آیا می خواهید Header های امنیتی HTTP را در وب سایت وردپرس خود اضافه کنید؟ هدر های امنیتی HTTP به شما امکان می دهد یک لایه امنیتی اضافی به وب سایت وردپرس خود اضافه کنید. آن ها می توانند مانع از تأثیر سؤ فعالیت های رایج در وب سایت شما شوند. در این راهنمای مبتدیان، ما به شما نشان خواهیم داد که چگونه به راحتی هدر های امنیتی HTTP را در وب سایت وردپرس خود اضافه کنید.
هدر های امنیتی HTTP چیست؟
Header های امنیتی HTTP یک اقدام امنیتی است که به سرور وب سایت شما اجازه می دهد از برخی تهدیدات امنیتی رایج قبل از تأثیر بر وب سایت شما جلوگیری کند. اساساً، هنگامی که یک کاربر از وب سایت شما بازدید می کند، وب سرور شما پاسخ هدر HTTP را به مرورگر خود ارسال می کند. این پاسخ به مرورگر ها در مورد کد های خطا، کنترل حافظه کش و سایر وضعیت ها می گوید.
پاسخ Header طبیعی وضعیتی به نام HTTP 200 را صادر می کند. پس از آن وب سایت شما در مرورگر کاربر بارگیری می شود. با این حال، اگر وب سایت شما مشکل دارد، وب سرور شما ممکن است یک هدر HTTP متفاوت ارسال کند. به عنوان مثال، ممکن است یک خطای سرور داخلی 500 یا کد خطای 404 پیدا نشده ارسال کند.
Header های امنیتی HTTP زیرمجموعه ای از این هدر ها هستند و برای جلوگیری از تهدیدات رایج در وب سایت ها مانند کلیک جک، برنامه نویسی بین سایت، حملات هکر ها و موارد دیگر استفاده می شوند. بیایید نگاهی سریع به عناوین امنیتی HTTP بیاندازیم و آنچه برای محافظت از وب سایت شما انجام می دهند.
امنیت سختگیرانه انتقال HTTP (HSTS): هدر HTTP Strict Transport Security (HSTS) به مرورگر های وب می گوید که وب سایت شما از HTTPs استفاده می کند و نباید با استفاده از پروتکل ناامن مانند HTTP بارگیری شود.
اگر وب سایت وردپرس خود را از HTTP به HTTPs منتقل کرده اید، این هدر امنیتی به شما امکان می دهد از بارگذاری وب سایت در مرورگر ها در HTTP جلوگیری کنید.
محافظت از X-XSS: سربرگ X-XSS Protection به شما امکان می دهد از بارگذاری برنامه نویسی میان سایتی در وب سایت وردپرس خود جلوگیری کنید.
گزینه های X-Frame: هدر امنیتی X-Frame-Options از iframe های دامنه متقابل یا کلیک-جک جلوگیری می کند.
گزینه های X-Content-Type:
- X-Content-Type-Options اسنیف نوع mime را مسدود می کند.
- گفته شد، بیایید نگاهی به چگونگی افزودن آسان سرصفحه های امنیتی HTTP در وردپرس بیاندازیم.
افزودن Header های امنیتی HTTP در وردپرس
Header های امنیتی HTTP وقتی در سطح وب سرور تنظیم شوند (یعنی حساب میزبانی وردپرس شما) بهترین عملکرد را دارند. این اجازه می دهد تا آن ها را در همان زمان درخواست معمول HTTP فعال کنید و حداکثر سود را می رساند.
اگر شما از فایروال برنامه وب سایت در سطح DNS مانند Sucuri یا Cloudflare استفاده می کنید، حتی بهتر کار می کنند. ما هر روش را به شما نشان خواهیم داد و شما می توانید روشی را انتخاب کنید که برای شما مناسب باشد.
افزودن سرصفحه های امنیتی HTTP در وردپرس با استفاده از Sucuri
Sucuri بهترین افزونه امنیتی وردپرس در بازار است. اگر از سرویس فایروال وب سایت آن ها نیز استفاده می کنید، می توانید Header های امنیتی HTTP را بدون نوشتن کد تنظیم کنید. ابتدا باید برای یک حساب Sucuri ثبت نام کنید. این یک سرویس پولی است که همراه با فایروال وب سایت، افزونه امنیتی، CDN و تضمین حذف بد افزار است.
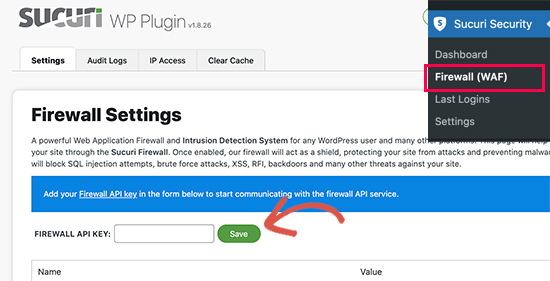
در هنگام ثبت نام، به سؤالات ساده پاسخ خواهید داد، و اسناد Sucuri به شما کمک می کند فایروال برنامه وب سایت را در وب سایت خود تنظیم کنید. پس از ثبت نام، باید پلاگین رایگان Sucuri را نصب و فعالسازی کنید. پس از فعال شدن، به صفحه Sucuri Security» Firewall (WAF) بروید و کلید Firewall API خود را وارد کنید. می توانید این اطلاعات را در حساب خود در وب سایت Sucuri پیدا کنید.

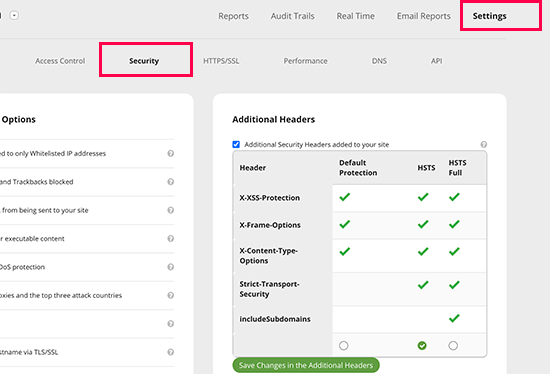
برای ذخیره تغییرات خود بر روی دکمه ذخیره کلیک کنید. در مرحله بعدی، باید به داشبورد حساب Sucuri خود بروید. از اینجا، روی منوی تنظیمات در بالا کلیک کنید و سپس به برگه Security بروید.

از اینجا می توانید سه مجموعه قانون را انتخاب کنید. محافظت پیش فرض، HSTS و HSTS کامل. خواهید دید که کدام اعمال امنیتی HTTP برای هر مجموعه قوانین اعمال می شود. برای اعمال تغییرات، روی دکمه “ذخیره تغییرات در عنوان های اضافی” کلیک کنید.
Sucuri اکنون عناوین امنیتی HTTP انتخابی شما را در وردپرس اضافه می کند. از آنجا که این یک WAF سطح DNS است، ترافیک وب سایت شما حتی قبل از دسترسی به وب سایت شما در برابر هکر ها محافظت می شود.
افزودن هدر های امنیتی HTTP در وردپرس با استفاده از Cloudflare
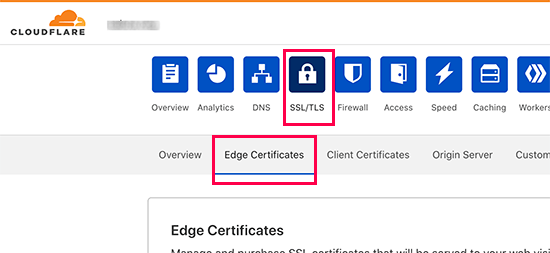
Cloudflare خدمات فایروال و CDN رایگان وب سایت را ارائه می دهد. این برنامه از ویژگی های امنیتی پیشرفته در برنامه رایگان خود برخوردار نیست، بنابراین شما باید به برنامه Pro آن ها که گران تر است ارتقا پیدا کنید. هنگامی که Cloudflare در وب سایت شما فعال است، به صفحه SSL / TLS زیر داشبورد حساب Cloudflare خود بروید و سپس به تب Edge Certificates بروید.

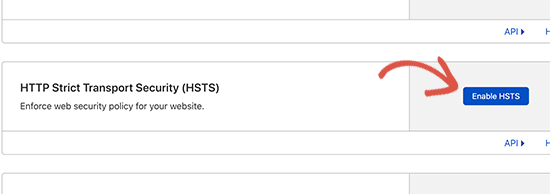
اکنون، به بخش HTTP Strict Transport Security (HSTS) رفته و بر روی دکمه “فعال کردن HSTS” کلیک کنید.

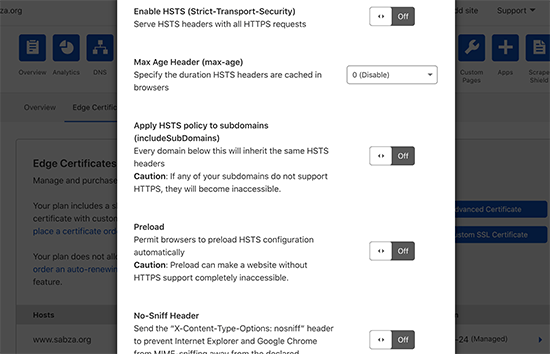
این یک پنجره بازشو با دستورالعمل هایی به شما می گوید که قبل از استفاده از این ویژگی باید HTTPS را در وبلاگ وردپرس خود فعال کنید. برای ادامه بر روی دکمه Next کلیک کنید، گزینه های افزودن Header های امنیتی HTTP را مشاهده خواهید کرد.

از اینجا می توانید HSTS، هدر ضد اسنیف را فعال کنید، HSTS را در زیر دامنه ها اعمال کنید (اگر از HTTPS استفاده می کنند) و HSTS را از قبل بارگیری کنید. این روش با استفاده از Header های امنیتی HTTP محافظت اساسی را ایجاد می کند. با این حال، به شما اجازه نمی دهد گزینه های X-Frame را اضافه کنید و Cloudflare رابط کاربری برای انجام این کار ندارد.
با ایجاد یک اسکریپت با استفاده از ویژگی Workers هنوز می توانید این کار را انجام دهید. با این حال، ایجاد یک اسکریپت Header امنیتی HTTPS ممکن است برای مبتدیان مسائل غیر منتظره ای ایجاد کند، به همین دلیل ما آن را توصیه نمی کنیم.
افزودن سرصفحه های امنیتی HTTP در وردپرس با استفاده از فایل “htaccess.”
این روش به شما امکان می دهد Header های امنیتی HTTP را در وردپرس در سطح سرور تنظیم کنید. شما را ملزم به ویرایش فایل htaccess. در وب سایت خود می کند. این یک پرونده پیکربندی سرور است که توسط رایج ترین نرم افزار سرور Apache مورد استفاده قرار می گیرد.
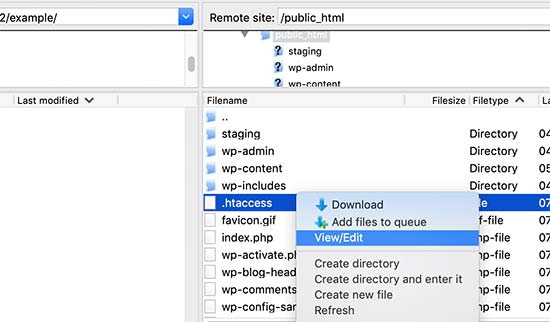
به سادگی با استفاده از سرویس گیرنده FTP یا برنامه مدیریت فایل در صفحه کنترل میزبانی خود به وب سایت خود متصل شوید. در پوشه اصلی وب سایت خود، باید فایل htaccess. را پیدا کرده و آن را ویرایش کنید.

با این کار پرونده در یک ویرایشگر متن ساده باز می شود. در پایین فایل، می توانید کدی را برای افزودن Header های امنیتی HTTPS به وب سایت وردپرس خود اضافه کنید. می توانید از کد نمونه زیر به عنوان نقطه شروع استفاده کنید، این هدر های امنیتی HTTP ها را که بیشترین استفاده را دارند با تنظیمات بهینه می کند:
<ifModule mod_headers.c>
Header set Strict-Transport-Security "max-age=31536000" env=HTTPS
Header set X-XSS-Protection "1; mode=block"
Header set X-Content-Type-Options nosniff
Header set X-Frame-Options DENY
Header set Referrer-Policy: no-referrer-when-downgrade
</ifModule>فراموش نکنید که تغییرات خود را ذخیره کرده و به وب سایت خود مراجعه کنید تا مطمئن شوید همه چیز مطابق انتظار کار می کند. توجه: Header ها یا درگیری های نادرست در فایل htaccess. ممکن است باعث ایجاد خطای 500- سرور داخلی در اکثر میزبان های وب شود.
افزودن Header های امنیتی HTTP در وردپرس با استفاده از پلاگین
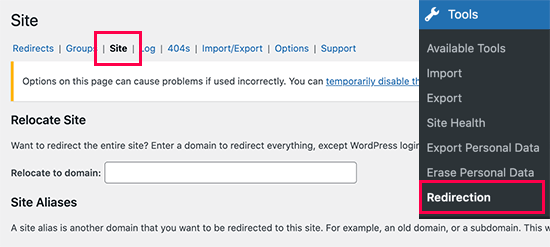
این روش کمی مؤثر است زیرا به یک افزونه وردپرس برای اصلاح Header ها متکی است. با این حال، همچنین ساده ترین راه برای اضافه کردن هدر های امنیتی HTTP به وب سایت وردپرس شماست. ابتدا باید افزونه Redirection را نصب و فعال کنید. با فعال شدن، افزونه یک ویزارد راه اندازی شده را نشان می دهد که می توانید برای راه اندازی افزونه آن را دنبال کنید. پس از آن، به Tools» Redirection رفته و به برگه “Site” بروید.

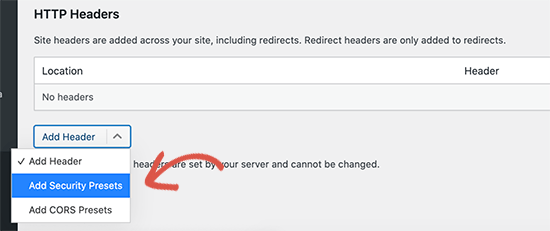
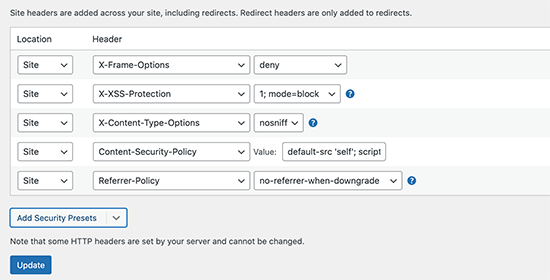
در مرحله بعدی، باید به پایین صفحه بروید و به قسمت HTTP Headers بروید و روی دکمه “افزودن هدر” کلیک کنید. از منوی کشویی، باید گزینه “Add Security Presets” را انتخاب کنید.

پس از آن، باید دوباره روی آن کلیک کنید تا این گزینه ها اضافه شود. اکنون، می بینید که یک لیست از پیش تعیین شده از هدر های امنیتی HTTP در جدول ظاهر می شود.

این هدر ها برای امنیت بهینه شده اند، می توانید آن ها را مرور کرده و در صورت لزوم آن ها را تغییر دهید. پس از اتمام کار، فراموش نکنید که برای ذخیره تغییرات خود، روی دکمه بروزرسانی کلیک کنید. اکنون می توانید به وب سایت خود مراجعه کنید تا مطمئن شوید همه چیز خوب کار می کند.
نحوه بررسی سرصفحه های امنیتی HTTP برای یک وب سایت
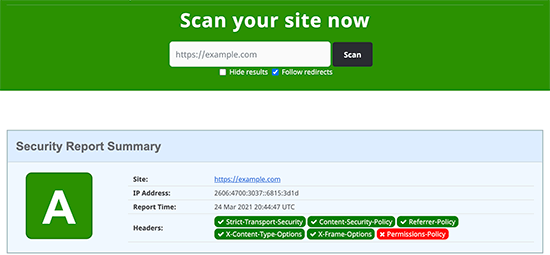
اکنون که، شما Header های امنیتی HTTP را به وب سایت خود اضافه کرده اید. می توانید تنظیمات خود را با استفاده از ابزار رایگان Security Headers آزمایش کنید. به سادگی آدرس وب سایت خود را وارد کرده و بر روی دکمه اسکن کلیک کنید.

سپس Header های امنیتی HTTP را برای وب سایت شما بررسی می کند و گزارشی را به شما نشان می دهد. این ابزار یک برچسب به اصطلاح درجه ای تولید می کند که می توانید از آن چشم پوشی کنید زیرا اکثر وب سایت ها بدون تأثیر بر تجربه کاربر در بهترین حالت نمره B یا C می گیرند.
این به شما نشان می دهد که کدام Header های امنیتی HTTP توسط وب سایت شما ارسال می شود و کدام سربرگ های امنیتی شامل نمی شوند. اگر Header های امنیتی که می خواهید تنظیم کنید در آن لیست شده است، کار شما تمام است.
امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه Header های امنیتی HTTP را در وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای کامل ساخت هدر ویدیویی در وردپرس و یا نحوه ساخت و ویرایش فوتر یا پاورقی در وردپرس را مشاهده کنید.





ممنون بابت مقاله.
فرمودید بهترین روش رو پیدا کنیم . استفاده از فایروال کلودفلر با این کار تداخل ایجام میکنه ؟ نمیشه از هردوش استفاده کرد؟