نحوه ایجاد بخش ارسال رایگان در فروشگاه وردپرس (ووکامرس)
ارائه ارسال رایگان روشی اثبات شده برای کاهش رها کردن سبد خرید توسط مشتریان و افزایش فروش کلی است. چالش این است که بیشتر صاحبان فروشگاه ها نتوانند پیشنهاد ارسال رایگان را به وضوح نمایش دهند. در این مقاله ما به شما یاد می دهیم که چگونه می توانید بخش ارسال رایگان در وردپرس (ووکامرس) را برای رونق فروش اضافه کنید.
اضافه کردن بخش ارسال رایگان در وردپرس
حمل و نقل رایگان یکی از مهمترین دلایل فروش کالا های رها شده است. بسیاری از فروشگاه های آنلاین با ارائه ارسال رایگان با این موضوع سر و کار دارند.
اطلاع مشتریان در مورد پیشنهاد حمل و نقل رایگان شما راهی عالی برای افزایش فروش از فروشگاه آنلاین شما است.
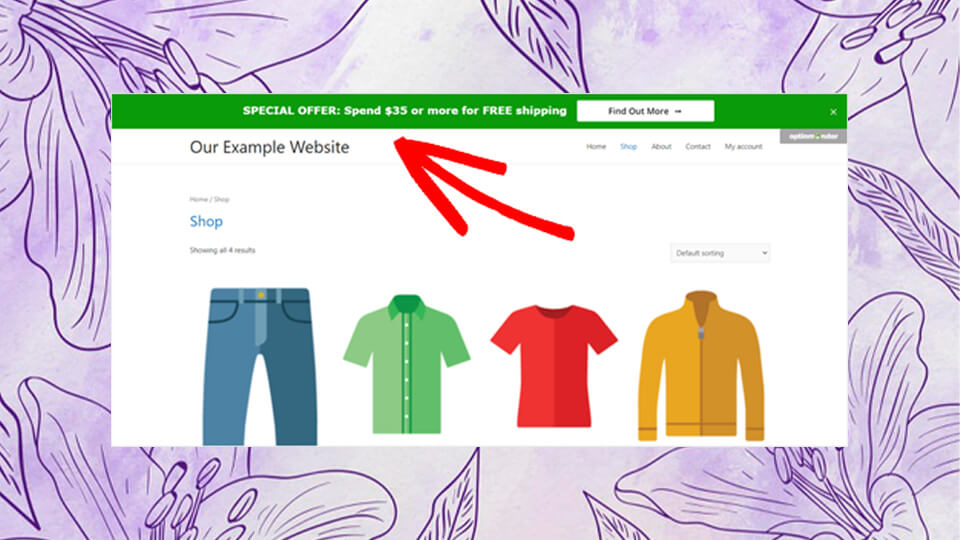
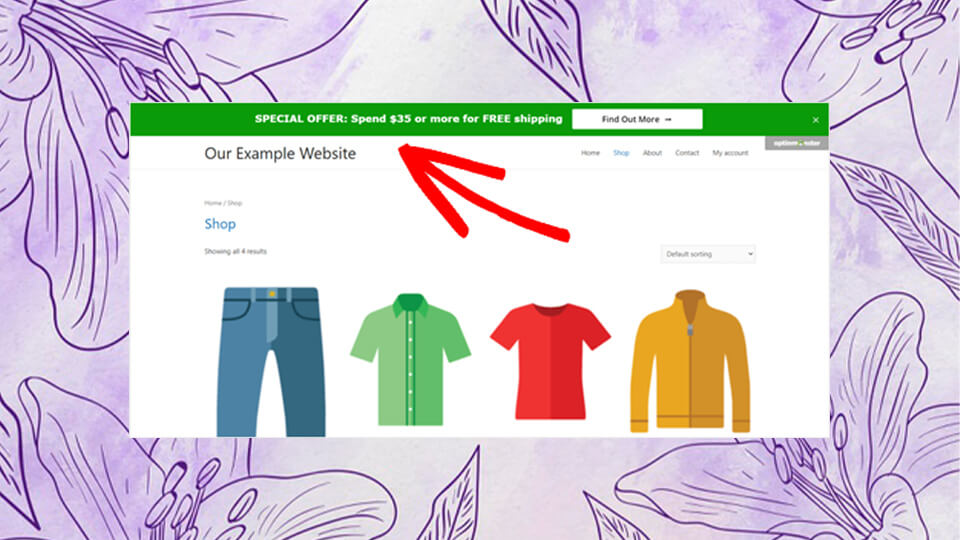
در اینجا نمونه ای از بخش ارسال رایگان آورده شده است. این یک عنصر برجسته وب سایت است که با حرکت کاربر به پایین صفحه در بالای صفحه حرکت می کند:

همانطور که مشاهده می کنید این فروشگاه کاربران را ترغیب می کند تا مبلغ مشخصی را برای دریافت حمل و نقل رایگان هزینه کنند. این یک روش فوق العاده برای تقویت ارزش سفارش سبد خرید و افزایش حجم فروش است.
شما می توانید با استفاده از افزونه WooCommerce حمل و نقل رایگان را فعال کنید.
صرف نظر از نحوه فعال سازی ارسال رایگان، برجسته سازی صحیح آن در سایت شما نیز مهم است و اینجاست که یک بخش ارسال رایگان اضافه می شود.
برای ایجاد بخش حمل و نقل ، ما از OptinMonster استفاده خواهیم کرد. این یک ابزار قدرتمند برای ایجاد انواع پنجره های وردپرس است .
“نحوه ساخت و ویرایش سایدبار یا نوار کناری در وردپرس“
ایجاد یک حساب کاربری OptinMonster و اتصال وردپرس
ابتدا باید به وب سایت OptinMonster مراجعه کرده و برای ایجاد یک حساب کاربری اقدام کنید.
بعد از ثبت نام در OptinMonster، مرحله بعدی نصب و فعال سازی افزونه رایگان OptinMonster برای وردپرس است.
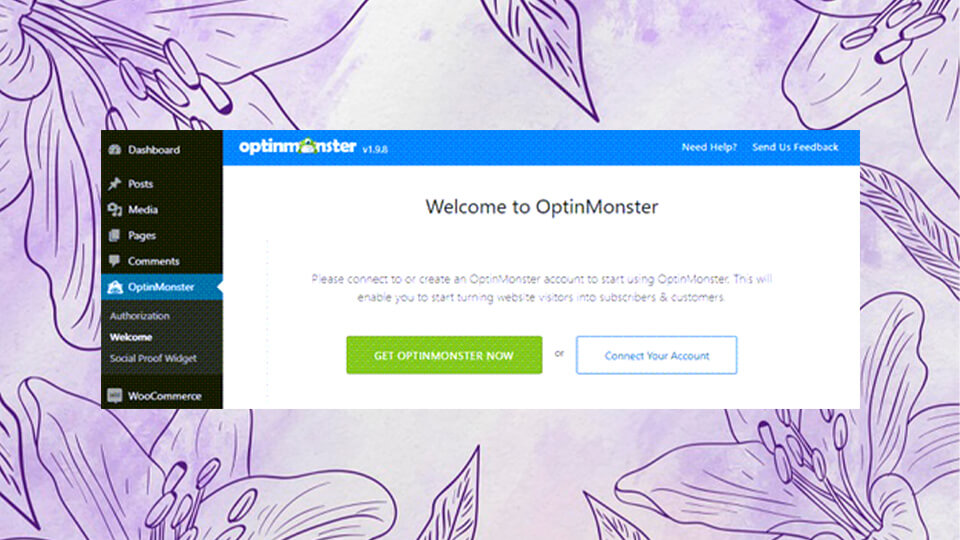
این افزونه به سایت وردپرس شما متصل می شود. پس از فعال کردن آن، روی داشبورد وردپرس خود بر روی منوی OptinMonster کلیک کنید. سپس بر روی دکمه “Connect Your Account” کلیک کرده و وردپرس را به حساب OptinMonster خود وصل کنید.

ایجاد بخش ارسال رایگان برای WooCommerce در وردپرس
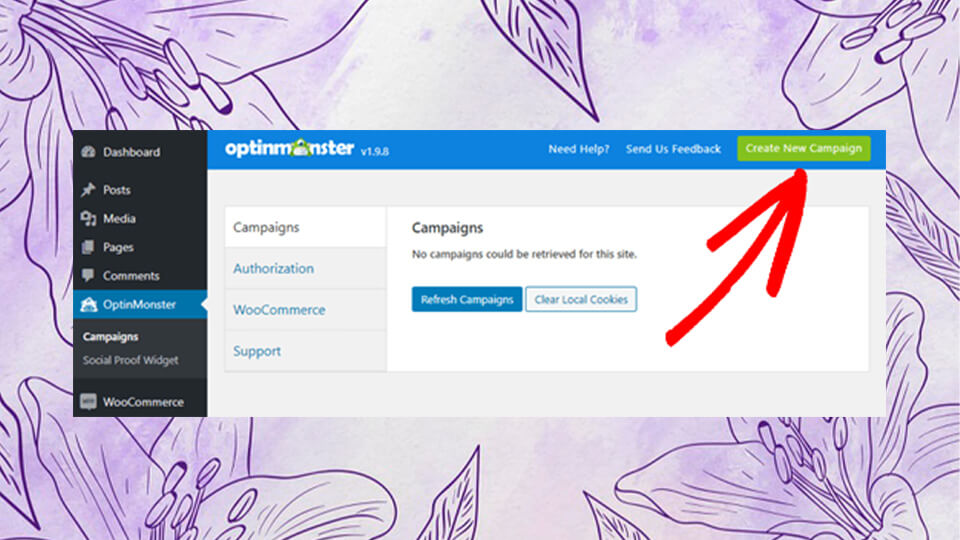
اکنون می توانید بخش ارسال رایگان خود را ایجاد کنید. ابتدا به صفحه OptinMonster در داشبورد وردپرس خود بروید و سپس در بالا سمت راست بر روی دکمه “Create New Campaign” کلیک کنید.

این کار شما را به سازنده کمپین OptinMonster می برد و در آنجا باید “Floating Bar” را به عنوان نوع کمپین انتخاب کنید.
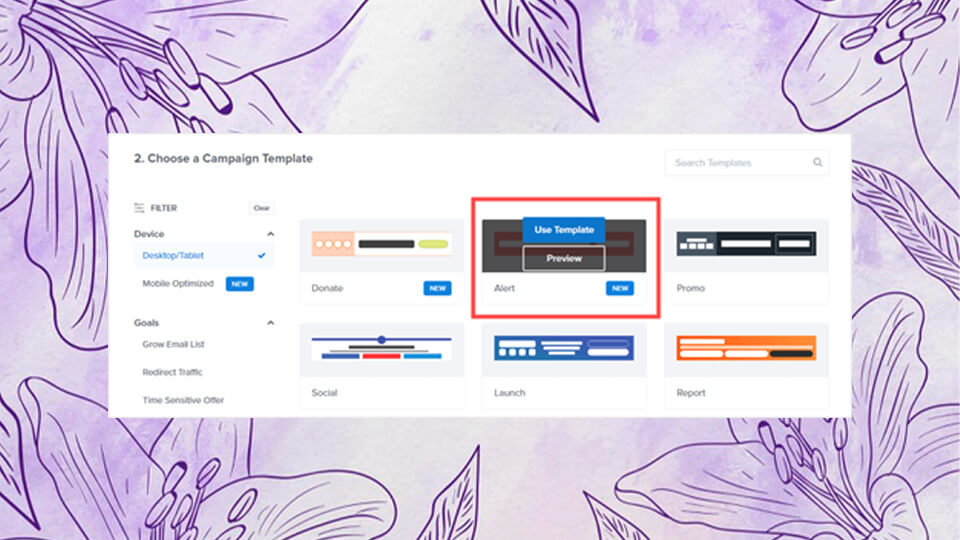
سپس به پایین بروید و الگوی مورد نظر خود را انتخاب کنید. OptinMonster دارای طیف گسترده ای از الگو های حرفه ای برای انتخاب است.
نشانگر ماوس خود را روی قالب بکشید و بر روی دکمه “Use Template” کلیک کنید:

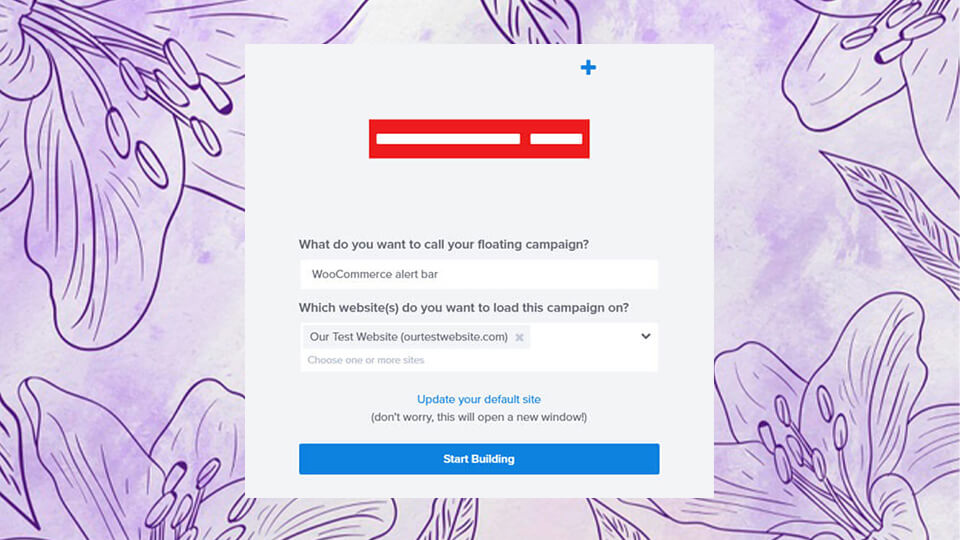
اکنون OptinMonster از شما می خواهد کمپین خود را نام گذاری کنید. می توانید از هر نامی که دوست دارید در اینجا استفاده کنید.

پس از آماده شدن، روی دکمه “Start Building” کلیک کنید.
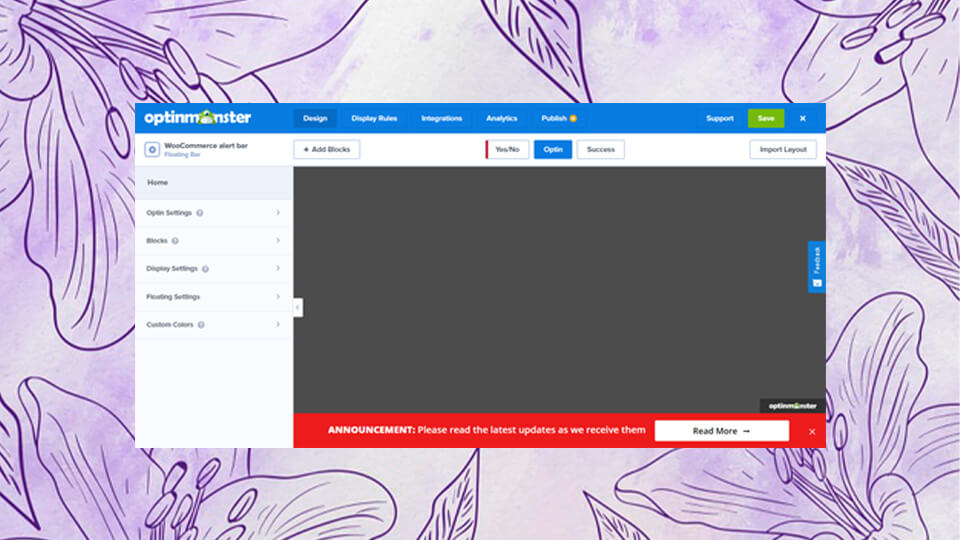
سپس OptinMonster را مشاهده خواهید کرد. اینگونه به نظر می رسد:

به طور پیش فرض نوار شناور در پایین صفحه قرار می گیرد. اگر قصد دارید جای آن را تغییر دهید، انجام این کار آسان است.
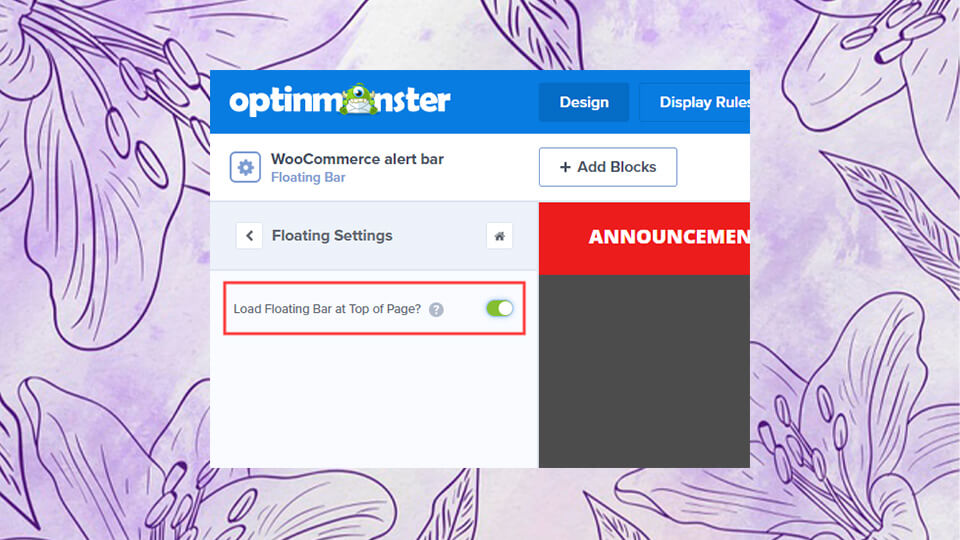
به سادگی بر روی گزینه تنظیمات شناور در منوی سمت چپ کلیک کنید. سپس گزینه ‘?Load Floating Bar at Top of Page’ را در بالای صفحه فعال کنید.

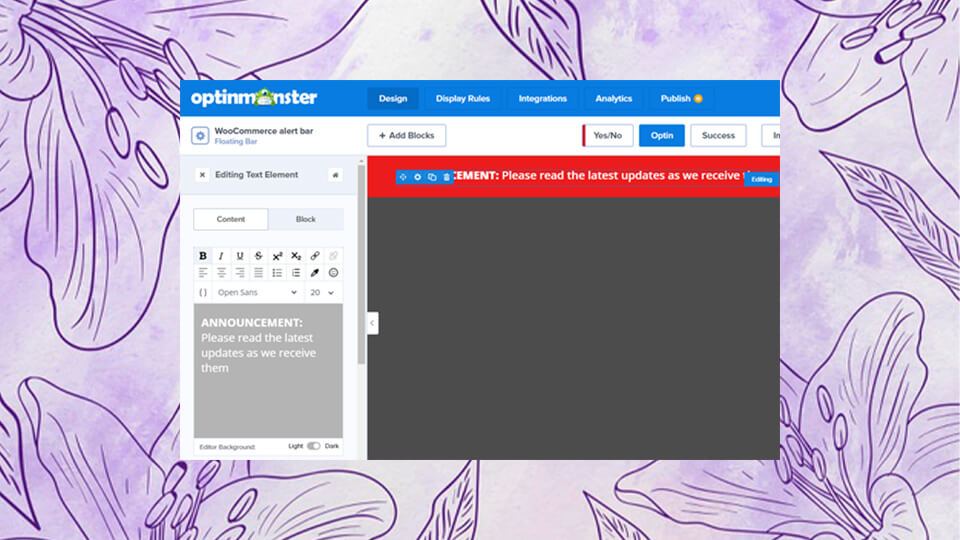
برای تغییر متن در نوار، کافیست روی آن کلیک کنید. ویرایشگر متن در سمت چپ صفحه شما باز خواهد شد.

می توانید متناسب با نیاز متن را تنظیم کنید. همچنین می توانید سبک قلم، رنگ، اندازه فونت و موارد دیگر را تغییر دهید. پیش نمایش کمپین شما به طور خودکار بروزرسانی می شود تا نشان دهد چگونه به صورت زنده به نظر می رسد.
در اینجا متن و فونت را تغییر داده ایم. ما همچنین اندازه فونت را کمی افزایش داده ایم:
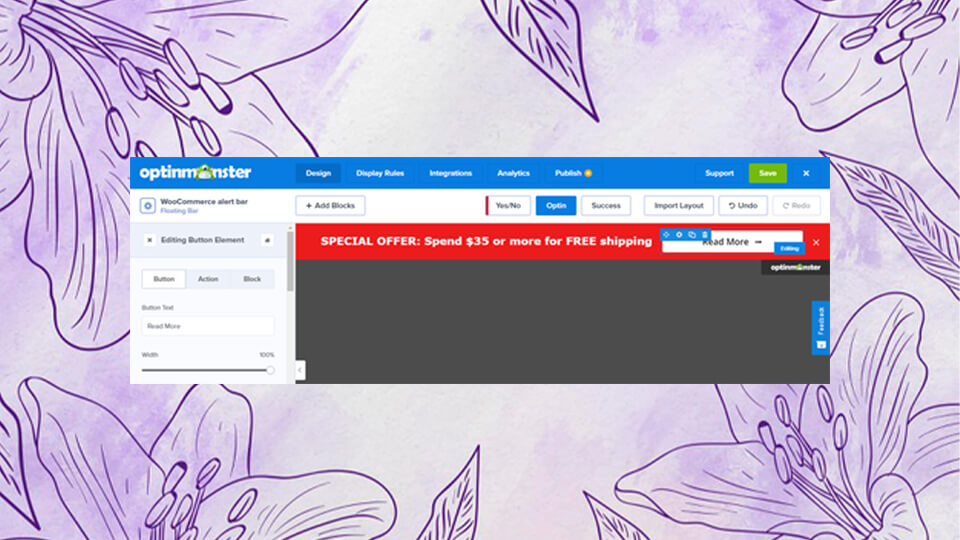
همچنین می توانید متن دکمه را در نوار ارسال رایگان خود تغییر دهید. به سادگی بر روی دکمه کلیک کنید و تنظیمات در پنل سمت چپ باز می شوند. می توانید متن دکمه را در آنجا تغییر دهید.

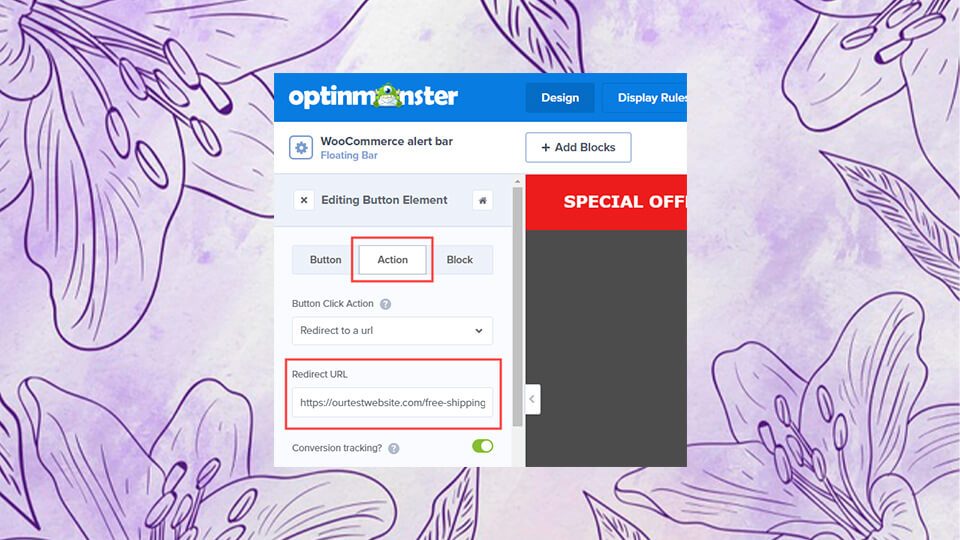
برای هدایت مشتریان به صفحه ی ارسال رایگان در وبسایت خود، بر روی تب Action کلیک کنید. سپس آدرس صحیح تغییر مسیر را وارد کنید:

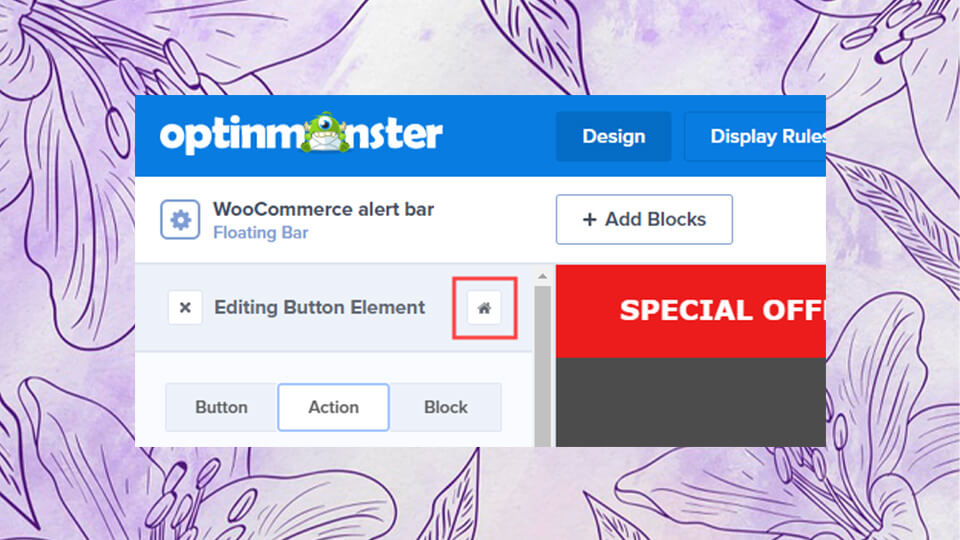
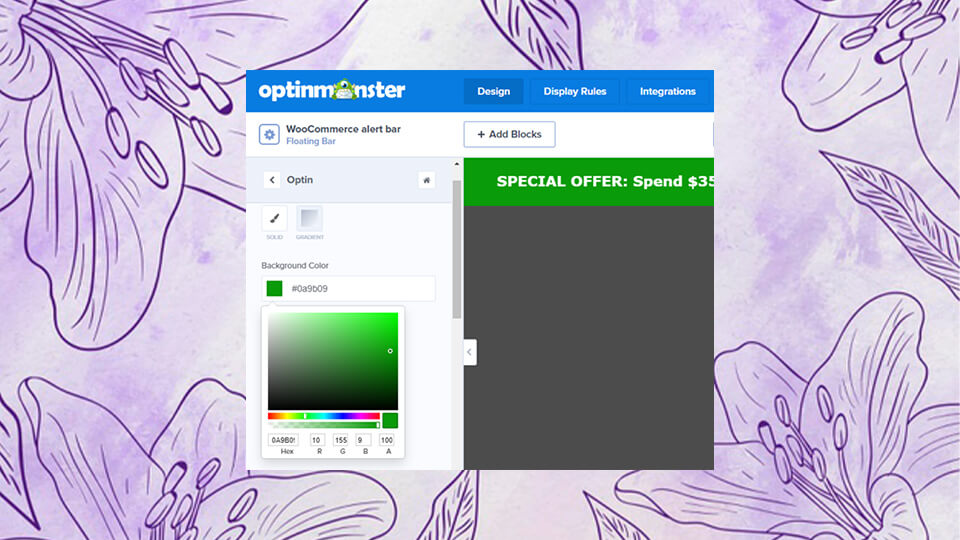
اگر می خواهید از یک رنگ متفاوت برای نوار ارسال رایگان خود استفاده کنید، این کار نیز آسان است. ابتدا بر روی دکمه Home کلیک کنید تا به تنظیمات اصلی طراحی برگردید:

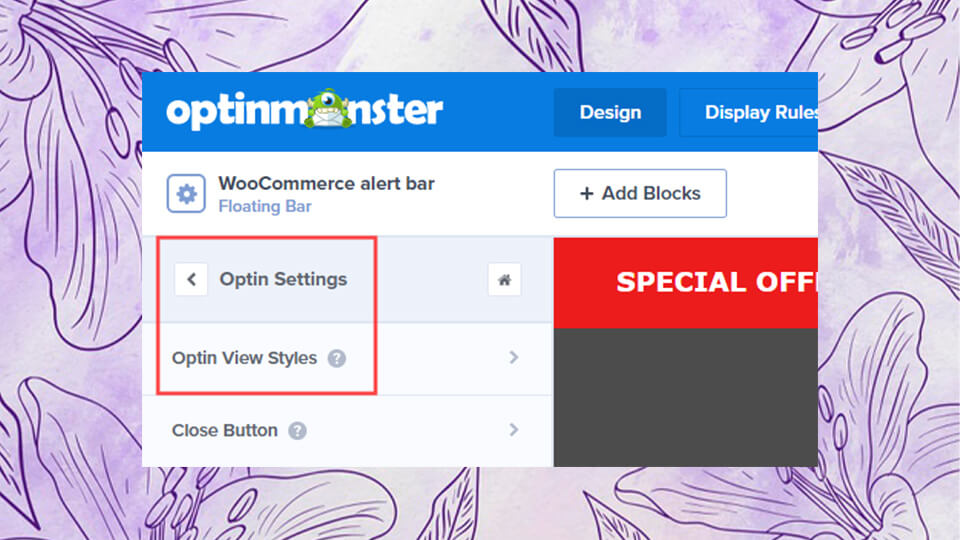
سپس می توانید به Optin Settings »Optin View Styles بروید تا تغییرات را اعمال کنید.

بعد از کلیک روی کادر Background Color، می توانید یک رنگ جدید انتخاب کنید. می توانید کد وارد کنید و یا از انتخاب رنگ استفاده کنید. ما سبز را برای خودمان انتخاب کرده ایم:

هنگامی که تغییرات بخش ارسال رایگان مورد پسند شما واقع شد، روی دکمه Save در سمت راست بالای صفحه کلیک کنید.

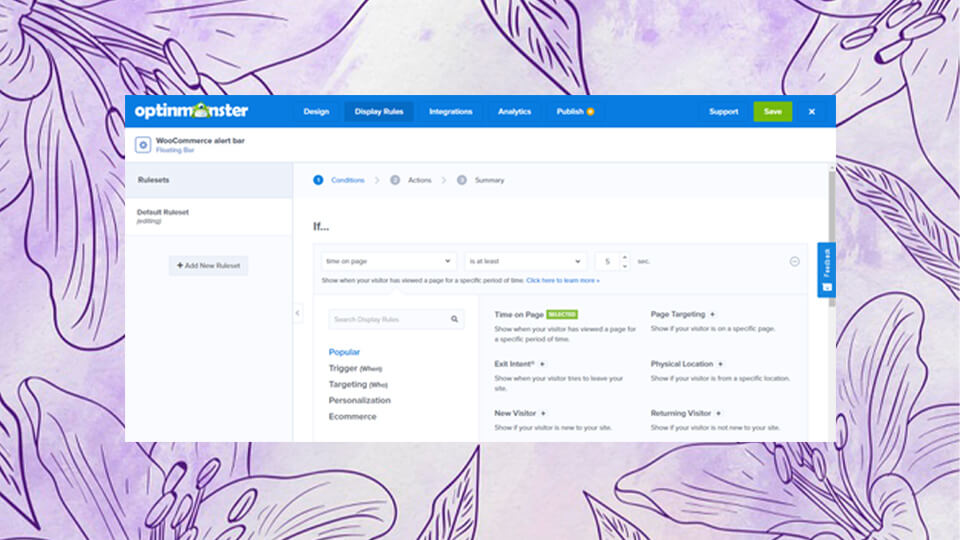
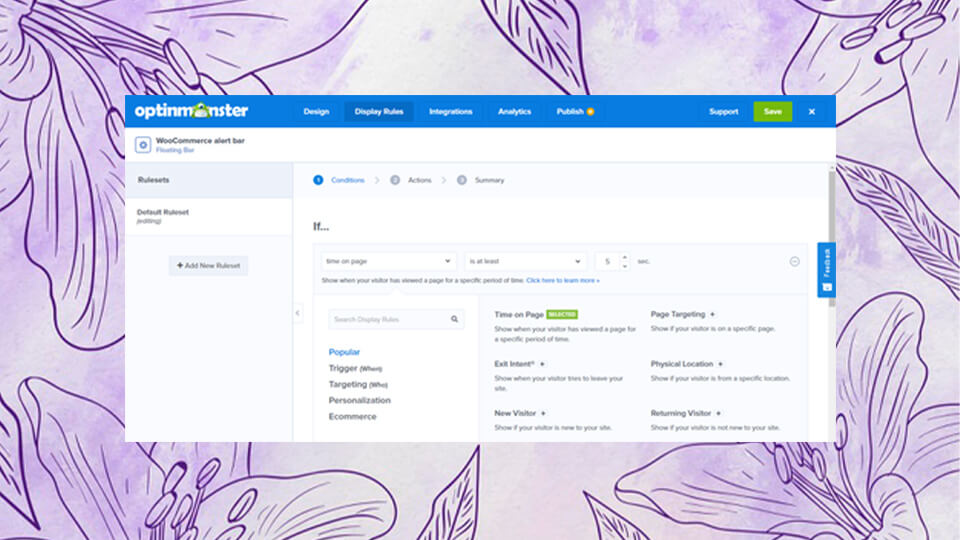
در مرحله بعد باید قوانین نمایشگر را کنترل کنید که چه کسانی باید بخش ارسال رایگان را در سایت شما مشاهده کنند. به سادگی بر روی زبانه Display Rules در بالای صفحه کلیک کنید.

به طور پیش فرض OptinMonster بعد از اینکه کاربر به مدت 5 ثانیه در هر صفحه از سایت شما قرار گرفت، نوار شناور شما را نشان می دهد.
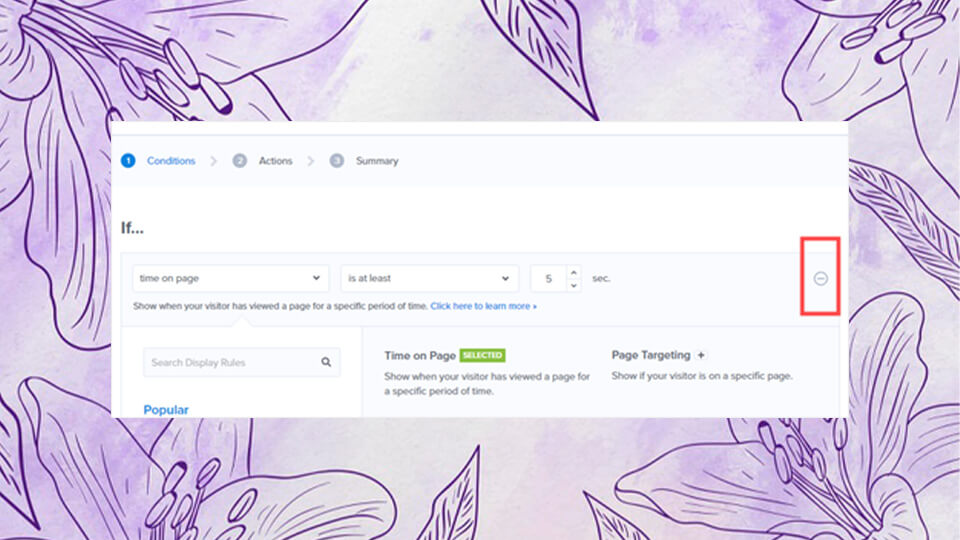
ممکن است شما بخواهید نوار ارسال رایگان فوراً لود شود. برای انجام این کار، این قانون را به سادگی حذف کنید. فقط کافی است بر روی نماد منها در سمت راست کلیک کنید:

اکنون شما باید از قانون “Current URL path is any page” استفاده کنید.
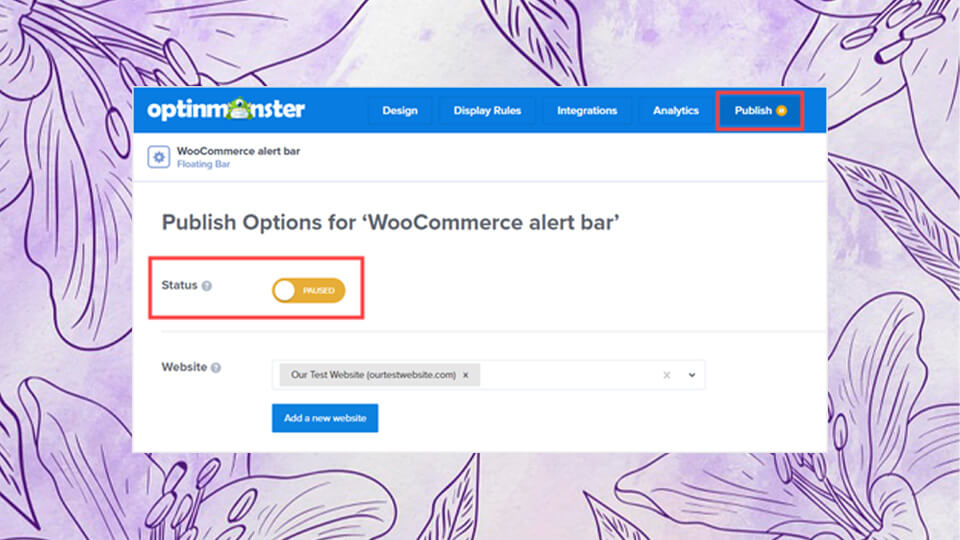
آخرین مرحله این است که کمپین خود را به صورت زنده در سایت خود قرار دهید، روی تب Publish در بالای صفحه کلیک کنید. در حالی که در حال ساختن کمپین خود هستید، به طور پیش فرض متوقف می شود. می توانید از اینجا روشن کنید.

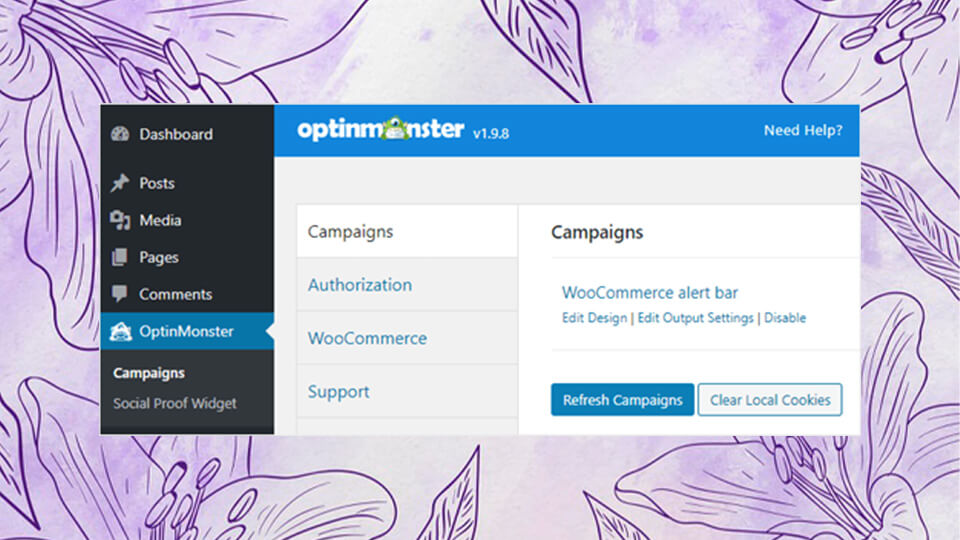
برای قرار دادن نوار ارسال رایگان در سایت وردپرس خود، به داشبورد وردپرس رفته و به قسمت OptinMonster »Campaigns بروید. شما می توانید برای دیدن کمپین نوار حمل و نقل رایگان خود که در اینجا ذکر شده است، روی دکمه Refresh Campaigns کلیک کنید.

اکنون می توانید به سایت خود مراجعه کرده و نوار حمل و نقل رایگان خود را بصورت زنده مشاهده کنید:

امیدواریم این مقاله به شما کمک کند یاد بگیرید که چگونه می توانید یک نوار ارسال رایگان در WooCommerce وردپرس اضافه کنید.




