چگونه یک قالب وردپرس طراحی کنیم؟
اگر می خواهید طراحی وب سایتی درست مطابق رابط کاربری که خودتان طراحی کرده اید، انجام شود، ممکن است مجبور باشید خودتان قالب وردپرس طراحی کنید. در حالی که بسیاری از قالب های وردپرس در دسترس هستند، یافتن قالبی که دارای ظاهر دقیق و عملکرد مورد نیاز شما باشد، دشوار است. در حقیقت، ممکن است وسوسه شوید که به جای آن قالب خود را ایجاد کنید. شروع کار با توسعه قالب به خصوص برای یک مبتدی، ممکن است طاقت فرسا به نظر برسد.
خوشبختانه طراحی و ساخت یک قالب اختصاصی برای وردپرس روندی نسبتاً ساده است. همچنین به دانش فنی یا تجربه زیادی در زمینه توسعه وب نیاز ندارد. به علاوه، طراحی قالب خود می تواند ارزش تلاش را داشته باشد زیرا شما می توانید سایت خود را به درستی جستجو و پیمایش کنید.
مقدمه ای برای توسعه قالب وردپرس
طبیعتا شما می خواهید سایت شما عالی به نظر برسد و از تمام قابلیت های لازم برخوردار باشد، بنابراین فهرست قالب وردپرس را بررسی می کنید. متأسفانه چیزی که می بینید تمام نیاز های شما را برآورده نمی کند و شما نمی خواهید توقعات خود را پایین بیاورید. شاید شما چیزی منحصر به فرد بخواهید که باعث برجسته شدن سایت شما شود، یا فقط نمی خواهید پول خود را برای یک قالب برتر هزینه کنید.
در این مرحله، شما ممکن است شروع به طراحی قالب وردپرسی خود کنید. خوشبختانه توسعه یک قالب برای وردپرس کار بیش از حد پیچیده ای نیست که شما تصور می کنید. با تشکر از کاربر پسندی ذاتی این پلتفرم و ابزار های متعدد موجود، تقریباً هر کسی می تواند یک قالب سفارشی ایجاد کند.
ما می خواهیم روند ایجاد اولین قالب را به شما ارائه دهیم. برای شروع به دو چیز نیاز دارید:
- وب سایت وردپرسی خودتان
- یک پلن میزبانی با کیفیت
مشاهده پلن های میزبانی ممتاز سرور
ارائه پلن های با کیفیت بالا با ارزان ترین قیمت موجود
همچنین از تجربه در محیط های محلی نمایش عناصر بهره مند خواهید شد، زیرا برای ایجاد قالب خود از یکی از آن ها استفاده خواهید کرد. داشتن درک پایه ای از CSS و PHP و در کل زبان هایی که برای طراحی سایت وردپرسی باید بدانید، نیز کمک شایانی خواهد کرد. سرانجام شما باید یک ابزار مهم داشته باشید که روند ایجاد یک قالب را بسیار آسان می کند: یک قالب شروع کننده.
قالب شروع کننده چیست؟ و چرا باید از آن استفاده کنید؟
تم شروع کننده یک قالب وردپرس بدون پیکر بندی است که می توانید از آن برای پیاده سازی ایده طراحی قالب وردپرس خود استفاده کنید. استفاده از شروع کننده، شما را قادر می سازد تا بدون نگرانی در مورد پیچیدگی های مربوط به رمز گذاری یک قالب، از یک چهارچوب مستحکم استفاده کنید.
همچنین با نشان دادن ساختار اصلی یک قالب و نحوه کار همه قسمت های آن به شما کمک می کند تا نحوه کار وردپرس را درک کنید. بسیاری از قالب های شروع کننده عالی وجود دارد، از جمله Underscores ،UnderStrap و Bones و…
ما در این مثال از Underscores استفاده خواهیم کرد. این یک انتخاب عالی برای مبتدیان است، زیرا فقط شامل اصول اولیه است. به علاوه این قالب شروع کننده توسط Automattic ساخته شده است که باعث می شود در طولانی مدت ایمن و سازگار باشد و به خوبی پشتیبانی شود.
چگونه اولین قالب وردپرس خود را طراحی و ایجاد کنیم؟ (در 5 مرحله)
اگر می خواهید همه چیز را بدون هیچ تمپلیتی ایجاد کنید، باید در انجام این کار آزاد باشید. به خاطر داشته باشید که این امر به مهارت برنامه نویسی و درک بیشتری از توسعه وب نیاز دارد.
مرحله 1: یک محیط محلی تنظیم کنید

اولین کاری که شما باید انجام دهید ایجاد محیط توسعه محلی است. این در واقع یک سرور است که شما روی رایانه خود نصب می کنید و می توانید از آن برای توسعه و مدیریت سایت های محلی وردپرس استفاده کنید. یک سایت محلی راهی مطمئن برای توسعه یک قالب است بدون اینکه سایت زنده شما را تحت تأثیر قرار دهد.
روش های زیادی وجود دارد که می توانید یک محیط محلی ایجاد کنید، اما ما قصد داریم از DesktopServer استفاده کنیم. این یک روش سریع و آسان برای نصب رایگان نسخه محلی وردپرس است و با مک و ویندوز سازگار است. برای شروع، نسخه رایگان DesktopServer را انتخاب کنید، مراحل ثبت نام را کامل کنید و سپس نصب را انجام دهید.

وقتی که نصب به پایان رسید می توانید برنامه را باز کنید. در قسمتی که از شما خواسته می شود محیط محلی جدید خود را پیکربندی کنید. این یک روند ساده است و در عرض چند دقیقه سایت محلی وردپرس خود را آماده خواهید کرد. پس از نصب، سایت جدید شما دقیقاً مانند یک وب سایت وردپرس زنده ظاهر می شود و کار می کند.
مرحله 2: قالب شروع کننده خود را دانلود و نصب کنید

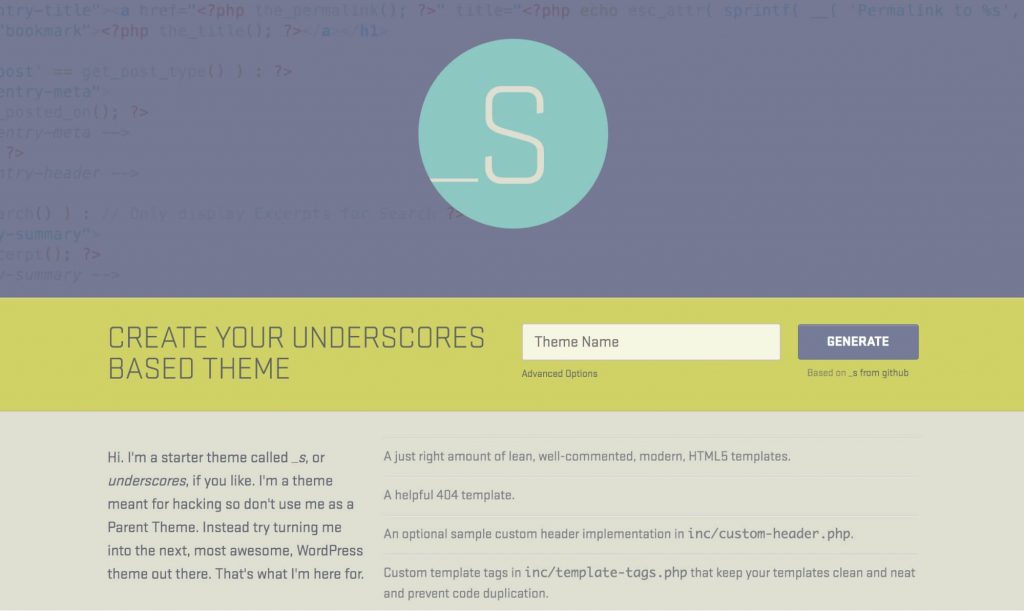
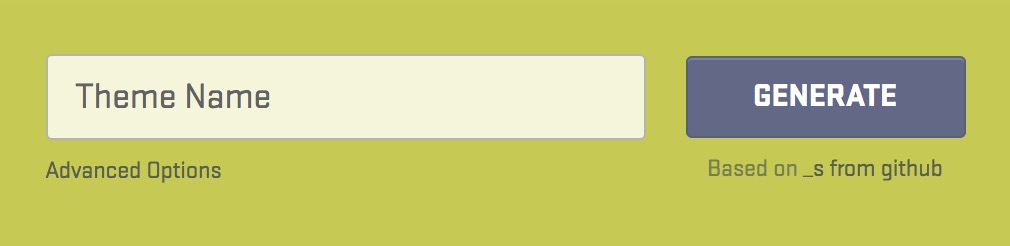
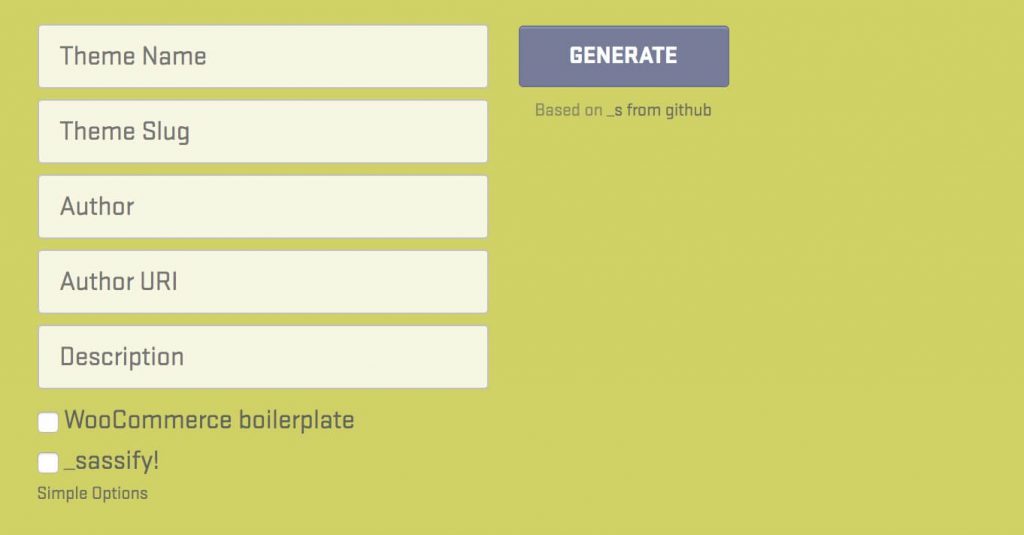
مانند بیشتر تم های شروع کننده، ابتدای کار با Underscores بسیار آسان است. در واقع تمام کاری که شما باید انجام دهید این است که به وب سایت بروید و قالب خود را نامگذاری کنید.

در صورت تمایل می توانید بر روی گزینه های پیشرفته کلیک کنید تا قالب پایه بیشتر سفارشی شود. در اینجا می توانید اطلاعات بیشتری مانند نام نویسنده را پر کنید و به قالب توضیح دهید.

همچنین گزینه _sassify وجود دارد. این گزینه فایل های StyleSheet به سبک نحوی بسیار معروف (SASS) را به قالب شما اضافه می کند. SASS یک زبان پیش پردازش برای CSS است که به شما امکان می دهد از متغیر ها، تو در تو (nesting)، عملگر های ریاضی و موارد دیگر استفاده کنید.
هنگامی که انتخاب خود را انجام دادید می توانید بر روی Generate کلیک کنید که یک فایل .zip حاوی قالب شروع شما دانلود می شود. این هسته اصلی است که شما در آن قالب خود را توسعه می دهید، بنابراین آن را در سایت محلی خود نصب کنید. پس از نصب قالب، می توانید پیش نمایش سایت خود را ببینید و ببینید که چگونه به نظر می رسد. در حال حاضر بسیار کلی است، اما به زودی همان چیزی می شود که شما از طراحی قالب وردپرس انتظار داشته اید.
مرحله 3: نحوه عملکرد وردپرس در پشت صحنه را درک کنید
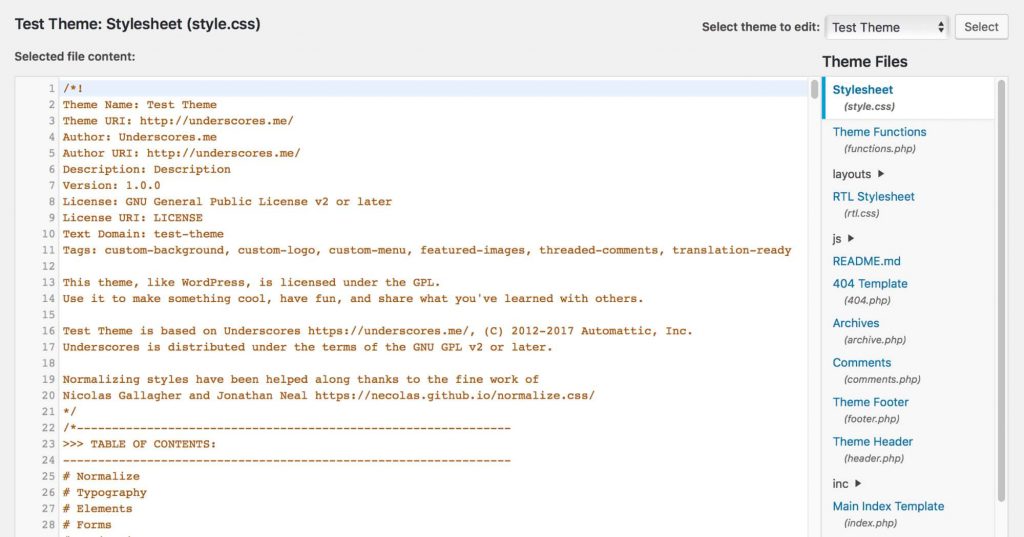
قبل از اینکه بتوانید قالب خود را سفارشی کنید، باید هدف اجزای سازنده و چگونگی ترکیب آن را درک کنید. ابتدا بیایید فایل های تمپلیت را که اصلی ترین عناصر سازنده قالب وردپرس هستند، مورد بحث قرار دهیم. این فایل ها قالب و ظاهر محتوای سایت شما را تعیین می کنند. به عنوان مثال header.php برای ایجاد یک عنوان استفاده می شود، در حالی که comments.php شما را قادر می سازد تا نظرات خود را نمایش دهید.
وردپرس با گذر از سلسله مراتب تمپلیت، تعیین می کند که کدام فایل های تمپلیت را در هر صفحه استفاده کند. این ترتیبی است که وردپرس هر بار که صفحه ای در سایت شما بارگیری می شود، به دنبال فایل های تمپلیت منطبق با آن می گردد. به عنوان مثال اگر از http://example.com/post/this-post بازدید کنید، وردپرس به ترتیب فایل های زیر را جستجو می کند:
- فایل هایی که مطابق با slug مانند این پست هستند.
- فایل هایی که با شناسه پست مطابقت دارند.
- یک فایل تک پست عمومی مانند single.php.
- یک فایل بایگانی مانند archive.php.
- فایل index.php.
از آنجا که فایل index.php توسط همه قالب ها مورد نیاز است، اگر فایل دیگری پیدا نشود، پیش فرض است. Underscores شامل رایج ترین فایل های تمپلیت موجود است. با این حال اگر می خواهید از نحوه کار آن ها با یکدیگر مطلع شوید، می توانید ویرایش آن ها را تجربه کنید.
یکی دیگر از عناصر مهمی که باید درک کنید حلقه است. این کدی است که وردپرس برای نمایش محتوا استفاده می کند، بنابراین از بسیاری جهات قلب سایت شما محسوب می شود. در همه فایل های تمپلیتی که محتوای پست را نمایش می دهند مانند index.php یا sidebar.php نشان داده می شود.
این حلقه یک موضوع پیچیده است که اگر می خواهید نحوه نمایش محتوای ارسال شده توسط وردپرس را بهتر درک کنید، توصیه می کنیم در مورد آن بیشتر بخوانید. خوشبختانه این حلقه به لطف Underscores از قبل در قالب شما ادغام خواهد شد، بنابراین در حال حاضر جای نگرانی نیست.
مرحله 4: قالب خود را پیکربندی کنید
این کار آسان است تصور کنید که قالب ها صرفاً برای اهداف آرایشی هستند، اما در واقع تأثیر زیادی بر عملکرد سایت شما دارند. بیایید بررسی کنیم که چگونه می توانید چند سفارشی سازی اساسی انجام دهید.
افزودن عملکرد با قلاب ها
قلاب ها قطعه کدی هستند که در فایل های تمپلیت وارد می شوند و به شما امکان می دهند اقدامات PHP را در مناطق مختلف یک سایت انجام دهید، یک ظاهر طراحی کنید و سایر اطلاعات را نمایش دهید. بیشتر قلاب ها مستقیماً در هسته وردپرس پیاده سازی می شوند، اما برخی از آن ها برای توسعه دهندگان قالب نیز مفید هستند.
بیایید نگاهی به برخی از متداول ترین قلاب ها و مواردی را که می توان برای آن ها استفاده کرد بیندازیم:
- ()wp_head: به عنصر در header.php اضافه شده و استایل ها، اسکریپت ها و سایر اطلاعات را که به محض بارگیری سایت اجرا می شوند، فعال می کند.
- ()wp_footer: درست قبل از برچسب به footer.php اضافه شد. این اغلب برای درج کد Google Analytics استفاده می شود.
- ()wp_meta: این معمولاً در sidebar.php ظاهر می شود تا اسکریپت های اضافی (مانند یک ابر برچسب) را شامل شود.
- ()comment_form: مستقیماً قبل از بسته شدن فایل برای نمایش داده های کامنت، به comments.php اضافه می شود.
این موارد قبلاً در قالب Underscores شما گنجانده شده اند. با این حال ما همچنان توصیه می کنیم که بیشتر درباره آن ها مطالعه کنید تا استفاده صحیحی از آن ها داشته باشید.
اضافه کردن استایل ها با CSS
Cascading Style Sheets (CSS) ظاهر همه محتوای سایت شما را مشخص می کند. در وردپرس این کار با استفاده از فایل style.css انجام می شود. این فایل را قبلاً در قالب خود خواهید داشت، اما در حال حاضر فقط شامل یک استایل اصلی و پیش فرض است.

مرحله 5: قالب را export کنید و آن را در سایت خود بارگذاری کنید
بعد از پایان کار با قالب خود، وقت آن است که مطمئن شوید به درستی کار می کند. با آزمایش قالب می توانید از این امر اطمینان حاصل کنید. برای اینکه سریعاً مطمئن شوید که قالب شما تحت اکثر شرایط خوب عمل می کند، می توانید از داده های Test Unit استفاده کنید. این مجموعه ای از داده های ساختگی حاوی انواع مختلف استایل ها و محتوا است که می توانید در سایت خود بارگذاری کنید. این ابزار به شما این امکان را می دهد تا ببینید که قالب شما چگونه با داده های غیرقابل پیش بینی کنار می آید.
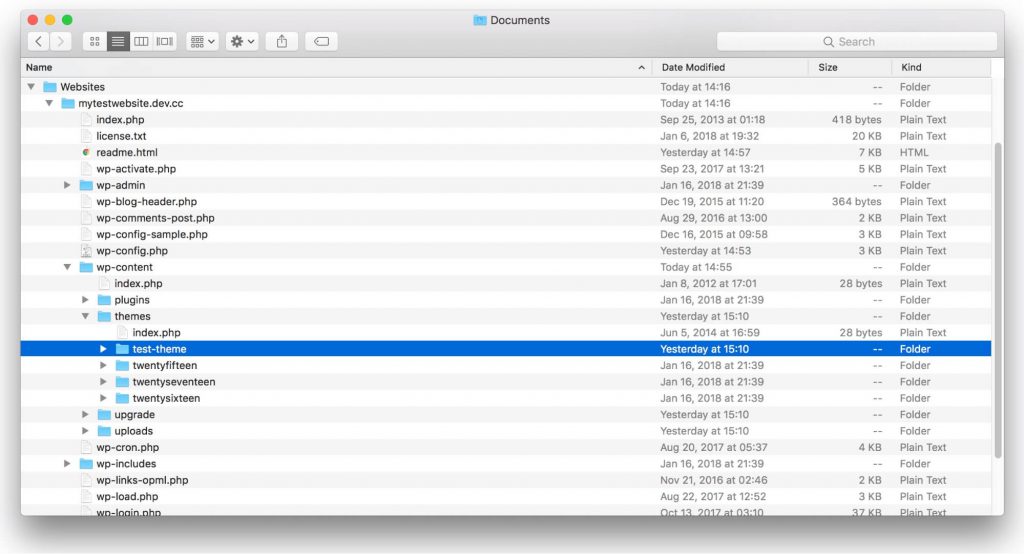
وقتی قالب خود را کاملاً آزمایش کردید و اطمینان یافتید که از استاندارد های لازم برخوردار است، اکنون تنها export آن باقی مانده است. ساده ترین راه برای انجام این کار این است که به راحتی محل نصب وب سایت بر روی دستگاه محلی خود را پیدا کنید، به احتمال زیاد در یک پوشه به نام Websites در داخل فهرست پیش فرض Documents شما باشد. پوشه وب سایت را باز کنید و به / wp-content / themes / دسترسی پیدا کنید، در آنجا قالب خود را پیدا خواهید کرد.

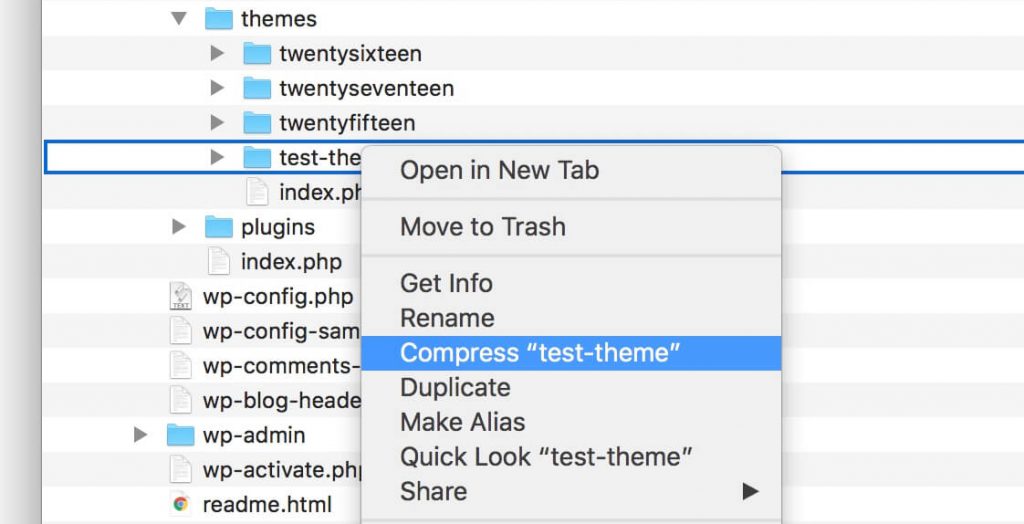
اکنون می توانید از یک ابزار فشرده سازی مانند WinRAR برای ایجاد یک فایل .zip بر اساس فایل استفاده کنید. کافیست بر روی پوشه کلیک راست کرده و گزینه ای را که امکان zip کردن آن را برای شما فراهم می کند انتخاب کنید.

وقتی پوشه فشرده شد، همانطور که در ابتدا قالب Underscores خود را نصب کردید، قالب سفارشی طراحی شده شما آماده بارگذاری و نصب در هر سایت وردپرسی است. اگر از نتیجه به خصوص احساس رضایت می کنید، حتی می توانید قالب خود را به فهرست قالب های وردپرس ارسال کنید.
نتیجه
ایجاد یک قالب وردپرس سفارشی از ابتدا کار کمی نیست. با این حال ممکن است روند کار به همان سختی که قبلاً تصور می کردید نباشد. با تقسیم مراحل و استفاده از اطلاعات سایت مستندات Codex، تقریباً هر کسی می تواند یک قالب جدید ایجاد کند.
منبع: dreamhost.com




