10 مورد مهم برای اضافه کردن به فوتر خود در وب سایت وردپرسی
آیا فکر می کنید چه چیزی را در فوتر وب سایت وردپرسی خود اضافه کنید؟ فوتر منطقه پایین وب سایت شما است. غالباً این قسمت توسط مدیران وب سایت نادیده گرفته می شود اما می تواند به روش های قابل توجهی برای بهبود تجربه کاربر در وب سایت شما مورد استفاده قرار گیرد. در این چک لیست، موارد مهم را که باید به صفحه وب سایت وردپرس خود اضافه کنید، به اشتراک خواهیم گذاشت.
فوتر در وب سایت وردپرسی چیست؟
فوتر به طور کلی منطقه ای است که در زیر قسمت محتوای وب سایت وردپرسی شما ظاهر می شود. این یک ویژگی معمول طراحی وب سایت است که توسط میلیون ها وب سایت استفاده می شود.

فوتر همچنین ممکن است به ناحیه کد فوتر اشاره داشته باشد. هنگامی که وب سایت خود را مدیریت می کنید، ممکن است سرویس های شخص ثالث مانند Google Analytics ،Facebook Pixel و دیگران از شما بخواهند کد را به فوتر وب سایت وردپرسی خود اضافه کنید. این کد زیر صفحه در صفحه قابل مشاهده نیست اما برای افزودن قطعه کد مورد نیاز برای عملکرد وب سایت و ویژگی های آن استفاده می شود. برای اطلاعات بیشتر می توانید به نحوه ساخت و ویرایش فوتر یا پاورقی در وردپرس مراجعه کنید.
بسیاری از مبتدیان اغلب انتخاب اینکه چه چیزی را به صفحه وب وردپرس خود اضافه کنند دشوار است. این یک فرصت از دست رفته است که می تواند به بهبود وب سایت شما کمک کند. با این اوصاف، بیایید نگاهی به برخی از مواردی که می توانیم به فوتر وب سایت وردپرس خود اضافه کنیم، و همچنین نحوه استفاده بیشتر از آن بیندازیم.
1. اضافه کردن لینک ها به فوتر وب سایت
تمام تم های محبوب وردپرسی دارای یک ویجت فوتر هستند. این همان چیزی است که ما برای افزودن ابزارک ها و عناصر مختلف به صفحه وب سایت شما استفاده خواهیم کرد.
زمان مورد نیاز: 10 دقیقه.
اولین چیزی که مشاهده می کنید اکثر وب سایت ها لینک هایی به صفحه های مهم وب سایت خود در قسمت فوتر اضافه می کنند. این معمولاً شامل لینک هایی به اطلاعات، مخاطبین، اعضای تیم، مطبوعات و سایر صفحات آن ها است.
- نحوه ایجاد لیست لینک ها در فوتر
برای افزودن مجموعه ای از لینک ها یا در اصطلاحات قدیمی بلاگ رول، ابتدا باید به صفحه Appearance »Menus بروید و روی لینک “ایجاد منوی جدید” کلیک کنید.

- انتخاب نام لیست لینک ها در فوتر
پس از آن، نامی را برای فهرست خود وارد کنید و سپس بر روی دکمه “ایجاد منو” کلیک کنید.

- انتخاب موارد برای گذاشتن در لیست
پس از آن، مواردی را که می خواهید به ستون سمت چپ اضافه کنید انتخاب کرده و بر روی دکمه “افزودن به منو” کلیک کنید.

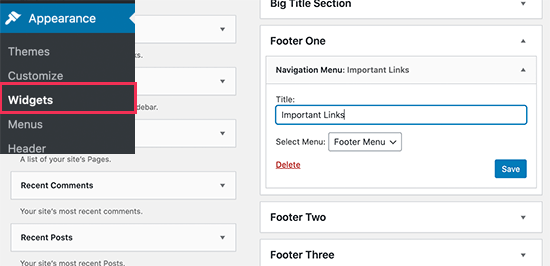
- افزودن ابزارک Navigation Menu
پس از پایان کار، بر روی دکمه Save Menu کلیک کنید تا تغییرات خود را ذخیره کنید. اکنون که منو را ایجاد کردید، اجازه دهید آن را در قسمت پایین صفحه وب خود نمایش دهیم. به سادگی به صفحه Appearance »Widgets بروید و ابزارک Navigation Menu را به نوار کناری پاورقی خود اضافه کنید.

- مشاهده فوتر
پس از آن، منوی فوتر را که قبلا ایجاد کرده اید از فهرست کشویی انتخاب کرده و بر روی دکمه ذخیره کلیک کنید. اکنون می توانید به وب سایت وردپرسی خود مراجعه کرده و لینک هایی را که در قسمت ویجت فوتر وب سایت شما نمایش داده می شوند، مشاهده خواهید کرد.

2. افزودن کد در فوتر وب سایت وردپرسی
همانطور که وب سایت وردپرس خود را مدیریت می کنید، ممکن است لازم باشد بعضی اوقات قطعه کد را به قسمت فوتر وب سایت وردپرس خود اضافه کنید. یکی از روش های افزودن آن ها، ویرایش مستقیم پرونده های تم و جایگذاری کد در قالب footer.php است. با این حال، این رویکرد بدی است زیرا با تغییر طرح زمینه یا به روزرسانی، کد شما ناپدید می شود.
بهترین روش برای افزودن کد در فوتر وب سایت وردپرسی استفاده از یک افزونه است. ابتدا باید پلاگین Insert Headers and Footers را نصب و فعال کنید. پس از فعال سازی، باید به صفحه تنظیمات» Insert Headers and Footers مراجعه کنید. از اینجا می توانید قطعه کد خود را در کادر “Scripts in Footer” جایگذاری کنید.

فراموش نکنید که برای ذخیره تغییرات روی دکمه ذخیره کلیک کنید.
3. افزودن لینک سیاست حفظ حریم خصوصی در فوتر وب سایت
به منظور مطابقت با GDPR و قوانین مربوط به حریم خصوصی در کشور های مختلف، دارندگان وب سایت باید یک صفحه سیاست حفظ حریم خصوصی به وب سایت خود اضافه کرده و از سایر صفحات به آن لینک دهند. وردپرس ایجاد یک صفحه سیاست حفظ حریم خصوصی را بسیار آسان می کند و سپس می توانید لینکی به آن در فوتر وب سایت وردپرسی خود اضافه کنید.
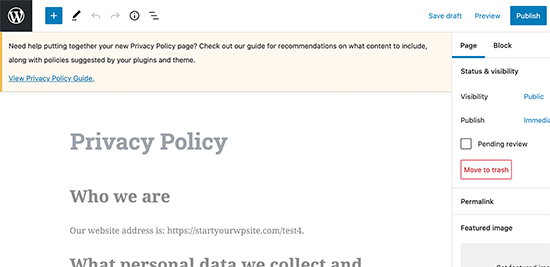
ابتدا باید به تنظیمات» صفحه حریم خصوصی مراجعه کنید. مشاهده خواهید کرد که وردپرس پیش نویس صفحه سیاست حفظ حریم خصوصی را برای شما ایجاد کرده است.

برای استفاده از الگوی پیش فرض سیاست حفظ حریم خصوصی یا ایجاد صفحه جدید می توانید بر روی دکمه “استفاده از این صفحه” کلیک کنید. بعد، شما باید آن صفحه را ویرایش کنید همانطور که صفحه دیگری را در وردپرس ویرایش می کنید. مطابق با نیاز های خود می توانید اطلاعات بیشتری در مورد سیاست حفظ حریم خصوصی خود اضافه کرده و آن صفحه را منتشر کنید.

پس از پایان کار، می توانید صفحه سیاست حفظ حریم خصوصی را به لیست لینک های فوتر خود اضافه کنید (به بالا مراجعه کنید).
4. افزودن تاریخ حق چاپ در فوتر
همچنین ممکن است بخواهید تاریخ حق چاپ را در قسمت پاورقی وردپرس اضافه کنید. اکنون یکی از راه های انجام این کار این است که متن را به سادگی در تنظیمات تم خود اضافه کنید. بسیاری از تم های برتر وردپرس به شما امکان می دهند به راحتی متن را در قسمت فوتر وب سایت خود اضافه کنید. با مراجعه به صفحه Appearance »Customize و جستجوی تنظیمات زیر صفحه در پانل سمت چپ، می توانید این گزینه را پیدا کنید.

با افزودن متن خود در این قالب می توانید نماد حق چاپ را ایجاد کنید. فراموش نکنید که تغییرات تم خود را منتشر کنید. با این حال، هر ساله برای به روزرسانی تاریخ باید اخطار حق چاپ را تغییر دهید. برای راه حل زیباتر ، مقاله ما را در مورد چگونگی اضافه کردن تاریخ پویایی حق چاپ در پاورقی وردپرس مشاهده کنید.
5. Powered by Links را از فوتر حذف کنید
برخی از تم های رایگان وردپرس لینکی را به وب سایت وردپرس یا وب سایت های خود در قسمت پایین صفحه شما اضافه می کنند. شما نیازی به نگه داشتن این لینک ها در وب سایت خود ندارید. از آنجا که آن ها لینک های خروجی دارند، بنابراین اگر آن ها را در هر صفحه از وب سایت خود داشته باشید، بر رتبه SEO وب سایت شما تأثیر می گذارند.
اکنون بسیاری از تم های وردپرس حذف این لینک ها را بسیار آسان می کند. این گزینه را می توانید در صفحه نمایش» سفارشی سازی پیدا کنید. معمولاً در زیر پانل گزینه های پاورقی قرار دارد.

با این حال، برخی از تم ها می توانند لینک های موجود در پرونده های تم را رمزگذاری کنند و گزینه ای برای حذف دستی آن وجود ندارد. در این صورت، می توانید فایل footer.php را در تم خود ویرایش کنید تا این لینک ها را حذف کنید.
6. نحوه افزودن محتوای اینستاگرام در فوتر
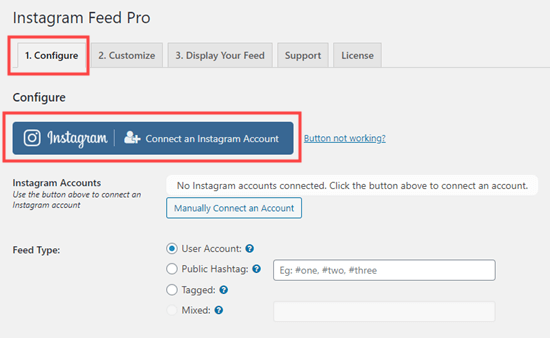
اگر یک وبلاگ مد دارید یا می خواهید محتوای اینستاگرام خود را تبلیغ کنید، فوتر وب سایت شما می تواند مکان خوبی برای نمایش عکس های اخیر اینستاگرام شما باشد. ابتدا باید افزونه Smash Balloon Instagram Feed را نصب و فعال کنید. پس از آن باید به صفحه تنظیمات> Instagram Feed بروید و بر روی دکمه “اتصال یک حساب Instagram” کلیک کنید.

برای اتصال حساب Instagram خود به وب سایت وردپرس خود، دستورالعمل های روی صفحه را دنبال کنید. پس از پایان کار، می توانید به صفحه Appearance »Widgets بروید و ابزارک Feed Instagram را به نوار کناری فوتر خود اضافه کنید.

پس از آن، می توانید به وب سایت خود مراجعه کنید تا فید اینستاگرام خود را در فوتر مشاهده کنید.

Smash Ballon همچنین دارای افزونه هایی است که به راحتی فیدهای Facebook ،YouTube و Twitter را در هر کجای وب سایت شما جاسازی می کند.
7. نوار شناور را در فوتر وردپرس اضافه کنید
آیا می خواهید پیشنهاد های ویژه یا اعلان ها را در قسمت فوتر نمایش دهید؟ نوار شناور فوتر به شما امکان می دهد تا بنر در صفحه باقی بماند در حالی که کاربران وب سایت شما را پیمایش می کنند. برای این کار، شما به OptinMonster نیاز دارید. این بهترین افزونه بهینه سازی تبدیل در بازار است و به شما امکان می دهد بازدیدکنندگان از دست رفته وب سایت را به مشتری تبدیل کنید.
این افزونه همچنین دارای قوانین نمایش قدرتمند است که به این معنی است که شما می توانید پیام های سفارشی شخصی را در پایین صفحه وب خود به کاربران نشان دهید. ابتدا باید برای یک حساب OptinMonster ثبت نام کنید. پس از آن، افزونه OptinMonster را در وب سایت وردپرس خود نصب و فعال کنید. پس از فعال سازی، باید به صفحه تنظیمات OptinMonster بروید و بر روی دکمه “اتصال حساب موجود” کلیک کنید.

پس از اتصال، باید به صفحه OptinMonster » Campaigns بروید و بر روی دکمه “افزودن جدید”یا “ایجاد اولین کمپین خود” کلیک کنید.

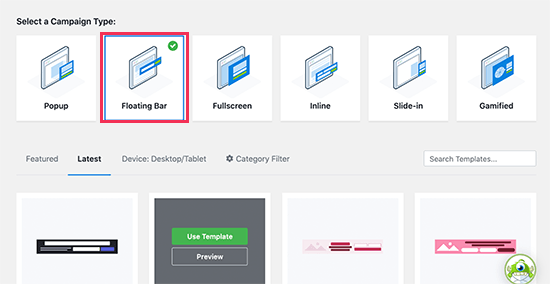
در صفحه بعدی، باید “نوار شناور” را به عنوان نوع کارزار انتخاب کنید و سپس الگویی را انتخاب کنید.

این شما را به سازنده کمپین Drag and Drop OptinMonster می کشاند. از اینجا می توانید نوار پاورقی خود را طراحی کنید. به سادگی روی هر عنصری کلیک کنید تا ویرایش شود یا بلوک های جدید را از ستون سمت چپ بکشید و رها کنید.

پس از پایان ویرایش کمپین خود، به سادگی به برگه انتشار بروید و آن را فعال کنید.

پس از آن بر روی دکمه بستن کلیک کنید تا از سازنده کمپین خارج شوید و به وب سایت وردپرس خود بازگردید. از اینجا باید وضعیت خروجی کمپین را روی “منتشر شده” تنظیم کنید.

اکنون می توانید به وب سایت خود مراجعه کرده و فعالیت های نوار پاورقی شناور خود را بصورت زنده مشاهده کنید.

همچنین می توان از OptinMonster برای ایجاد یک پنجره بازشو در صفحه کشویی، افزودن تایمر های شمارش معکوس و اعلان های پاورقی هدفمند برای بازیابی فروش های ترک شده سبد خرید استفاده کرد.
8. دکمه های شبکه های اجتماعی را در فوتر وب سایت وردپرسی اضافه کنید
روش خوب دیگر برای استفاده از فضای فوتر در قالب وردپرس خود اضافه کردن آیکون های شبکه های اجتماعی در آنجا است. نگران نباشید، پلاگین Social Icons Widget را نصب و فعال کنید. پس از فعال شدن، به صفحه Appearance »Widgets بروید و ابزارک Social Icons را به قسمت ابزارک پانویس خود اضافه کنید.

این پلاگین مجموعه ای از گزینه ها را برای انتخاب رنگ ها، سبک های آیکون، انواع دکمه ها و موارد دیگر ارائه می دهد. فقط می توانید آیکون های شبکه های اجتماعی را اضافه کرده و آیدی های رسانه های اجتماعی خود را جایگزین URL ها کنید.
9. یک شماره تلفن به فوتر وب سایت وردپرسی اضافه کنید
اگر پشتیبانی و فروش مشتری را از طریق تلفن ارائه می دهید، افزودن شماره تلفن در قسمت فوتر وردپرس به کاربران کمک می کند تا به راحتی با شما تماس بگیرند. برای این کار شما به یک شماره تلفن کسب و کار نیاز دارید.
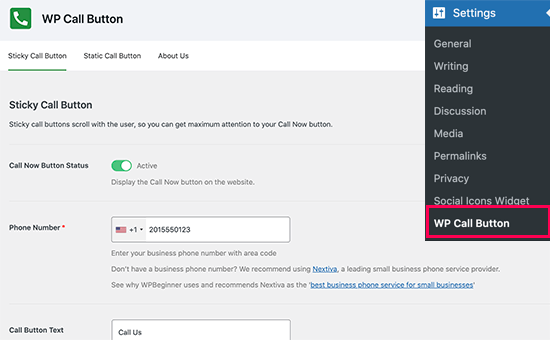
بهتر است تماس کمتری برقرار کرده و از ویژگی های پیشرفته ای مانند انتقال تماس، استفاده از همان تعداد در چندین دستگاه و گوشی و مدیریت تماس از هر دستگاهی با اتصال اینترنت استفاده کنید. هنگامی که شماره تلفن خود را دریافت کردید، روش های مختلفی برای افزودن آن به وب سایت شما وجود دارد. ساده ترین آن ها نصب و فعال سازی افزونه WP Call Button است. پس از فعال سازی، برای پیکربندی تنظیمات افزونه به صفحه Settings »WP Call Button بروید.

10. فرم تماس با ما را به فوتر وب سایت وردپرس اضافه کنید
صفحه وب وردپرس شما نباید بن بست باشد. با پر کردن فرم تماس، به مشتریان خود فرصت دهید تا مکالمه را ادامه دهند. به سادگی افزونه WPForms را نصب و فعال کنید. این بهترین افزونه فرم تماس با وردپرس است و به شما امکان می دهد به راحتی فرم تماس را در هر جای وب سایت خود از جمله فوتر اضافه کنید.
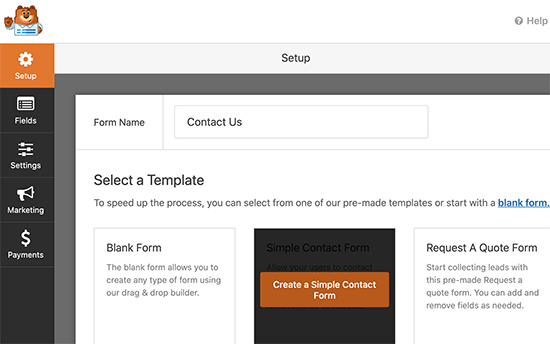
پس از فعال سازی، به WPForms » افزودن صفحه جدید بروید تا فرم تماس خود را ایجاد کنید. نامی را برای فرم خود وارد کرده و الگوی Simple Contact Form را انتخاب کنید.

ما امیدواریم که این مقاله به شما کمک کند یاد بگیرید چه مواردی را به فوتر وب سایت وردپرسی خود اضافه کنید و آن را مفید تر کنید.