آیا نیاز به اضافه کردن یک تیکر متن متحرک به سایت وردپرس خود دارید؟ اغلب می بینید که بلوک های انیمیشن متنی توسط شبکه های تلویزیونی برای بیشتر دیده شدن اخبار فوری استفاده می شود. می توانید یک علامت خبری به وب سایت خود اضافه کنید تا تخفیف های ویژه یا پست های محبوب را بیشتر نشان دهید. در این مقاله به شما نشان خواهیم داد که چگونه یک تیکر متن متحرک را در وب سایت وردپرس خود اضافه کنید.
تیکر متن متحرک چیست؟
یک بلوک انیمیشن متنی، یا همان تیکر متن متحرک یک خط اطلاعات را به طور مداوم در سراسر صفحه می چرخاند. آن ها معمولاً اخبار جاری، نتایج ورزشی، اطلاعات مالی و ارزی زنده و اطلاعات آب و هوا را نمایش می دهند. آن ها یک راه عالی برای نمایش تکه های کوچک اطلاعاتی هستند که مهم اما همیشه در حال تغییر اند. متوجه خواهید شد که یک تیکر خبری می تواند اطلاعات بسیار زیادی را در فضای محدودی در وبلاگ وردپرس شما نمایش دهد.
برای مثال، می توانید از یک تیکر متن متحرک برای نمایش بهترین پست ها، اقلام موجود در فروشگاه خود که در حال فروش اند یا هر اطلاعات دیگری که می خواهید بازدید کنندگان حتما ببینند، استفاده کنید. راه دیگر برای نمایش این نوع اطلاعات در وب سایت شما، نوار پاورقی هاور چسبیده است. با این اوصاف، بیایید نحوه افزودن تیکر متن متحرک به سایت وردپرس خود را بررسی کنیم.
نحوه اضافه کردن یک بلوک انیمیشن متنی در وردپرس
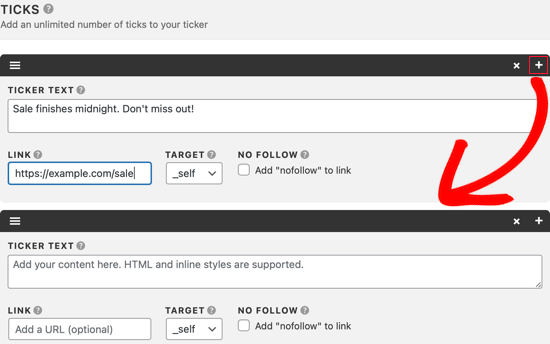
اولین کاری که باید انجام دهید این است که افزونه Ditty News Ticker را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید. پس از فعال سازی، این افزونه یک آیتم از منوی News Ticker را به قسمت مدیریت وردپرس شما اضافه می کند. برای افزودن یک تیکر متن متحرک باید به News Tickers » Add New بروید. در صفحه بعدی، می توانید به این تیکر خبری خاص یک نام، متن و لینک بدهید.

برای هر کدام از این بلوک های انیمیشن متنی، می توانید به تعداد دلخواه تیک اضافه کنید. این ها اطلاعات جداگانه ای هستند که می توانید نمایش دهید و هر کدام می توانند لینک خاص خود را داشته باشند. اگر می خواهید بلوک انیمیشن متنی دیگری اضافه کنید، دکمه + را در سمت راست، بالای تیک فعلی فشار دهید. یک مورد جدید اضافه خواهد شد.

پس از اتمام افزودن آیتم ها و متن بلوک، باید روی تب Ticker Mode کلیک کنید. سه حالت مختلف وجود دارد: اسکرول (حرکت از جهتی به جهتی دیگر)، چرخش و لیست(حرکت از بالا به پایین).

حالت اسکرول تنظیم پیش فرض است زیرا بیشترین استفاده را در شبکه های تلویزیونی دارد. اگر می خواهید هر بار یک نوشته را نشان دهید، چرخش گزینه خوب دیگری است.
تنظیمات در بقیه صفحه به شما امکان می دهد تا رفتار بلوک انیمیشن متنی را تنظیم کنید. می توانید سرعت و جهت پیمایش را تنظیم کنید، ابعاد پیش فرض علامت گذاری را لغو کنید، و فاصله بین هر متن را انتخاب کنید.

این افزونه یک کد کوتاه و همچنین یک تابع PHP برای هر تیکر متن متحرک که تولید می کنید، ایجاد می کند. می توانید کد کوتاه را به یک پست، صفحه، ویجت نوار کناری اضافه کنید یا می توانید مستقیماً تابع PHP را در فایل های قالب خود وارد کنید.

هنگامی که کد کوتاه یا تابع PHP را وارد کردید، می توانید از وب سایت خود بازدید کنید تا آن را در عمل ببینید.

امیدواریم این آموزش به شما کمک کرده باشد تا یاد بگیرید چگونه یک تیکر متن متحرک یا همان بلوک انیمیشن متنی را در وب سایت وردپرس خود استفاده کنید. همچنین ممکن است بخواهید نحوه افزایش بازدید وب سایت از اینستاگرام ر ا بررسی کنید.
منبع: wpbeginner




