گاهی اوقات، نظارت بر عملکرد وب سایت می تواند یک چالش واقعی باشد. شما باید معیار های مهم مانند سرعت سایت و توانایی پاسخگویی به تعاملات کاربر را پیگیری کنید. سپس می توان از این داده ها برای کاهش زمان بارگیری و کاهش بانس ریت استفاده کرد. در این مقاله، ما در مورد سه ابزار مفید و برجسته برای نظارت بر عملکرد سایت بحث خواهیم کرد و به شما نشان خواهیم داد که چگونه با هرکدام شروع کنید. بیایید دست به کار شویم!
عملکرد ضعیف وب ممکن است در اثر عوامل زیادی از اندازه فایل های بزرگ گرفته تا نرم افزار منسوخ شده ایجاد شود و تأثیر منفی بر قابلیت استفاده از سایت داشته باشد. به همین ترتیب، بالا بردن سرعت وب سایت بسیار مهم است. خوشبختانه تعداد زیادی پلتفرم نظارت بر وب وجود دارد که می تواند روند کار را برای شما ساده کنند.
چرا نظارت بر عملکرد وب سایت مهم است
نظارت بر عملکرد وب شما را قادر می سازد سرعت وب سایت خود را اندازه گیری کرده و روش هایی برای سریع تر کردن آن پیدا کنید. به عنوان مثال، می توانید از ابزار های نظارت بر وب برای دریافت بازخورد درباره بارگیری عناصر در طولانی مدت استفاده کنید. این راه حل ها همچنین می توانند به شما کمک کنند هر مسئله ای را حل کنید.
اگر یک کسب و کار آنلاین را اداره می کنید، داشتن یک وب سایت کند مردم را از برند شما دور می کند. از این گذشته، مطالعات نشان داده است که 40 درصد مشتریان وب سایتی را که بارگیری آن بیش از سه ثانیه طول می کشد، رها می کنند. اگر افراد از تجربه سایت شما راضی نباشند، احتمالاً برای هدایت تبدیل ها تلاش خواهید کرد.
متأسفانه، عملکرد وب می تواند با گذشت زمان، چه به دلایل فنی و چه به سادگی انباشت محتوا، کاهش یابد. به همین دلیل مهم است که به طور منظم وب سایت خود را به جای آزمایش در هنگام راه اندازی، کنترل کنید. هدف این است که درک کنیم چگونه مرورگر های وب کار می کنند و به نوبه خود یک تجربه کاربری برجسته ایجاد می کنند.
ابزار های مناسب نظارت بر عملکرد وب سایت
اگرچه ابزار های خودکار زیادی برای انتخاب وجود دارد، ممکن است یافتن یک ابزار مناسب با نیاز های وب سایت شما دشوار باشد. برای کمک به شما در ارائه بهترین تجربه ممکن کاربر، در اینجا سه ابزار وجود دارد که می توانید برای نظارت بر عملکرد سایت خود استفاده کنید.
Google PageSpeed Insights

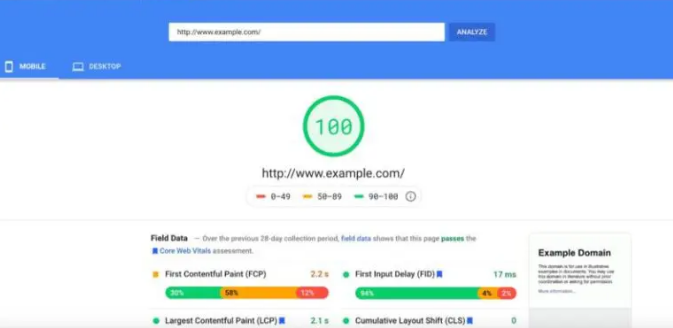
PageSpeed Insights (PSI) بستری برای نظارت بر عملکرد وب سایت در هر دو دستگاه دسک تاپ و موبایل است. PSI با جمع آوری داده ها از چندین منبع و سپس تبدیل این معیار ها به یک امتیاز عملکرد کلی، پیشنهاد هایی را برای بهبود سرعت بارگذاری صفحه ارائه می دهد.
برای ارزیابی وب سایت خود، به صفحه اصلی PSI بروید. در نوار جستجو، اولین URL را که می خواهید بررسی کنید جایگذاری کنید و روی Analyze کلیک کنید. سپس PSI گزارشی برای URL ارائه شده ایجاد می کند:

گزارش PageSpeed Insights به دو زبانه تقسیم شده است. برگه Mobile نحوه عملکرد URL در دستگاه های تلفن همراه را توضیح می دهد در حالی که برگه Desktop عملکرد در رایانه ها و را ارزیابی می کند. هر دوی این برگه ها حاوی داده های Field و Lab هستند. داده های Field بر اساس عملکرد تاریخی وب سایت هستند ولی داده های Lab بر اساس بارگذاری صفحه در یک دستگاه و مجموعه ای ثابت از شرایط شبکه است. ممکن است داده های Field و Lab شما متفاوت باشد، بنابراین باید اطلاعات هر دو برگه را مرور کنید.
هر دو برگه دسک تاپ و موبایل همچنین حاوی داده هایی برای معیار های زیر هستند:
- اولین رنگ محتوایی (FCP): هنگامی که یک بازدید کننده به وب سایت شما می رود، FCP توضیح می دهد که چه مدت طول می کشد تا مرورگر اولین بخش از محتوای Document Object Model (DOM) را ارائه دهد. تصاویر، عناصر بوم غیر سفید و نمودار های برداری مقیاس پذیر (SVG) همگی به عنوان محتوای DOM در نظر گرفته می شوند. شما اغلب می توانید با کاهش زمان بارگذاری قلم، نمره FCP خود را بهبود بخشید.
- تأخیر ورودی اول (FID): روش های مختلفی وجود دارد که بازدید کننده ممکن است با وب سایت شما ارتباط برقرار کند، مانند کلیک کردن روی لینک یا ضربه زدن روی یک دکمه. FID مدت زمانی است که مرورگر برای پاسخ دادن به آن تعامل لازم دارد. FID قابل توجه اغلب نشان می دهد که موضوع اصلی مرورگر مشغول انجام کار دیگری است. برای بهینه سازی FID خود می توانید مدت زمان طولانی ترین کار ها را کاهش دهید یا JavaScript خود را بهینه کنید.
- بزرگترین رنگ محتوا (LCP): LCP زمان رندر بزرگترین تصویر، ویدیو یا متن قابل مشاهده در محفظه نمایش را گزارش می کند. این متریک سعی در اندازه گیری سرعت بارگیری قابل درک دارد، زیرا فرض بر این است که محتوای اصلی صفحه شما بزرگترین عنصر است. روش های مختلفی وجود دارد که می توانید LCP را بهینه سازی کنید، از جمله با بهینه سازی فونت های CSS ،JavaScript و وب.
- تغییر چیدمان تجمعی (CLS): این بخش جا به جایی های چیدمان غیرمنتظره را اندازه گیری می کند، که وقتی یک عنصر قابل مشاهده موقعیت شروع خود را از یک قاب ارائه شده به قاب دیگر تغییر می دهد، اتفاق می افتد. شما می توانید از این اندازه گیری برای تعیین تعداد دفعاتی که کاربران در هنگام انتظار برای بارگیری وب سایت شما، این تغییرات را تجربه می کنند، استفاده کنید. با ارائه ویژگی های اندازه برای همه تصاویر و فیلم های خود می توانید CLS را بهینه کنید.
گزارش PSI همچنین دارای یک بخش تشخیصی است. این بخش توصیه هایی را برای بهترین روش هایی که می توانند عملکرد صفحه شما را بهبود ببخشند ارائه می دهد:

همچنین بخش ممیزی تصویب شده را پیدا خواهید کرد، که در آن همه چک های عملکردی که URL شما با موفقیت انجام داده است را لیست می کند:

اگر نیاز به آزمایش یک وب سایت بزرگ یا تهیه گزارشات سفارشی دارید، PSI همچنین یک رابط کامل API را نیز فراهم می کند. برای استخراج خودکار همه داده ها از PSI Google، می توانید از این موارد استفاده کرده و آن ها را به عنوان بخشی از گزارش ها و برنامه های خود نمایش دهید.
API PSI به یک کلید API نیاز دارد. برای تولید این مورد، به صفحه PageSpeed Insights API بروید و گزینه Get a key را انتخاب کنید. سپس می توانید یک پروژه جدید ایجاد کنید، یا کلید خود را به یک پروژه موجود اضافه کنید.
Pingdom

Pingdom تولید شده توسط SolarWinds ابزار دیگری است که می توانید برای آزمایش وب سایت خود استفاده کنید. این سرویس مانیتورینگ وب برای کاربران نهایی گزینه ای مقرون به صرفه است، همراه با مانیتورینگ مصنوعی و واقعی کاربر برای تقلید از تعاملات بازدیدکنندگان. بنابراین در صورت خراب شدن سایت، این موارد به شما اطلاع داده می شود.
Pingdom هنگام تجزیه و تحلیل دقیق، عیب یابی صفحه وب شما را آسان تر می کند. همچنین به شما امکان می دهد بدانید چه کسی از سایت شما بازدید می کند و از چه مرورگر هایی استفاده می کند. ویژگی مفید دیگر این پلتفرم، نظارت بر زمان، برای آزمایش در دسترس بودن برنامه ها و سرور های سایت شما است. اگر در مورد جزئیات بیشتر واقعی کاربر کنجکاو هستید، این ویژگی شامل ویژگی های کلیدی مانند نقشه برداری مستقیم موقعیت مکانی، روند عملکرد قابل مشاهده و فیلتر پیشرفته برای جمع آوری اطلاعات در مورد مشتریان با ارزش شماست.
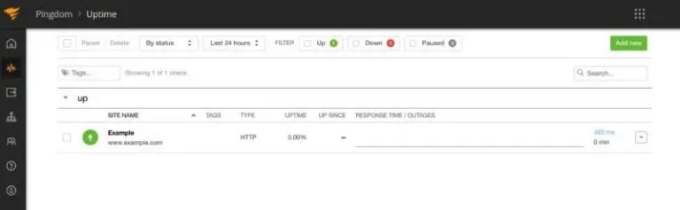
Pingdom برای مدیران وب و توسعه دهندگان وب ایده آل است، زیرا یک بستر مقرون به صرفه برای اندازه گیری زمان و عملکرد است. برای کشف آنچه Pingdom ارائه می دهد، می توانید یک اشتراک خریداری کنید یا برای یک دوره آزمایشی 14 روزه ثبت نام کنید. وقتی برای Pingdom ثبت نام می کنید، می توانید به وب سایتی که می خواهید بر آن نظارت کنید وارد شوید. پس از چند لحظه، باید داشبورد Pingdom را ببینید:

برای تنظیم چک ها می توانید از این بستر استفاده کنید که آزمایشات مشخصی را در بازه زمانی مشخص شده توسط شما انجام می دهد. بیایید بررسی کنیم که چگونه می توانید یک بررسی اولیه برای نظارت بر زمان، ایجاد کنید. در صورت انجام دادن این کار اگر وب سایت شما دچار خرابی شود، اعلانی ارسال کند. در منوی سمت چپ، گزینه Monitoring> Uptime را انتخاب کنید. سپس می توانید Add new را انتخاب کنید:

ابتدا باید نامی را به چکی که می خواهید ایجاد کنید، بدهید. سپس می توانید مشخص کنید که Pingdom هر چند وقت یکبار باید زمان کار وب سایت یا سرور شما را آزمایش کند، از هر دقیقه یک بار تا هر یک بار در ساعت:

در نوع تأیید، می توانید بررسی هایی را که می خواهید Pingdom انجام دهد مانند سرور ایمیل، سرور شبکه یا URL وب سایت انتخاب کنید. سپس، در URL / IP ،URL وب سایتی را که می خواهید بر آن نظارت کنید وارد کنید. اطمینان حاصل کنید که URL موردنظر از HTTP یا HTTPS استفاده می کند. علاوه بر این، به طور پیش فرض Pingdom زمان کار شما را از خوشه های سرور در اروپا و آمریکای شمالی آزمایش می کند. در صورت نیاز می توانید یک منطقه جایگزین را تعیین کنید.
اگر وب سایت شما خراب شد، ممکن است بخواهید از آن مطلع شوید. بنابراین اطمینان حاصل کنید که برای دریافت اعلانات مربوط به حوادثی که با چک اتفاق می افتد تنظیمات را انجام داده اید. در بخش Consider down after می توانید تعیین کنید که URL برای چه مدت غیرقابل دسترسی باشد قبل از اینکه Pingdom برای شما اعلانی ارسال کند. معمولاً می خواهید از تنظیم این مقدار به صورت فوری خودداری کنید تا Pingdom در مورد هرگونه اختلال در سرویس شما را مطلع نکند.
همچنین ممکن است بخواهید هشدار را در طول مدت توقف دوباره ارسال کنید. برای ایجاد هشدار های پیگیری، از Resend every slider استفاده کنید:

Pingdom حتی می تواند هنگام بازگشت وب سایت شما به شما اطلاع دهد. برای دریافت این اعلان، مطمئن شوید که چک باکس هشدار هنگام تهیه نسخه پشتیبان انتخاب شده است. برخی تنظیمات اضافی وجود دارد که ممکن است بخواهید آن ها را بررسی کنید، اما این تنها چیزی است که شما برای ایجاد یک چک عملکرد به موقع نیاز دارید. در این مرحله می توانید بر روی ایجاد بررسی کلیک کنید. بررسی زمان شروع شما شروع به کار می کند و در داشبورد Pingdom شما نشان داده می شود:

پس از ایجاد چک، می توانید مخاطبین بیشتری را به آن اضافه کنید. وقتی خارج از دفتر کار هستید، تماس های اضافی می توانند مفید باشند و اطمینان حاصل کنید که فردی در تمام مناطق زمانی به هشدار های Pingdom پاسخ می دهد. در منوی سمت چپ Pingdom، کاربران و تیم ها> کاربران را انتخاب کنید. سپس می توانید با انتخاب Add user افراد بیشتری را به حساب خود اضافه کنید.
ابتدا مشخص کنید که آیا این فرد باید به عنوان مدیر، ویرایشگر یا Viewer اضافه شود. متناوباً، می توانید شخصی را به عنوان مخاطب اضافه کنید، این بدان معنی است که فقط هشدار ها را دریافت می کند. در صفحه بعدی، اطلاعات شخص را وارد کنید و سپس روی افزودن کاربر کلیک کنید. پس از ایجاد کاربر اضافی، می توانید این شخص را به بررسی زمان به کار خود اضافه کنید. در منوی سمت چپ Pingdom، گزینه Monitoring> Uptime را انتخاب کنید. چکی را که به تازگی ایجاد کرده اید پیدا کنید و روی دکمه پیکان همراه آن کلیک کنید:

اکنون می توانید ویرایش را انتخاب کنید. در صفحه بعدی، به پایین به بخش Who to alert بروید. شما باید کاربری را که به تازگی ایجاد کرده اید مشاهده کنید. برای افزودن این شخص به چکی که ایجاد کرده اید، منوی کشویی همراه آن در سمت راست را انتخاب کرده و سپس روی edit کلیک کنید.
اکنون، اگر وب سایت شما آفلاین شود، به هر کسی که به این چک اضافه شده است، اطلاع داده می شود. می توانید از Pingdom برای ایجاد طیف گسترده ای از بررسی های اضافی عملکرد، از جمله بررسی سرعت صفحه، بررسی معاملات و اطلاعات آماری بازدیدکننده، استفاده کنید.
GTmetrix

اگر تجزیه و تحلیل دقیق و نظارت کامل بر عملکرد وب سایت خود را ترجیح می دهید، GTmetrix راهی است که باید دنبال کنید. این پلت فرم با برنامه ریزی آزمایشات صفحه شما و خلاصه کردن نتایج در نمودار نمایش داده شده معیار های خاص بارگیری، ردیابی عملکرد در زمان واقعی را ارائه می دهد. یکی از مزایای عمده استفاده از GTmetrix، امکان ارزیابی صفحه در انواع مرورگر ها، پلتفرم ها و حتی کشور های مختلف است. با GTmetrix، همچنین می توانید نحوه نمایش صفحات خود را در اندازه های مختلف صفحه نمایش، از جمله iPhone و تبلت، به صورت پیش نمایش مشاهده کنید.
برای دیدن عملکرد سایت خود، کافی است به صفحه اصلی GTmetrix بروید و URL سایت خود را وارد کنید. بسته به تعداد افرادی که در حال حاضر از پلتفرم استفاده می کنند، ممکن است لازم باشد چند دقیقه صبر کنید. سپس GTmetrix گزارش مفصلی از عملکرد وب سایت شما ایجاد می کند:

این گزارش به چندین زبانه تقسیم شده است. برگه PageSpeed برخی از توصیه ها را برای کمک به شما در بهینه سازی وب سایت خود نشان می دهد، مانند فشردن کد CSS، فعال کردن HTTP Keep-Alive و مشخص کردن کاراکتر در سطح سرور. سربرگ YSlow درست شده توسط الگوریتمی از Yahoo مشابه سربرگ PageSpeed است ولی این سربرگ پیشنهاد هایی را برای بهبود عملکرد صفحه شما ارائه می دهد.
در مرحله بعدی، سربرگ Waterfall تصویری از نحوه بارگیری تک دارایی های وب سایت شما را نشان می دهد، از جمله CSS ،HTML ،JavaScript، تصاویر، پلاگین ها و محتوای شخص ثالث. برای تجزیه و تحلیل تأثیر هر دارایی بر زمان بارگذاری سایت شما می توانید از نمودار Waterfall ارائه شده استفاده کنید:

سربرگ Timings بینشی درباره نحوه تقسیم زمان بارگیری صفحه شما فراهم می کند. با استفاده از این سربرگ می توانید مدت زمان مورد نیاز برای هدایت های بعدی، اتصال، مدت زمان برگشت، First Paint، زمان تعاملی DOM و موارد دیگر را مشاهده کنید. در مورد تب Video، این امکان را برای شما فراهم می کند تا مشکلات بارگیری را مشخص کنید، از جمله نقطه دقیق گلوگاه ها و توقف ها. می توانید از این تب برای ضبط ویدیویی از صفحه خود هنگام بارگیری استفاده کنید. سپس می توانید پخش را تا چهار برابر سرعت اصلی کاهش دهید.
این ویدئو همچنین نمایی از نوار فیلم را ارائه می دهد، بنابراین می توانید یک تصویر به صورت چارچوب از چگونگی بارگذاری صفحه خود را مشاهده کنید. در داخل ویدئو، می توانید به نقاط عطف load صفحه اصلی، از جمله بهترین کد DNS، اولین بایت و DOM بارگذاری شده، بروید. سرانجام، برگه History عملکرد تاریخی صفحه شما را نشان می دهد و امکان نظارت و تحلیل دقیق تر را می دهد. بسته به چند بار آزمایش همان صفحه با استفاده از GTmetrix، این برگه ممکن است حاوی داده های مختلفی باشد:

در حالی که می توانید وب سایت خود را به صورت رایگان آنالیز کنید، GTmetrix Pro نیز در دسترس است. این بسته نرم افزاری شامل ویژگی های دیگری مانند نمودار های استفاده از منابع، نظارت ساعتی و فیلتر های سفارشی نا محدود برای گزارش های شما است. بسته های Pro مختلف نیز دسترسی با اولویت را دارند، بنابراین گزارشات شما قبل از افرادی که از برنامه های ثبت نشده و Basic استفاده می کنند، تولید می شود.
نکاتی برای سرعت بخشیدن به وب سایت خود
مدیریت یک وب سایت موفق کار سختی است. نه تنها باید به روزرسانی های مکرر را نصب کنید، بلکه باید زمان بارگیری آهسته را قبل از بد کردن تجربه کاربر، رفع کنید. برای افزایش عملکرد، همیشه باید افزونه هایی را که دیگر استفاده نمی کنید حذف کنید، زیرا این فایل ها فضای زیادی را اشغال می کنند. برای ابزاری که تصمیم دارید آن ها را نگه دارید، مهم است که همیشه آخرین نسخه ها را اجرا کنید. به دلایل مشابه، باید اطمینان حاصل کنید که هر پلتفرمی که برای اجرای وب سایت خود استفاده می کنید به روز است.
سایر نکات اصلی برای افزایش عملکرد عبارتند از:
- بهینه سازی کد سایت
- پاک کردن حافظه کش
- راه اندازی شبکه تحویل محتوا (CDN)
علاوه بر این، ممکن است بخواهید بررسی کنید که آیا زمان ارتقاء برنامه میزبانی وب نیز فرا رسیده است یا نه. یک برنامه میزبانی که به اندازه کافی سریع نباشد یا منابع کافی ارائه ندهد، می تواند عملکرد سایت شما را بسیار پایین بیاورد، مهم نیست که چند بهینه سازی را انجام دهید.
اگر هنوز در یک برنامه میزبانی مشترک هستید، توصیه می کنیم برنامه خود را به یک سرور خصوصی مجازی (VPS) ارتقا دهید. برنامه های VPS ممتاز سرور بسیار مقرون به صرفه هستند و عملکرد و مقیاس پذیری پیشرفته ای را که شما برای ادامه کار سریع وب سایت خود نیاز دارید، ارائه می دهند. برای استفاده از تخفیف های شگفت انگیز ممتاز سرور کافیست نگاهی به برنامه های میزبانی ما بیندازید.
سخن آخر
برای استفاده از بهترین روش ها، باید عملکرد سایت خود را به طور منظم کنترل کنید و بر آن نظارت کنید تا اطمینان حاصل کنید که صفحات وب شما به درستی نمایش داده می شوند و به طور مداوم بارگیری می شوند. این همچنین بهترین روش برای تشخیص عناصری است که سرعت سایت شما را کاهش می دهند، بنابراین می توانید در صورت لزوم پیشرفت هایی داشته باشید.
بیایید سه ابزار برتر را برای ارزیابی عملکرد وب سایت مرور کنیم:
- Google PageSpeed Insights: یک گزینه عالی برای اندازه گیری سرعت بارگذاری یک صفحه، بر اساس امتیازات عملکرد در زمان واقعی است
- Pingdom: جمع آوری تجزیه و تحلیل وب را با ترکیبی از نظارت مصنوعی و زمان واقعی (در لحظه) برای ارزیابی تجربه بازدید کنندگان شما آسان تر می کند.
- GTmetrix: با دریافت تمام جزئیات در یک گزارش برنامه ریزی شده، مستقیماً به ایمیل شما ارسال می شود، به چه دلیل وب سایت شما کند است.
بهترین کار این است که به طور همزمان از هر سه ابزار استفاده کنید و از متخصص سئوی خود بخواهید به طور مداوم بر این ابزار ها و وب سایتتان نظارت داشته باشد. امیدواریم این مطلب به شما در شناسایی بهترین ابزار برای نظارت بر عملکرد وبسایتتان کمک کرده باشد.





سایت UptimeControl.net را به مقاله اضافه کنید، زیرا فقط آنها 3 دقیقه فاصله بررسی در دسترس بودن سایت در طرح رایگان دارند.