چگونه کلاس های first و last در CSS را به آیتم های منوی وردپرس اضافه کنیم؟
آیا نیاز به اضافه کردن استایل سفارشی به اولین و آخرین موارد منوی ناوبری وردپرس خود دارید؟ شما می توانید به سادگی یک کلاس CSS سفارشی را به اولین و آخرین آیتم های منو اضافه کنید، اما اگر فهرست مجدداً مرتب شود، آن موارد دیگر اولین و آخرین نخواهند بود. در این مقاله، ما به شما نشان خواهیم داد که چگونه کلاس های first و last در CSS را به آیتم های منوی وردپرس اضافه کنید. همچنین در می یابیم که چگونه به اولین و آخرین آیتم های منو استایل دهیم، حتی اگر آیتم های منو جا به جا شوند.
چرا باید اولین و آخرین آیتم های منو را متفاوت طراحی کنید؟
در یک پروژه طراحی سفارشی گذشته، ما نیاز داشتیم که یک سبک سفارشی را به آیتم های منوی ناوبری یک وب سایت وردپرس اضافه کنیم. این طراحی به طور خاص به استایل متفاوتی برای اولین آیتم منو و آخرین آیتم منو نیاز داشت.
اکنون می توانیم به راحتی منو را ویرایش کنیم و یک کلاس CSS سفارشی را به اولین و آخرین آیتم منو اضافه کنیم. اما از آنجایی که ما پروژه را به یک مشتری تحویل می دادیم، راه حل ما باید کار می کرد، حتی اگر آن ها ترتیب منو ها را تغییر دهند. بنابراین تصمیم گرفتیم به جای آن از فیلتر ها استفاده کنیم.
مطالعه بیشتر …
در این آموزش، ما دو روش برای استایل دادن به اولین و آخرین آیتم های منوی قابل پیمایش را به شما نشان خواهیم داد. شما می توانید روش مورد نظر خود را از لیست زیر انتخاب کنید:
- روش 1: اضافه کردن کلاس اول و آخر با استفاده از فیلتر
- روش 2: استایل دادن به اولین و آخرین موارد با استفاده از سلکتور های CSS
اضافه کردن کلاس های first و last در CSS با استفاده از فیلتر
اولین راه برای استایل متفاوت اولین و آخرین آیتم های منوی پیمایش، افزودن یک فیلتر به طرح زمینه است. شما باید کدی را به فایل functions.php قالب خود اضافه کنید. تنها کاری که باید انجام دهید این است که فایل functions.php قالب خود را باز کنید و قطعه کد زیر را در آن قرار دهید:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');این کلاس های first و last در CSS را برای اولین و آخرین آیتم های منوی پیمایش شما ایجاد می کند. می توانید از آن کلاس ها برای استایل دادن به آیتم های منو استفاده کنید. برای این آموزش، قالب بندی اصلی CSS زیر را به شیوه نامه style.css قالب اضافه می کنیم تا به سادگی اولین و آخرین آیتم های منو را بولد کند:
.first a {font-weight: bold;}
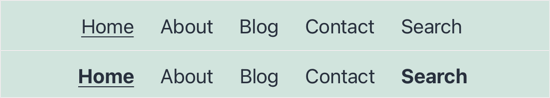
.last a {font-weight: bold;}در اینجا می توانید اسکرین شات هایی را قبل و بعد از اضافه کردن کد به سایت دمو خود مشاهده کنید.

استایل دادن به کلاس های first و last با استفاده از سلکتور های CSS
راه دوم برای استایل دادن متفاوت به آیتم های منوی first و last استفاده از سلکتور های CSS است. این روش ساده تر است، اما ممکن است با برخی از مرورگر های قدیمی مانند اینترنت اکسپلورر کار نکند. برای پیروی از این روش، باید کدی را به شیوه نامه قالب خود یا بخش «CSS اضافی» سفارشی ساز قالب وردپرس اضافه کنید.
اگر قبلاً این کار را انجام نداده اید، راهنمای ما را در مورد نحوه افزودن آسان CSS سفارشی به سایت وردپرس خود ببینید. باید با ویرایش فایل style.css قالب خود یا با رفتن به Appearance » Customize و کلیک بر روی «CSS اضافی» شروع کنید. پس از آن، باید قطعه کد زیر را جایگذاری کنید و سپس تغییرات خود را ذخیره یا منتشر کنید.
ul#yourmenuid > li:first-child { }
ul#yourmenuid > li:last-child { }توجه داشته باشید که باید «yourmenuid» را با شناسه واقعی منو جایگزین کنید. سلکتور های «first child» و «last child» اگر عنصری اولین و آخرین child والد (عنصری که در برگیرنده Child است) باشد که منو است، انتخاب می کنند. به عنوان مثال، ما از این کد برای بولد کردن اولین و آخرین آیتم های منوی پیمایش در سایت آزمایشی خود استفاده کردیم:
ul#primary-menu-list > li:first-child a {
font-weight: bold;
}
ul#primary-menu-list > li:last-child a {
font-weight: bold;
}
امیدواریم این آموزش به شما کمک کرده باشد که یاد بگیرید چگونه کلاس های first و last در CSS را به منو های وردپرس اضافه کنید. همچنین ممکن است بخواهید نحوه رفع 50 خطای رایج وردپرس را بیاموزید یا لیست ما را از بهترین سازندگان صفحه کشیدن و رها کردن بررسی کنید.
منبع: wpbeginner




