7 اشتباه که وب سایت های تازه کار معمولا مرتکب می شوند!
راه اندازی یک وبلاگ یا یک وب سایت، یک فرآیند هیجان انگیز است. شما بالاخره در حال ساخت یک وب سایت برای شروع و ادامه کسب و کار خود هستید. در حالی که طراحی وب سایت، 100٪ امکان پذیر است و بیشتر از هر زمان دیگری آسان است، اما این بدان معنا نیست که شما نباید مقداری زمان و انرژی برای درست کردن آن صرف کنید.
از این گذشته، در حال حاضر بیش از 1.8 میلیارد وب سایت در اینترنت وجود دارد که همه آن ها برای جلب توجه خوانندگان رقابت می کنند. اگر می خواهید در این دریای شلوغ به ویژه در میان رقبای خود متمایز شوید، بسیار مهم است که از این 7 اشتباه رایج در وب سایت تازه کار، اجتناب کنید.
1. طراحی سایت ریسپانسیو (واکنش گرا) را انتخاب نمی کنید
در یک بررسی سریع، داشتن یک طراحی وب سایت واکنش گرا به این معنی است که فرمت وب سایت شما به طور خودکار تنظیم می شود تا مشاهده آن در هر دستگاهی آسان باشد (موبایل، تبلت، دسکتاپ و…). به عبارت دیگر، اگر شخصی از طریق تلفن همراه وارد وب سایت شما شود، طراحی سایت شما را به نحوی متناسب با طراحی صفحه گوشی، مشاهده خواهد کرد.
بهترین راه برای جلوگیری از این اشتباه، این است که همین الان برای طراحی ریسپانسیو سایت خود، اقدام کنید.
2. صفحات اصلی شما محتوای بسیار سنگینی دارند
استفاده از محتوایی با حجم زیاد نیز یک اشتباه دیگر در وب سایت های تازه کار، است. قبل از اینکه محتوای وب سایت خود را بنویسید، از خود بپرسید که قبل از کلیک کردن به صفحه بعدی، چه مقدار زمان برای خواندن محتوای یک وب سایت صرف می کنید. اگر شما هم مانند اکثر خوانندگان وب سایت هستید، احتمالاً قبل از حرکت به طور متوسط 5.9 ثانیه را صرف مطالعه می کنید.
چند توصیه عالی برای جلب توجه خواننده و تشویق آن ها به ماندن طولانی تر:
- از تصاویر بصری در وب سایت برای محتوای خود استفاده کنید.
- محتوای خود را با سر فصل ها و زیرعنوان ها تقسیم کنید.
- CTA (Call-to-Action) را فراموش نکنید.
- فقط چیزی را بنویسید که کاملاً ضروری است.
- موضوعاتی را که پوشش می دهید، دسته بندی کنید.
3. به نحوه نمایش صفحه وب سایت خود در مرورگر، توجه نمی کنید
وقتی دو کار مهم را (که در ادامه نام خواهیم برد) انجام داده باشید، برای کاربران اینترنت بسیار آسان تر است که وب سایت شما را در دریایی از صفحه های باز در مرورگر خود، پیدا کنند:
- favicon اضافه کنید.
- استفاده از عناوین صفحات مناسب
favicon چیست؟
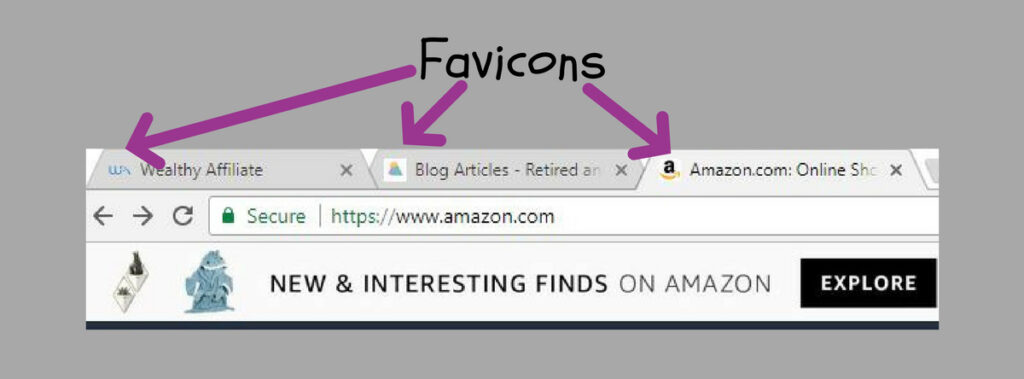
نگاهی گذرا به صفحات باز مرورگر وب خود بیندازید. لوگوی کوچک در سمت چپ صفحه، Favicon وب سایت است. اگر از صفحه مورد نظر خود دور شوید، می توانید به راحتی با کلیک بر روی Favicon سایت، به آن بازگردید.

عنوان صفحه چیست؟
“عنوان صفحه”، رشته کلماتی است که بعد از favicon ظاهر می شود. “عنوان صفحه”، برای هر صفحه مختلف در وب سایت شما تغییر می کند. هنگامی که صفحات خود را نامگذاری می کنید، از کوتاه ترین و توصیفی ترین عناوین ممکن استفاده کنید تا به بازدید کنندگان وب سایت، کمک کنید تا به راحتی صفحه شما را مجدداً مکان یابی کنند.
4. صفحه سایت را بسیار شلوغ طراحی می کنید
یک اشتباه مهم دیگر که در سایت های تازه کار مشاهده می شود، استفاده از استیکر های متحرک، اطلاعات زیاد و… است. این موارد شاید بسیار جالب به نظر برسند یا حتی وجودشان ضروری باشد، متاسفانه سرعت بارگذاری صفحه شما را کُند می کنند. بارگذاری صفحه سایت شما نباید بیش از 5 ثانیه، طول بکشد. اگرچه، اگر بارگذاری صفحه کُند باشد، اکثر کاربران پس از 3 ثانیه انتظار سایت شما را ترک خواهند کرد.
اگر می خواهید وب سایت خود را وادار کنید تا اطلاعات زیادی را نشان دهد، این میتواند سرعت صفحه شما را کاهش دهد. بنابراین، اگر به این اطلاعات اضافی در سایت خود نیاز دارید و نمی خواهید سرعت صفحه را به خطر بیندازید، برنامه میزبانی وب خود را به یک برنامه میزبانی VPS ارتقا دهید.
5. به طراحی navigation menu، توجه نمی کنید
هرچه بیشتر بتوانید به بازدید کنندگان وب سایت کمک کنید تا به راحتی وب سایت شما را مرور کنند، مدت بیشتری در وب سایت شما باقی خواهند ماند. عدم توجه به “منو ناوبری” نیز اشتباه مهمی است که وب سایت های تازه کار، مرتکب می شوند.
منو های ناوبری خود را با مواردی مانند «خانه»، «خدمات»، «درباره»، «نمونه کار ها»، «تماس» و… نام گذاری کنید.
علاوه بر این، محل قرار دادن منوی ناوبری خود را در نظر بگیرید. تراز کردن منوی اصلی خود در بالای صفحه یا در سمت چپ صفحه، بسیار منطقی است. اگر صفحات زیادی در وب سایت خود دارید، زیر منو های فرعی، لینک های منوی اصلی خود ایجاد کنید.
6. از (CTA) به درستی استفاده نمی کنید
از (CTA) به طور تاثیر گذار تر در وب سایت خود استفاده کنید. زیرا:
- بیش از 90 درصد بازدید کنندگانی که عنوان شما را می خوانند، CTA شما را نیز می خوانند.
- استفاده از CTA ها، مانند دکمه ها باعث افزایش 45 درصدی کلیک ها می شود.
- CTA های شخصی سازی شده، 200٪ بیشتر از تصاویر قابل کلیک، نرخ تبدیل ار افزایش می دهند.
7. عدم استفاده از قالب برای طراحی
یک اشتباه مهم دیگر که در وب سایت های تازه کار مشاهده می شود، عدم توجه و استفاده از قالب برای طراحی سایت است. اگر یک طراح وب سایت با تجربه نباشید، احتمالاً بهتر است از یک قالب برای ساخت وب سایت خود استفاده کنید. اکثر سازندگان وب سایت و وردپرس، یک کتابخانه قوی از قالب های از پیش کُد گذاری شده ارائه می دهند.
شما می توانید قالب ها را مطابق با محتوای دلخواه خود سفارشی کنید. می توانید کپی خود را بنویسید، طرح بندی قالب را تغییر دهید و حتی CSS خود را اضافه کنید. به یک قالب وب سایت، مانند دستور پخت کیک فکر کنید. شما می توانید کیک خود را از ابتدا بسازید و تزئین کنید، یا می توانید با یک دستور پخت و حتی با کمک یک حرفه ای، کار کنید.
همچنین بخوانید
منبع: hostgator




