یکی از موارد مهم برای هر وب سایت، سرعت آن است. مدیر هر وب سایت برای افزایش سرعت سایت خود باید تکنیک های افزایش سرعت سایت را بداند. یکی از مواردی که می تواند به افزایش سرعت سایت شما کمک کند Lazy Load یا لود تنبل است.
Lazy Load یا بارگذاری تنبل به مرورگر شما این قابلیت را می دهد که پس از ورود به سایت، فقط قسمت قابل مشاهده صفحه دانلود شود و بعد از اینکه این قسمت از صفحه در مدت زمان کوتاهی لود شد، به مرور قسمت های پایین تر را نیز بارگیری کند.
این امر باعث کاهش زمان بارگذاری وب سایت و بهبود عملکرد وب سایت می شود.
اکثر سایت های محبوب که دارای تصویر سنگین و با حجم بالا هستند از Lazy Load یا بارگذاری تنبل برای افزایش سرعت و عملکرد وب سایت وردپرس خود استفاده می کنند.
در این مقاله، ما به شما نشان می دهیم که چگونه می توانید تصاویر را در وردپرس به راحتی تنبل کنید.
چرا از Lazy Load استفاده کنیم؟
استفاده از Lazy Load در وردپرس می تواند سرعت وب سایت شما را افزایش داده و تجربه کاربری بهتری را ارائه دهد. زمانی که کاربر بخواهد وارد یک صفحه از سایت شما شود، باید مرورگر او تمام جزئیات آن صفحه را دانلود کرده و به او نشان دهد.
در مقایسه با سایر عناصر وب، بارگذاری تصاویر در وب سایت شما بیشترین زمان را می گیرد. اگر تصاویر زیادی به مقالات خود اضافه کنید، هر تصویر زمان بارگذاری صفحه شما را افزایش می دهد و کاربران باید زمان بیشتری را منتظر لود صفحه بمانند. همان طور که بالاتر گفتیم، در چنین مواقعی باید از قابلیت لیزی لود استفاده کنیم.
در این صورت کاربر ابتدا وارد سایت ما می شود و بعد از اینکه همه جزئیات صفحه توسط مرورگر دانلود شد، با اسکرول کاربر به پایین صفحه، بقیه تصاویر هم روی مرورگر دانلود می شود.
هیچ کس وب سایت هایی که سرعت پایین و کند دارند را دوست ندارد. در واقع، یک مطالعه عملکرد نشان داد که یک ثانیه تأخیر در زمان بارگذاری صفحه منجر به 7% تبدیل کمتر، 11% بازید کمتر و 16% کاهش رضایت کاربران می شود.

با این حال، برای غلبه بر این مشکل، می توانید بارگذاری تصویر را با اجرای لود تنبل در وب سایت خود به تأخیر بیندازید.
موتور های جستجو مانند Google نیز بارگیری آهسته و کند وب سایت ها را دوست ندارند. به همین دلیل وب سایت هایی که سریع تر لود می شوند در نتایج جستجو رتبه بالاتری دارند.
نحوه عملکرد لِیزی لود چگونه است؟
به جای بارگذاری تمام تصاویر، Lazy Load فقط تصاویری را که روی صفحه کاربر مشاهده می شود بارگیری می کند و تصاویر دیگر را با یک تصویر متغیر یا فضای خالی جایگزین می کند.
همانطور که کاربر به پایین اسکرول می کند، وب سایت شما تصاویری را بارگذاری می کند که در قسمت مشاهده مرورگر قابل مشاهده هستند. Lazy Load می تواند برای وبلاگ وردپرس شما بسیار مفید باشد.
انتشار وردپرس 5.5 بارگذاری تنبل را به عنوان ویژگی پیش فرض اضافه کرد.
با این حال، اگر می خواهید نحوه لود تنبل تصاویر و Lazy Load تصاویر پس زمینه را سفارشی کنید، باید از افزونه وردپرس استفاده کنید.
توجه: اگرچه Lazy Load به بهبود سرعت بارگذاری وب سایت کمک می کند، اما همیشه باید تصاویر را قبل از بارگذاری در وردپرس برای حداکثر عملکرد برای وب بهینه سازی کنید.
برای اطلاعات بیشتر مقاله ما در مورد نحوه بهینه سازی تصاویر را مطالعه نمایید.
ما قصد داریم دو افزونه مختلف وردپرس را به شما معرفی کنیم که به شما کمک می کند به راحتی Lazy Load را برای تصاویر وردپرس تنظیم کنید.
- Lazy Load تصاویر وردپرس با WP Rocket
- Lazy Load تصاویر وردپرس با Optimole
روش 1. بارگذاری Lazy Load در وردپرس با WP Rocket
توصیه می کنیم از افزونه WP Rocket برای Lazy Load تصاویر در وردپرس استفاده کنید. این بهترین افزونه ذخیره سازی وردپرس در بازار است و به شما امکان می دهد لود تنبل تصویر را به راحتی فعال کنید.
جدا از این، این افزونه بسیار قدرتمند است که به شما کمک می کند بدون اطلاع از اصطلاحات پیچیده فنی، سرعت وب سایت خود را بهینه کنید.
برای فعال کردن Lazy Load تصویر، کافی است چند کادر را علامت بزنید. حتی می توانید Lazy Load را برای ویدئو ها نیز فعال کنید که باعث افزایش بیشتر سرعت وب سایت شما می شود.

می توانید مقاله ما در مورد بهترین افزونه های بهینه سازی وردپرس برای افزایش سرعت سایت را برای بهینه سازی تصاویر مطالعه نمایید.
روش 2. لِیزی لود تصاویر در وردپرس با Optimole
این روش از افزونه Optimole رایگان استفاده می کند. این یکی از بهترین افزونه های فشرده سازی تصویر وردپرس است و به شما امکان می دهد Lazy Load تصویر را به راحتی فعال کنید.
ابتدا باید افزونه را نصب و فعال کنید. برای اطلاعات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید.
پس از فعال شدن، به Media و بعد Optimole بروید و سپس باید برای کلید API ثبت نام کنید.

به سادگی بر روی گزینه “Register & Email API key” کلیک کنید تا برای شما ایمیل شود.
سپس کلید API خود را وارد کرده و روی “Connect to Optimole Service” کلیک کنید.

پس از آن، روی تب “Settings” کلیک کنید.
در اینجا باید تنظیم “Scale یا مقیاس تصاویر و Lazy load” فعال باشد. فعال بودن آن باعث می شود تصاویر بر اساس اندازه صفحه بازدید کنندگان تنظیم شود و سرعت بارگذاری آن بهبود می یابد.

در مرحله بعد، روی منوی “Advanced” کلیک کرده و گزینه”Lazyload” را انتخاب کنید.
در این صفحه، چند تنظیم مختلف وجود دارد که به شما امکان می دهد نحوه Lazy load تصاویر خود را سفارشی کنید.
ابتدا می توانید تنظیمات “Exclude first number of images from lazyload” را انجام دهید. این باعث می شود تصاویر بالای پست ها یا صفحات شما به صورت Lazy Load بارگذاری نشوند و تصاویر بالای پوشه همیشه ظاهر شوند.

اگر می خواهید هر تصویری به صورت Lazy Load بارگذاری شود، می توانید آن را روی 0 تنظیم کنید.
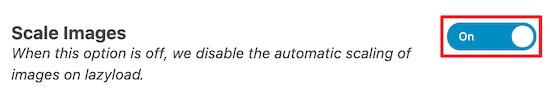
در مرحله بعد، می توانید نوار لغزنده “Scale Images” را فعال کنید.

فعال کردن این گزینه باعث می شود تصاویر با اندازه صفحه بازدید کنندگان مقیاس بندی شده و صفحه شما سریع تر بارگذاری شود.
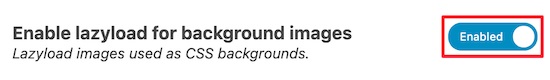
پس از آن، می توانید تنظیمات “فعال کردن Lazy Load برای تصاویر پس زمینه” را فعال کنید.

این باعث می شود تصاویر پس زمینه شما که می توانند بزرگترین تصاویر وب سایت شما باشند، بارگذاری شوند.
تنظیم دیگری که می توانید فعال کنید، لودینگ تنبل ویدئو ها و iframes است. اگر محتوای ویدئویی جاسازی شده زیادی دارید، می توانید این گزینه را فعال کنید.

با این کار یک تصویر متغیر ویدئو بارگیری می شود. وقتی روی آن کلیک شود، ویدیوی کامل بارگیری می شود.
می توانید به سفارشی سازی این تنظیمات ادامه دهید و ببینید چه چیزی برای وب سایت شما و تصاویر شما بهتر عمل می کند. قبل از خروج از تنظیمات افزونه، باید روی دکمه “ذخیره تغییرات” کلیک کنید.
امیدواریم این مقاله به شما در یادگیری نحوه Lazy Load یا بارگذاری تنبل تصاویر در وردپرس کمک کرده باشد. موفق و پیروز باشید.
منبع: wpbeginner




