ابزارک ها یا ویجت های وردپرس به شما این امکان را می دهند که برخی بلوک های محتوا را به راحتی به بخش های خاصی از قالب وردپرس و صفحات خاص وب سایتتان اضافه کنید، اما هر قالبی دارای یک ناحیه برای ویجت های وردپرس در هدر نیست. اگر می خواهید یک ویجت وردپرس را به هدر وب سایت خود اضافه کنید، در این پست همراه ما باشید تا نحوه انجام این کار را با ما بررسی کنیم.
چرا باید یک ناحیه ویجت را به هدر سایت وردپرس اضافه کنید؟
هدر وب سایت یکی از اولین چیز هایی است که بازدیدکنندگان بعد از باز کردن وب سایت شما می بینند. با افزودن یک ویجت وردپرس به هدر وب سایت، می توانید این قسمت را برای جلب توجه خواننده بهینه کنید. در هدر های اکثر وب سایت ها، یک لوگو و یک منوی نویگیشن برای کمک به بازدیدکنندگان در دسترسی به سایر بخش های سایت، وجود دارد.
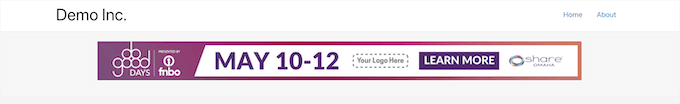
همچنین می توانید یک ویجت وردپرس را در بالا یا پایین این قسمت اضافه کنید تا کال تو اکشن ها، تبلیغات بنری، پیشنهادات ویژه، فرم های تک خطی و موارد دیگر را در آن نمایش دهید. در این تصویر، یک کال تو اکشن در هدر، در زیر منوی نویگیشن قرار گرفته است.

بیشتر قالب های وردپرس دارای بخش های آماده برای جایگذاری ویجت، در نوار کناری و فوتر سایت هستند، اما هر قالبی بخش های آماده برای استفاده از ویجت را در هدر ندارد. اول از همه، بیایید نحوه افزودن ویجت وردپرس به هدر وب سایت، در قالب موجود را بررسی کنیم.
روش 1. ویجت وردپرس را در تنظیمات قالب وردپرس، به هدر وب سایت خود اضافه کنید
معمولاً قالب های خوب وردپرس، خودشان دارای یک بخش آماده برای جایگذاری ویجت در هدر هستند که می توانید آن را هر طور می خواهید سفارشی کنید. اول، بررسی کنید که قالب وردپرس فعلی شما از یک ناحیه ویجت وردپرس در هدر پشتیبانی می کند یا نه. می توانید به بخش سفارشی ساز قالب وردپرس یا بخش ویجت ها در پنل مدیریت وردپرس بروید تا این مورد را بررسی کنید. برای انجام این کار، به Appearance » Customize بروید و ببینید آیا گزینه ای برای ویرایش هدر وجود دارد یا خیر.
در این مثال، قالب رایگان Astra دارای گزینه ای به نام Header Builder است. در ادامه ما استفاده از این ویژگی در همین قالب را آموزش می دهیم، اما به یاد داشته باشید که بسته به قالبی که استفاده می کنید، این ویژگی متفاوت به خواهد بود و گزینه های متفاوتی برای شخصی خواهد داشت.

اگر روی گزینه Header Builder کلیک کنید، شما را به صفحه ای می برد تا هدر خود را ادیت کنید و ویجت ها را به آن اضافه کنید. در پایین صفحه، گزینه هایی وجود دارند که با آن ها می توانید هدر را به همراه قسمت های بالا و زیر هدر ها کاملاً شخصی سازی کنید. کافیست روی یکی از قسمت های خالی بروید و روی نماد “+” که ظاهر می شود، کلیک کنید.

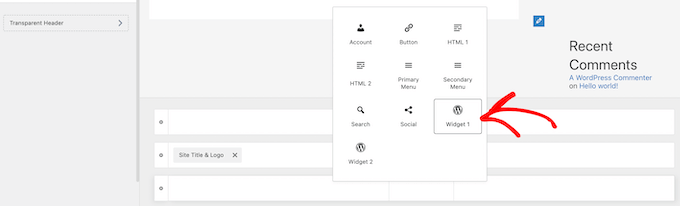
با این کار یک منو ظاهر می شود که در آن می توانید “Widget 1” را انتخاب کنید.

برای افزودن یک ناحیه ویجت به هدر، روی کادر “Widget 1” که در بخش سفارشی سازی هدر است کلیک کنید. با این کار گزینه ای برای افزودن ویجت ظاهر می شود.

در مرحله بعد، روی نماد افزودن بلوک “+” در منوی سمت چپ کلیک کنید. با این کار یک پنجره ظاهر می شود که در آن می توانید ویجتی را برای افزودن به هدر انتخاب کنید.

می توانید هر تعداد ویجت که می خواهید، به هدر اضافه کنید. پس از اتمام کار، مطمئن شوید که روی دکمه “انتشار” کلیک کرده اید، تا تغییرات را ذخیره کنید.

اکنون می توانید ناحیه هدر را با ویجت یا ویجت هایی که اضافه کرده اید مشاهده کنید.

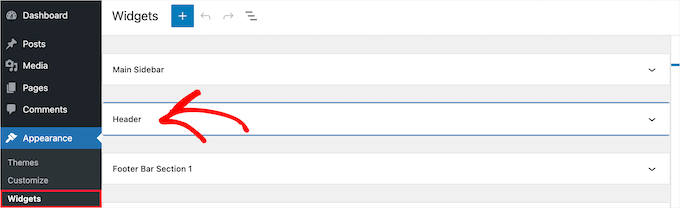
راه دیگر برای بررسی این که آیا قالب وردپرسی که استفاده می کنید، دارای ویجت هدر وردپرس است یا نه، این است که در پنل مدیریت وردپرس به Appearance » Widgets بروید. بعد، بررسی کنید که آیا یک بخش با عنوان “Header” یا چیزی مشابه آن وجود دارد یا نه.

اگر وجود دارد، بر روی نماد “+” کلیک کنید تا منوی ویجت ها ظاهر شود. سپس با کلیک کردن بر روی آن می توانید هر ویجتی را که دوست دارید اضافه کنید.

مطمئن شوید که روی دکمه «بروزرسانی» کلیک کرده اید تا تغییرات را ذخیره کنید.
روش 2. با افزودن کد، ویجت وردپرس را به هدر وب سایت اضافه کنید
اگر قالب وردپرس شما یک ناحیه ویجت وردپرس در هدر ندارد، باید آن را به صورت دستی با افزودن کد به وردپرس، اضافه کنید. بعد، باید قطعه کد زیر را به فایل functions.php، در یک پلاگین مخصوص سایت اضافه کنید.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );این کد، یک نوار کناری جدید یا یک ناحیه ویجت وردپرس در هدر برای قالب وردپرس ایجاد می کند. اگر به Appearance » Widgets بروید، یک ناحیه ویجت جدید با عنوان “Custom Header Widget Area” خواهید دید.

حالا، می توانید ویجت های جدید را به این بخش جدید اضافه کنید. با این حال، ویجت هدر هنوز به صورت زنده در وب سایت نمایش داده نمی شود.
نمایش ویجت هدر سفارشی در وردپرس
اکنون که یک ناحیه ویجت وردپرس در هدر ایجاد کرده اید، باید به وردپرس بگویید کجا آن را در وب سایتتان نمایش دهد. برای انجام این کار، باید فایل header.php قالب را ویرایش کنید. بعد، باید کد زیر را در جایی که می خواهید ویجت نمایش داده شود، اضافه کنید.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>این کد، ناحیه ویجتی را که قبلا ایجاد کرده بودید به هدر وب سایت شما اضافه می کند. اکنون، می توانید از سایت خود دیدن کنید تا ویجت هدر را به صورت لایو مشاهده کنید.

با استفاده از CSS به ناحیه ویجت هدر وردپرس استایل دهید
بسته به قالبتان، ممکن است لازم باشد برای کنترل نحوه نمایش ویجت هدر، مقداری کد CSS به وردپرس اضافه کنید. اگر CSS بلد نیستید، می توانید به جای آن از افزونه هایی مانند CSS Hero استفاده کنید. برای کسب اطلاعات بیشتر، راهنمای ما در مورد نحوه افزودن CSS سفارشی به سایت وردپرس را ببینید.
سپس به قسمت Appearance » Customize در پنل مدیریت وردپرس خود بروید. با این کار پنل سفارشی کننده قالب وردپرس ظاهر می شود. شما باید بر روی تب “Additional CSS” کلیک کنید.

این بخش به شما امکان می دهد CSS اضافی را مستقیماً به قالب اضافه کنید و تغییرات را به صورت لایو مشاهده کنید. در اینجا چند نمونه کد CSS برای کمک به شما شده است:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}کافیست کد CSS را به کادر «CSS اضافی» اضافه کنید.

پس از اتمام افزودن CSS، روی دکمه «انتشار» کلیک کنید تا تغییرات را ذخیره کنید.

امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه یک ویجت وردپرس را به هدر وب سایت خود اضافه کنید. همچنین ممکن است بخواهید راهنمای ما در مورد نحوه انتخاب بهترین هاست با توجه به نوع سایت را بررسی کنید.
منبع: wpbeginner