منوی همبرگری چیست و جوانب مثبت و منفی آن
هر وب سایتی که بیش از یک صفحه داشته باشد به منو نیاز دارد. این یک عنصر استاندارد وب سایت است و یکی از معدود مواردی است که تقریباً در همه وب سایت ها مشترک است. منوی شما اغلب یکی از اولین مواردی است که بازدید کنندگان در وب سایت شما به دنبال آن می گردند، زیرا این آسان ترین مسیر برای یادگیری مطالب سایت و نحوه یافتن قسمت هایی از آن برای آن ها است. همه این ها برای گفتن است: منوی شما مهم است. منوی همبرگری مدتی است که وجود دارد، اما از همان ابتدا یک انتخاب بحث برانگیز بوده است. در سال 2014، TechCrunch مستقیماً آن را شیطان نامید. اما با افزایش استفاده از تلفن های هوشمند، استفاده از منوی همبرگری به یک انتخاب رایج در طراحی تبدیل شده است.
منوی همبرگری چیست؟
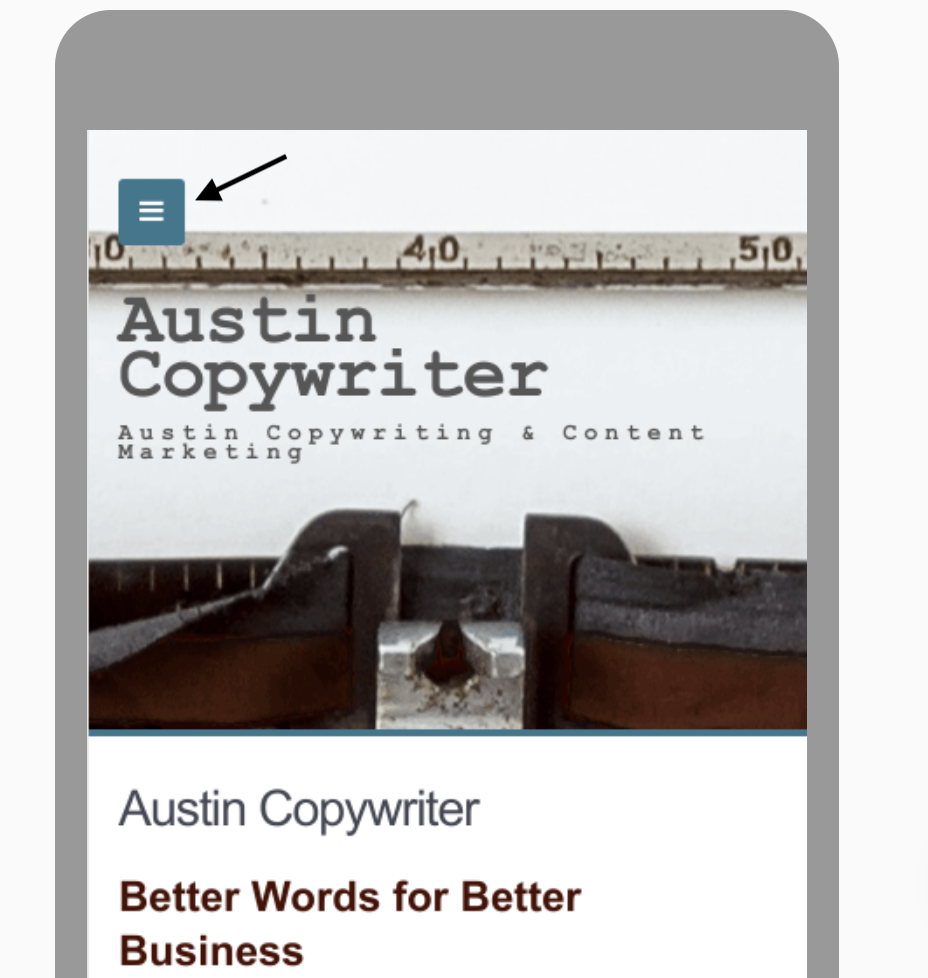
منوی همبرگری اصطلاح رایجی است که برای توصیف آیکون کوچک سه خطی استفاده شده در بسیاری از وب سایت ها و برنامه ها برای نشان دادن منوی بزرگ تر استفاده می شود. بیشتر اوقات در گوشه بالا سمت چپ نشان داده می شود (اما نه به طور انحصاری) و با کلیک بر روی آن، منوی کامل باز می شود.

منو های همبرگری به ویژه در وب سایت ها و برنامه های موبایل محبوب هستند، جایی که فضای مناسب است و تهیه یک منو با چندین گزینه متناسب چالش برانگیز است. اما همچنین اغلب آن را در نسخه دسکتاپ وب سایت ها نیز مشاهده خواهید کرد.
5 مزیت استفاده از منوی همبرگری
منو های همبرگری هم تا حدودی منتقد دارند، اما مهم هدف آن ها است. آن ها به چند دلیل اصلی در مقابل منتقدان قدرتمند باقی مانده اند.
منو های همبرگری فضای کمتری را اشغال می کنند
این دلیل وجود منو های همبرگری برای شروع است و چرا بیشتر وب سایت هایی که آن ها را مستقر می کنند این کار را انتخاب می کنند. هنگام ایجاد یک وب سایت، شما باید دریابید که چگونه اطلاعات مهمی که بازدید کنندگان شما ممکن است در فضای کم نیاز داشته باشند را بسته بندی کنید. منو های همبرگری یک روش کارآمد برای دستیابی بیشتر گزینه های ناوبری به یک بسته کوچک تر است.
منوی همبرگری امکان ایجاد صفحه وب تمیز تر را فراهم می کنند
بسیاری از بازدید کنندگان (و طراحان) مینیمالیستی را ترجیح می دهند. وب سایت هایی که تمیز تر باشند و فقط شامل عناصر طراحی مورد نیاز برای ارتباطات و عملکرد های اساسی باشند. وقتی یک وب سایت تصاویر و اطلاعات زیادی را در یک صفحه نمایش کوچک قرار داده باشد، می تواند شلخته و گیج کننده به نظر برسد. با استفاده از یک منوی همبرگری کار بازدید کنندگان برای پردازش هنگام ورود به صفحه وب شما با یک نگاه، آسان تر می شود.
برای وب سایت هایی که صفحات زیادی دارند، به هم ریختگی کمتری دارد
اگر یک وب سایت ساده با پنج صفحه یا کمتر داشته باشید، ممکن است شامل همه آن ها در منوی اصلی خود روی دسکتاپ، چالش تصویری نباشد. اما برای وب سایت هایی که دارای صفحات و دسته های بسیار مختلف هستند، فهمیدن اینکه چگونه می توان همه این ها را بدون بازدید بیش از حد صفحه به بازدید کنندگان خود انتقال داد، یک چالش طراحی است. و یک منوی بیش از حد پیچیده می تواند باعث پرت شدن حواس بازدیدکنندگان از قسمت اصلی صفحه مورد نظر شما شود.
به عنوان مثال، در یک وب سایت تجارت الکترونیکی — می خواهید آن ها بر روی محصولات و اطلاعات شما تمرکز کنند که احتمال خرید آنها را بیشتر می کند. اما اگر فروشگاه تجارت الکترونیک شما دارای کالاهایی است که در ده دسته یا بیشتر دسته بندی می شوند، شما همچنین می خواهید بازدید کنندگان بتوانند به راحتی کالا های مورد علاقه خود را پیدا کنند. یک منوی همبرگری راهی به شما می دهد تا اطمینان حاصل کنید که بازدید کنندگان می توانند لیست کامل را پیدا کنند. از دسته ها، در حالی که هنوز هر صفحه را برای جلب توجه به محصولی که می خواهید روی آن تمرکز کنند، طراحی می کنید.
در حال حاضر، برای اکثر مردم منوی همبرگری آشناست
هر عنصر طراحی که حاوی قابلیت هایی باشد، باید برای بازدیدکنندگان بصری باشد، یا به نتیجه نمی رسد. اگر بازدیدکنندگان متوجه نشوند که برای دیدن گزینه های منو باید بر روی آن کلیک می کنند و استفاده از یک منوی همبرگری برای صرفه جویی در فضای وب شما نتیجه معکوس خواهد داشت. این نگرانی معتبری چند سال پیش بود، اما اکنون بیشتر بازدید کنندگان می دانند که منوی همبرگری با دیدن آن چه معنایی دارد. به طور منطقی می توانید فرض کنید که آن ها وب سایت شما را در مورد چگونگی یافتن منو گیج نمی کنند.
تأکید بر اکثر موارد در اینجا عمدی است. منو های همبرگری برای هر کسی که به طور منظم از مبایل استفاده می کند یا هر کسی که وقت کافی را صرف نت گردی می کند تا بتواند از عناصر رایج طراحی وب استفاده کند، بصری است. اگر مخاطبان هدف شما افرادی را شامل می شوند که احتمالاً وقت زیادی را روی موبایل یا مرور وب نمی گذرانند، این احتمال وجود دارد که همچنان با منوی همبرگری گیج شوند. مانند همه موارد طراحی وب، ابتدا به این فکر کنید که مخاطب شما چیست و چه چیزی برای او منطقی است.
بدون از دست دادن قابلیت، می توانید از آن ها برای از بین بردن حواس پرتی استفاده کنید
منو های همبرگری اغلب برای جایگزینی منوی اصلی وب سایت استفاده می شوند، اما این تنها استفاده احتمالی آن ها نیست. برخی از وب سایت ها از آن ها در کنار منوی اصلی خود برای ارائه گزینه های اضافی یا اطلاعات بیشتر استفاده می کنند که به راحتی در صفحه اصلی قرار ندارند.
با حذف حواس پرتی های بصری از صفحه، می توانید به طور مؤثر تری توجه بازدید کنندگان را به اطلاعات اصلی که می خواهید بیشتر متوجه شوند، حفظ کنید. منوی همبرگری می تواند ابزاری برای کمک به شما در انجام این کار باشد، بدون حذف سایر گزینه هایی که بازدید کنندگان می خواهند کاملاً انتخاب کنند.
5 عیب منوی همبرگری
ما به دلایل پسندیدن آن پرداختیم، پس چرا هنوز عیب دارد؟ منتقدان منوی همبرگری به چند مسئله اصلی با آن اشاره می کنند.
منوی همبرگری باعث می شود گزینه های ناوبری شما کمتر دیده شوند
وقتی منوی اصلی شما همیشه در صفحه مشاهده می شود، هر بازدید کننده می تواند بدون انجام کار های اضافی سریعاً ببیند که دسته اصلی و گزینه های صفحه چیست. وقتی همه آن اطلاعات را پشت نماد همبرگر قرار می دهید، ناگهان فقط زیرمجموعه ای از بازدیدکنندگان – آن هایی که انتخاب کلیک را می کنند – این اطلاعات را دارند.
این امر می تواند یافتن خواسته های آن ها را برای بازدید کنندگان کمی دشوار تر و غیر شهودی کند و این می تواند به این معنی باشد که برخی از بازدید کنندگان در صورتی که بدانند گزینه مناسبی هستند به دنبال صفحاتی نمی روند که به آن ها علاقه مند می شوند، زیرا هرگز لینکی به آن ها نمی بینند.
این مراحل اضافی را برای کاربر اضافه می کند
یک کلیک اضافی به نظر زیاد کار نمی کند. اما از نظر نحوه استفاده از اینترنت، افزودن هر مرحله اضافی به فرآیند – هر چقدر هم که ساده باشد – به سدی تبدیل می شود که بسیاری از کاربران به سادگی از آن استفاده نمی کنند. سهولت استفاده در طراحی وب از اهمیت بالاتری برخوردار است. شما می خواهید برای بازدید کنندگان هر کاری را که می خواهند در سایت شما مشاهده کنند و یا انجام دهند راحت باشد.
در هنگام مشاهده یک وب سایت دارای یک منوی همبرگری می توانید روی آن کلیک کنید و سپس گزینه های ناوبری خود را جستجو کنید – این کار بیشتر برای بازدید کنندگان شما کار می کند. خیلی ها اصلاً بدشان نمی آید اما بعضی ها هم زحمت نمی کشند و آن افراد شانس دیدن اطلاعات مهم ناوبری را از دست می دهند.
مردم ممکن است از آن غافل شوند
بخشی از جذابیت نماد همبرگر این است که کوچک و دور از دسترس است ، اما این می تواند یک نقطه ضعف باشد. این همان چیزی است که نادیده گرفتن کامل آن را بسیار آسان می کند. بسیاری از بازدید کنندگان شما – به ویژه آن هایی که وقت زیادی را روی دستگاه های تلفن همراه می گذرانند – به طور غریزی می دانند که به دنبال گزینه های منو به دنبال آن بگردند.
اما مخاطبان شما ممکن است افرادی باشند که به طور خودکار به دنبال آن نماد همبرگر نمی روند. برای آن ها، پنهان کردن منوی شما در پشت نماد می تواند به این معنی باشد که آن ها هرگز متوجه گزینه های منوی شما نمی شوند و به همان اندازه که در غیر این صورت ممکن است، مزاحم کاوش وب سایت شما نشوند.
گنجاندن منو های طبقه بندی شده دشوار تر است
بسیاری از وب سایت ها نه تنها از دسته ها برای سازماندهی صفحات یا محصولات خود استفاده می کنند، بلکه دارای تعدادی زیر مجموعه هستند. یک فروشگاه حیوانات خانگی ممکن است انواع حیوانات را به عنوان سطح اصلی دسته بندی های خود قرار دهد (سگ، گربه، خرگوش و …)، اما در زیر گروه ها هر نوع محصولاتی که برای هر حیوان می فروشند وجود دارد.
هنگامی که منوی اصلی شما در بالای صفحه پخش می شود، افزودن آن دسته های فرعی در فهرست کشویی آسان است. با استفاده از یک منوی همبرگری می توان زیر هر یک از موارد اصلی فهرست را در لیست خود اضافه کرد، اما ساختار طراحی به طور طبیعی به این نوع منوی طبقه بندی نمی شود. اگر ساختار وب سایت شما شامل زیر مجموعه های زیادی باشد، ممکن است یک منوی همبرگری برای شما چندان منطقی نباشد.
منوی همبرگری می تواند تعامل را کاهش دهد
مطالعه سال 2016 توسط گروه Nielsen Norman بررسی کرد که چقدر احتمال دارد بازدید کنندگان از گزینه های پنهان پیمایش، مانند گزینه های پشت منوی همبرگر، استفاده کنند. آن ها دریافتند که کاربران دسکتاپ فقط در 27٪ موارد این کار را انجام می دهند و تقریباً دو برابر بیشتر از منو های قابل مشاهده استفاده می کنند. در تلفن همراه، گزینه های پیمایش پنهان عملکرد بهتری داشتند، اما باز هم وب سایت هایی که از ترکیب گزینه های پنهان و پنهان قابل مشاهده استفاده می کردند، عملکرد بهتری داشتند.

این نشان می دهد که بسیاری از بازدید کنندگان شما به سادگی خسته نخواهند شد که گام اضافی را در یافتن و کلیک کردن روی پیوند هایی که پشت منوی همبرگر قرار داده اید، تحمل کنند که ممکن است به نرخ تعامل کمتری در وب سایت شما تبدیل شود.
آیا از منوی همبرگری استفاده کنم؟ به شما بستگی دارد
هر وب سایت متفاوت است و تصمیم گیری در مورد کار شما بستگی به شما دارد. منو های همبرگری یکی دیگر از عناصر طراحی است که به سایت شما اضافه می کند. آن ها ممکن است به شما کمک کنند تا با کمترین فضای در دسترس، کار های بیشتری انجام دهید یا اینکه تشخیص دهید که گیج کننده تر از آنچه برای بازدید کنندگان شما ارزش دارد، خواهد بود. هر انتخابی که می کنید، بازدید کنندگان خود را در ذهن خود نگه دارید و مطمئن شوید که در حال ساختن وب سایتی هستید که برای آن ها مناسب باشد.
امیدواریم این مطلب به شما در انتخاب درست نحوه ایجاد منوی وب سایتتان کمک کرده باشد. همچنین ممکن است بخواهید اطلاعات بیشتری در مورد نحوه ساخت منو در وردپرس بدانید.