آیا می خواهید یک انیمیشن preloader به سایت وردپرس خود اضافه کنید؟ پیش بارگذاری کننده (preloader) انیمیشنی است که پیشرفت بارگذاری صفحه را در پس زمینه نشان می دهد. این به کاربران اطمینان می دهد که وب سایت در حال بارگذاری است و می تواند به بهبود تجربه کاربر و کاهش نرخ پرش کمک کند.
در این مقاله، نحوه افزودن انیمیشن پیش بارگذاری (preloader) به وردپرس را مرحله به مرحله به شما خواهیم گفت. در ادامه با ما همراه باشید.
انیمیشن Preloader چیست و چرا آن را به وردپرس اضافه کنیم؟
Preloader یک انیمیشن یا پیام وضعیت است که پیشرفت بارگذاری صفحه را در پس زمینه نشان می دهد.
معمولاً هنگام بازدید از یک سایت، مرورگر شما شروع به دانلود قسمت های مختلف وب سایت می کند. برخی از قسمت ها سریع تر دانلود می شوند، مانند متن و کد. در حالی که زمان دانلود تصاویر، ویدیو ها و گرافیک ها ممکن است بیشتر طول بکشد.
اگر بیشتر محتوای شما متنی با تصاویر و ویدیوهای بسیار کم است، نیازی به اضافه کردن پیش بارگذاری به وب سایت خود ندارید. در عوض، باید روی بهبود سرعت و عملکرد وب سایت تمرکز کنید.
بیشتر بخوانید: روش های موثر افزایش سرعت سایت
از سوی دیگر، اگر بیشتر محتوای شما تصاویر و ویدئوهای جاسازی شده باشد، کاربران شما باید مدتی صبر کنند تا بتوانند محتوای شما را ببینند.
در طول این دانلودهای جزئی، وب سایت شما ممکن است کند باشد. گاهی اوقات کاربران حتی ممکن است فکر کنند سایت شما خراب است. یک پیش بارگذاری در حین بارگیری صفحه، نشانگر پیشرفت را به کاربر نشان می دهد.
هنگام نوشتن یک پست وبلاگ در وردپرس، می توانید با کلیک بر روی دکمه “پیش نمایش” یک نمونه زنده از یک پیش بارگذاری را مشاهده کنید.
وردپرس یک پیش نمایش زنده از پست وبلاگ شما را در یک پنجره جدید باز می کند. قبل از نمایش پیش نمایش زنده، یک پیش بارگذاری کننده نمایش داده می شود.

با این اوصاف، بیایید ببینیم که چگونه می توان به سادگی یک پیش بارگذاری به وب سایت وردپرس اضافه کرد.
روش 1. افزودن یک Preloader در وردپرس با WP Smart Preloader
این روش برای افراد مبتدی توصیه می شود. زیرا نیازی به اضافه کردن کد به وردپرس یا ایجاد تغییرات در قالب وردپرس ندارد.
✔ اولین کاری که باید انجام دهید این است که افزونه WP Smart Preloader را نصب و فعال کنید.
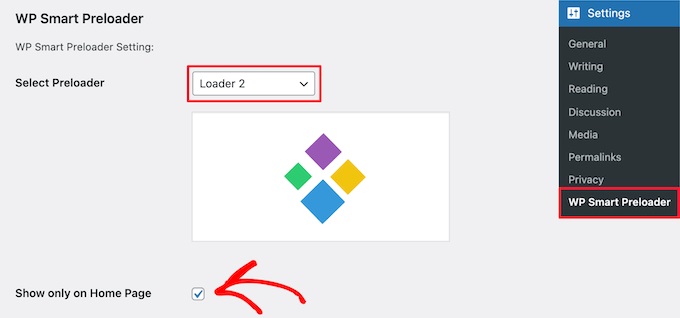
پس از فعال سازی، باید به تنظیمات » WP Smart Preloader بروید و سبک پیش بارگذاری یا انیمیشن بارگذاری صفحه را انتخاب کنید.
این افزونه 6 انیمیشن داخلی برای انتخاب دارد. به سادگی انیمیشن را از منوی کشویی “Select Preloader” (انتخاب پیش بارگذاری) انتخاب کنید. همچنین می توانید HTML و CSS سفارشی خود را برای ایجاد یک پیش بارگذاری سفارشی آپلود کنید.
در مرحله بعد، می توانید با علامت زدن گزینه “Show only on Home Page” (نمایش فقط در صفحه اصلی)، پیش بارگذاری کننده را فقط در صفحه اصلی نشان دهید.

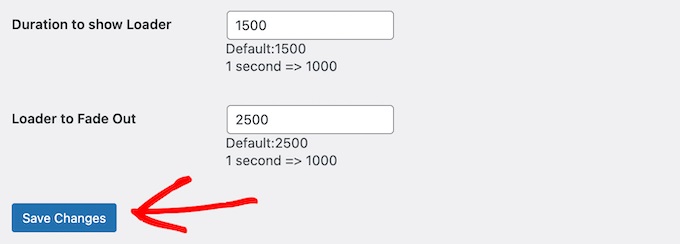
پس از آن، باید به قسمت “Duration to show Loader” (مدت زمان نمایش لودر) بروید. در اینجا می توانید مدت زمان پیش بارگذاری را تغییر دهید.
گزینه پیش فرض 1500 میلی ثانیه یا 1.5 ثانیه است که برای اکثر سایت ها باید کار کند، اما اگر بخواهید می توانید آن را تغییر دهید.

همچنین می توانید تعیین کنید که لودر چقدر طول بکشد تا کاملاً محو شود. گزینه پیش فرض 2500 ثانیه یا 2.5 ثانیه است.
پس از انجام سفارشی کردن تنظیمات پیش بارگذاری، روی دکمه “Save Changes” (ذخیره تغییرات) کلیک کنید تا تنظیمات شما ذخیره شود. اکنون می توانید وب سایت خود را مشاهده کنید تا بتوانید پیش بارگذاری کننده را در عمل مشاهده کنید.

روش 2. اضافه کردن یک Preloader در وردپرس با پلاگین LoftLoader
راه دیگر برای افزودن انیمیشن preloader یا پیش بارگذاری به وب سایت وردپرس خود استفاده از افزونه LoftLoader است.
اولین کاری که باید انجام دهید این است که افزونه را نصب و فعال کنید.
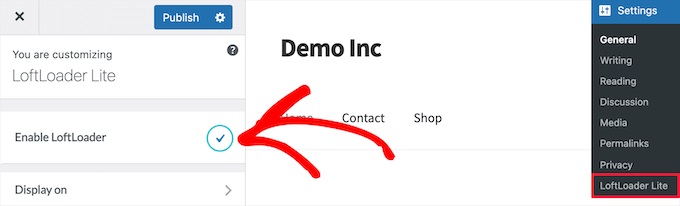
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به تنظیمات » LoftLoader Lite بروید.
ابتدا، باید مطمئن شوید که دکمه “Enable LoftLoader” کلیک شده و دارای یک علامت است.

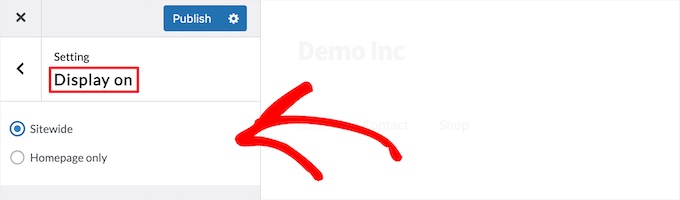
پس از آن، می توانید روی گزینه “Display on” کلیک کنید. سپس، انتخاب کنید که آیا می خواهید پیش بارگذاری در کل سایت شما نمایش داده شود یا فقط در صفحه اصلی.

سپس، روی فلش “Back” کلیک کنید تا به صفحه تنظیمات افزونه برگردید.
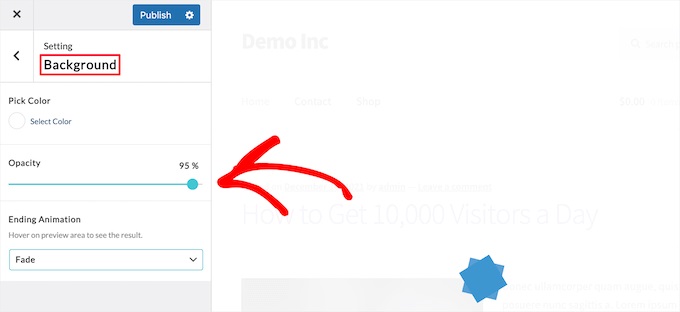
پس از آن، روی گزینه “Background” کلیک کنید.
در اینجا، می توانید با کلیک روی رنگ در کادر “Pick Color” یک رنگ پس زمینه جدید انتخاب کنید. همچنین می توانید تیرگی پس زمینه را تنظیم کنید و یک انیمیشن پایانی جدید انتخاب کنید.

پس از سفارشی کردن پس زمینه، دوباره روی فلش “Back” کلیک کنید.
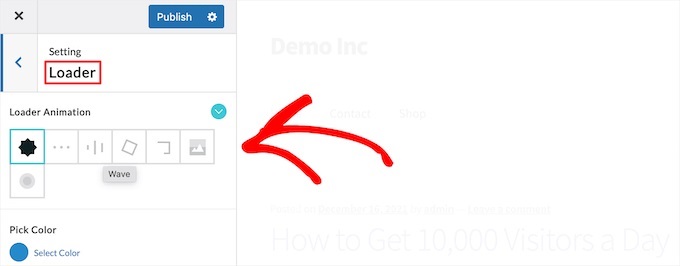
در مرحله بعد، روی گزینه منوی “Loader” کلیک کنید تا بتوانید preloader پیش فرض را تغییر دهید.
می توانید یک انیمیشن جدید را در کادر “Loader Animation” انتخاب کنید. اگر می خواهید رنگ یا پیش بارگذاری را تغییر دهید، به سادگی یک رنگ جدید را در کادر “Pick Color” انتخاب کنید.

پس از انجام این کار، برای بازگشت به صفحه تنظیمات اصلی، روی فلش “Back” کلیک کنید.
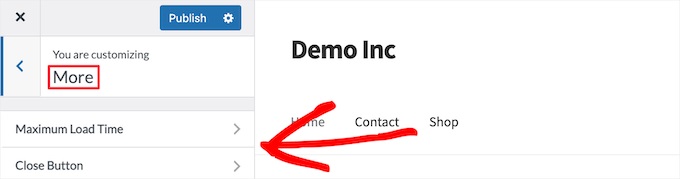
بعد، روی گزینه منوی “More” کلیک کنید.
در اینجا، می توانید حداکثر زمان بارگذاری را برای پیش لودر تنظیم کنید و یک دکمه “close” (بستن) ظاهر شود، تا کاربران بتوانند از لودر خارج شوند.

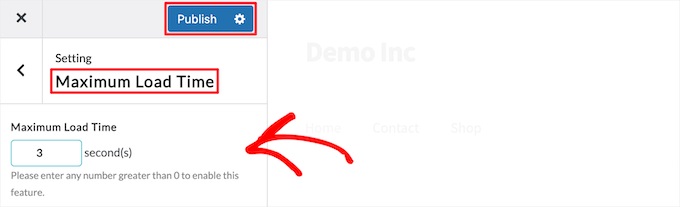
برای تنظیم حداکثر زمان بارگذاری، روی منوی “Maximum Load Time” کلیک کنید.
سپس، حداکثر زمان بارگذاری خود را در چند ثانیه تنظیم کنید.

پس از آن، می توانید روی دکمه “Back” کلیک کنید تا بتوانید یک دکمه “close” به پیش لودر خود اضافه کنید.
پس از سفارشی سازی پیش بارگذاری خود، باید روی دکمه “Publish” (انتشار) کلیک کنید تا پیش بارگذاری کننده شما فعال شود.
اکنون، می توانید به سایت تان بروید تا بتوانید تا پیش بارگذاری جدید را در عمل ببینید.

امیدواریم این مقاله به شما کمک کرده باشد تا نحوه افزودن انیمیشن preloader (پیش بارگذاری) به وردپرس را یاد گرفته باشید. موفق و پیروز باشید.
منبع: wpbeginner