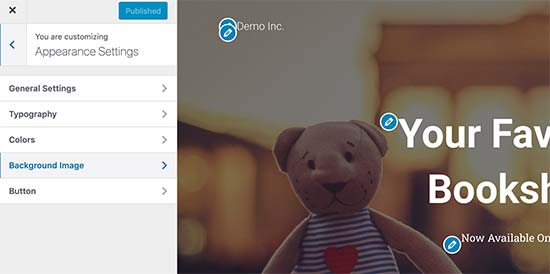
برای شروع باید وارد بخش نمایش سفارشی سازی شوید. اگر می توانید گزینه Background Image (تصویر پس زمینه) را ببینید، پس تم شما از پس زمینه های سفارشی پشتیبانی می کند.

با توجه به تم شما گزینه های مختلفی برای طراحی ظاهر پس زمینه وجود دارد. اگر نمی توانید برای تم خود تصویر زمینه پیدا کنید، می توانید از افزونه ای برای اضافه کردن تصاویر پس زمینه تمام صفحه به وب سایت خود استفاده کنید.
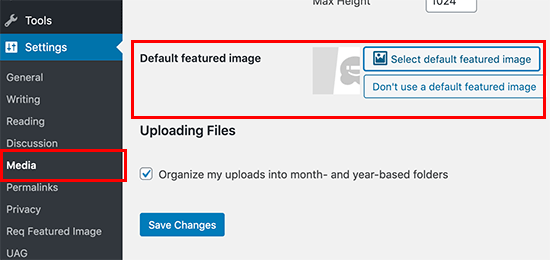
10- چگونه می توان یک تصویر شاخص پیش فرض را در وردپرس تنظیم کرد؟
پیدا کردن تصویر شاخص مناسب برای هر پست یا مقاله کار سختی است. بعضی اوقات ممکن است بخواهید تصویری شاخص را به یک پست اضافه نکنید، اما تم شما بدون داشتن تصویر شاخص ممکن است تاثیر برانگیز و جذاب نباشد.
این جاست که یک تصویر شاخص پیش فرض می تواند مفید باشد. از تصویر پیش فرض زمانی استفاده می شود که یک مقاله تصویر خاص خود را ندارد. در تصویر زیر می توانید نحوه تنظیم آن را ببینید.

منبع: Wpbeginner




