می پرسید فاوآیکون (Favicon) چیست؟ نگاهی سریع به تمام برگه هایی که در حال حاضر در مرورگر خود باز کرده اید، بیندازید. آیا نماد کوچک 16 × 16 پیکسل را در سمت چپ و بالای هر یک از برگه های خود، درست قبل از عنوان صفحه مشاهده می کنید؟
این یک favicon است که مخفف “نماد مورد علاقه” است.

4 دلیلی که وب سایت شما باید فاوآیکون داشته باشد:
نه تنها اضافه کردن یک فاوآیکون به وب سایت خود جالب است، بلکه یک وب سایت و استراتژی بازاریابی عالی نیز است. در اینجا برخی از مهمترین دلایلی که وب سایت شما نیاز به یک Favicon دارد، آورده شده است.
1.برندینگ
دارندگان وب سایت به طور معمول از آرم خود به عنوان نماد وب سایت خود استفاده می کنند. از آنجا که favicon یک آرم کوچک است که در بالای صفحه مرورگر ارائه می شود، به برند و آگاهی کمک می کند.
علاوه بر این، برخی از موتورهای جستجو (به عنوان مثال DuckDuckGo) حتی نماد سایت را در نتایج جستجو نشان می دهند. مثال زیر را ببینید.

هر زمان کسی وب سایت تان را جستجو می کند، فاوآیکون شما به کاربر کمک می کند تا فوراً نام تجاری تان را تشخیص دهد.
2.سرعت
هر وقت کامپیوتر شوهرم را باز می کنم، حداقل 30 زبانه مرورگر باز است. اگر شما از آن نوع کاربران اینترنتی هستید که دوست دارید همه برگه های خود را باز بگذارید، از قبل می دانید که هرچه برگه های بیشتری باز کنید، کوچکتر می شوند.

هنگامی که مقدار مشخصی از برگه ها را باز کردید، عنوان صفحه ناپدید می شود و تنها چیزی که برای دیدن آن باقی مانده فاکتور مورد نظر است. Favicons به کاربران اینترنت کمک می کند تا بفهمند کدام صفحه است بنابراین می توانند بدون دردسر بین صفحه نمایش جابجا شوند.
3.بهینه سازی موتور جستجو (SEO)
داشتن favicon به رتبه بندی موتور جستجوی سایت تان نیز کمک می کند. هنگامی که یک مرورگر از وب سایت شما بازدید می کند، موتور جستجو کننده از سایت شما یک نماد انتخاب می کند. اگر سایت تان فاقد آن باشد، سایت کد پاسخ HTTP 404 را برمی گرداند. و تعداد خطا 404 ممکن است بر نتایج جستجو تأثیر منفی بگذارد.
4.اعتبار
افزودن فاوآیکون به وب سایت خود یکی از اساسی ترین و ساده ترین کارها در وردپرس یا یک وب سایت ساز است. این کار راه تشخیص وب سایت تان را میان انبوهی از لینک ها و برگه ها راحت تر می کند.
اکنون که می دانید چرا به یک فاوآیکون در سایت خود نیاز دارید، بیایید در مورد اینکه چگونه می توانید یک فاوآیکون را به سایت وردپرس خود اضافه کنید صحبت کنیم.
طریقه افزودن نماد سایت یا Favicon در وردپرس
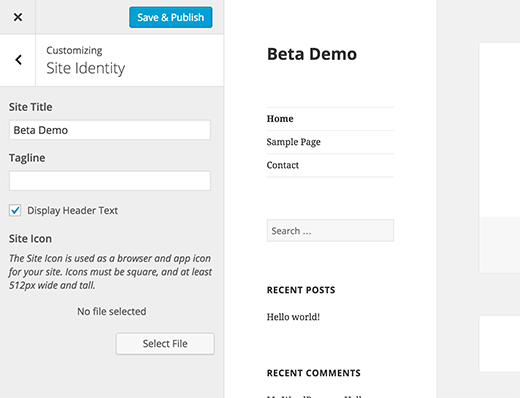
از وردپرس 4.3، می توانید نماد favicon را از قسمت مدیریت وردپرس اضافه کنید. به سادگی به «پوسته» (Appearance) بروید و تنظیمات را انجام دهید و بر روی برگه «شناسه سایت» (Site identity) کلیک کنید.

بخش هویت سایت در سفارشی ساز به شما امکان می دهد عنوان سایت و توضیحات را تغییر دهید و کنترل کنید آیا می خواهید آن ها را در هدر نمایش دهید یا خیر. همچنین به شما امکان می دهد نماد سایت خود را بارگذاری کنید. کافیست بر روی دکمه انتخاب پرونده کلیک کنید و سپس تصویری را که می خواهید به عنوان نماد سایت استفاده کنید بارگذاری کنید.

اگر سایز تصویری که بارگذاری می کنید بیش از اندازه توصیه شده است، وردپرس به شما امکان می دهد آن را برش دهید. اگر دقیقاً با اندازه پیشنهادی مطابقت داشته باشد، می توانید تغییرات خود را ذخیره کنید.
این همه آن چیزی است که اکنون می توانید پیش نمایش سایت خود را مشاهده کرده و گزینه دلخواه خود را در عمل مشاهده کنید. همچنین می توانید از طریق دستگاه همراه به سایت خود مراجعه کرده و سپس از منوی مرورگر “افزودن به صفحه اصلی” را انتخاب کنید. مشاهده خواهید کرد که نماد سایت شما در صفحه اصلی نشان داده می شود.
منبع: hostgator و wpbeginner




