گوتنبرگ 10.1 وردپرس که در 3 مارس 2021 منتشر شد، عملکرد Core Web Vital را به طرز چشمگیری افزایش می دهد. وردپرس اکنون دارای افزایش قابل توجهی در سرعت صفحه است. گوتنبرگ خود را به روز رسانی کنید تا از قابلیت های نسخه جدید بهره مند شوید.
گوتنبرگ 10.1 منتشر شد!
وردپرس اعلام کرد نسخه گوتنبرگ 10.1 منتشر شده و در جزئیات آن ویژگی های جدید نهفته است، پیشرفتی که ناشران منتظر آن بودند.
گوگل به زودی الگوریتم خود را به روز می کند تا برای سایت هایی که دارای نمره Core Web Vital هستند، رتبه بهتری بدهد. Core Web Vital مجموعه ای از معیار ها است که به طور کلی توصیف می کند که آیا یک صفحه وب هنگام بازدید، تجربه کاربری خوب یا بدی را ارائه می دهد.
هیچ تفاوتی بین نمره وجود ندارد. یک سایت می تواند آزمون Core Web Vital را بگذراند یا آن را رد کند. ناشران وب دستیابی به نمره قبولی Core Web Vital را دشوار تر کرده اند زیرا بسیاری از مواردی که نیاز به حل دارند، مربوط به سیستم مدیریت محتوا (مانند وردپرس) و تم ها و افزونه های مورد استفاده هستند.
اعلامیه رسمی وردپرس در مورد جدیدترین نسخه گوتنبرگ 10.1 اظهار دارد که شامل پیشرفت های بسیاری بود. اما در اعلان جدید، در بخشی با عنوان آزمایشات، این قطعه نامفهوم مدفون شده بود:
“آزمایش” بهبود روش بارگذاری برای استایل های بلوک.
مفهوم توصیفی نیست. اما این شش کلمه یک به روزرسانی مهم را در مورد چگونگی ارائه stylesheet توسط ویرایشگر سایت وردپرس گوتنبرگ در قسمت front end، جایی که بر بازدید کنندگان سایت تأثیر می گذارد، توصیف کرد.
گوتنبرگ چیست؟
گوتنبرگ روش جدیدی برای ساخت وب سایت است که هدف آن ساده سازی روند ساخت وب سایت است. این یک چیزی شبیه (نه دقیقاً) به رابط سازنده صفحه “آنچه می بینید همان چیزی است که دریافت می کنید (WYSIWIG)” است.
ویراستار گوتنبرگ تصمیم می گیرد تا فرایند ساخت و توسعه وب سایت وردپرسی را به عنوان یکی از بلوک های عناصر صفحه به تصویر بکشد. به عنوان مثال، یک بلوک می تواند هدر باشد. بلوک بعدی در زیر هدر می تواند منو باشد. در زیر آن بلوک، بلوک محتوا قرار دارد و به دنبال آن بلوک فوتر قرار می گیرد.
برای ناحیه محتوا، بلوک های دیگری وجود دارد که می تواند مورد استفاده قرار گیرد تا طیف گسترده ای از طرح های سفارشی را ایجاد کند. گوتنبرگ یک روش بصری برای ایجاد صفحات وب با استفاده از قطعات لی اوت از پیش ساخته شده به نام بلوک است.
بنابراین اگر به فرم تماس نیاز دارید می توانید بخش مربوط به فرم تماس را به صفحه خود بیاورید. اگر می خواهید ستون هایی را در ناحیه محتوا ایجاد کنید، می توانید یک بلوک Columns را انتخاب کنید.

رابط صفحه ساز و قالب های وردپرسی روشی محبوب برای ایجاد وب سایت هایی است که روند کار را ساده می کند. به این ترتیب ناشران بیشتری می توانند وب سایت هایی ایجاد کنند بدون اینکه نگران برنامه نویسی باشند. اینگونه ناشران وقت بیشتری دارند تا بیشتر بر روی محتوا تمرکز کنند و کمتر به کدگذاری و افزونه ها بپردازند.
مشکل کد گوتنبرگ برطرف شد!
هر بلوک گوتنبرگ دارای کد های استایل است که مخصوص هر بلوک است. کد های سبک نحوه شکل گیری هر بلوک را تعیین می کنند. قبل از این به روزرسانی، سایت های ایجاد شده با گوتنبرگ هر کد استایل را برای هر بلوک که احتمالاً استفاده می شد، در هر صفحه وب سایت بارگیری می کردند.
این بدان معنی است که یک فایل غول پیکر حاوی کد برای هر بلوک در همه صفحات بارگیری می شد، بدون توجه به اینکه شما از آن بلوک استفاده کرده اید یا خیر.
کد بیش از حد می تواند باعث تخریب تجربه صفحه شود. هرچه سرعت یک صفحه پایین تر باشد، بدترین تجربه کاربر را رقم می زند. بارگیری آهسته صفحات وب نا امید کننده است و می تواند درآمد کمتری را برای یک سایت ایجاد کند.
علاوه بر این، از آنجا که در ماه مه 2021، صفحات وب سریع دارای مزیت بیشتری نسبت به صفحات وب کم سرعت برای افزایش رتبه در گوگل هستند، بهبود عملکرد سرعت صفحه در حال حاضر مسئله مهمی است.
مشکل کد های آدرس در گوتنبرگ 10.1 رفع شد.
آخرین نسخه گوتنبرگ این مشکل را برطرف می کند. مطابق با وردپرس، کد ظاهر طراحی شده برای هر بلوک نسبتاً کوچک است. راه حلی که آن ها انتخاب کردند این بود که فقط کد استایل مورد نیاز بلوک های موجود در یک صفحه وب را به صورت انتخابی بارگذاری کنند.
حتی بهتر، کد های استایل لازم به جای ایجاد stylesheets های متعددی که باید برای آن صفحات بارگیری شوند، در صفحه وب موجود هستند. این “درج” کد نامیده می شود و بهترین روش برای سرعت بخشیدن به بارگیری یک صفحه وب است.
وردپرس نحوه دست یابی به این روند بهبود را شرح داد:
“از آنجا که اکثر بلوک ها دارای stylesheet های نسبتاً کوچکی هستند، منطقی نبود که درخواست هایی را برای این استایل های بایتی به سرور ارسال کنیم.
برای حل این مسئله، stylesheet های کوچک برای بهبود عملکرد هر آنچه که مرورگر در یک درخواست انجام می دهد درج شدند. اینگونه است که ارسال یک پیام کوتاه متشکل از چند موضوع است، نه اینکه یک دسته پیام جداگانه را پشت سر هم ارسال کنید.”
گوتنبرگ 10.1 یک قهرمان در زمینه سرعت است!
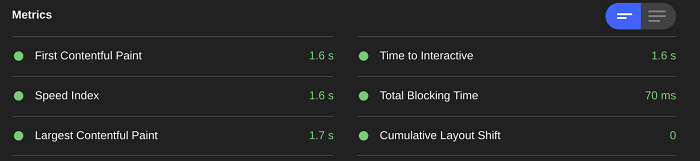
نتایج این تغییر کوچک قابل توجه است. وردپرس امتیازات عملکرد قبل و بعد Core Web Vital را اندازه گیری می کند و تفاوت آن ها بسیار مثبت بود.
این ها امتیازات Core Web Vital قبل از پیشرفت های گوتنبرگ است:

این تصویری از نمرات Core Web Vital پس از بهبود ها است:

کاملاً واضح است که گوتنبرگ 10.1 گام مهمی به جلو برای بهبود عملکرد سرعت صفحه است. توسعه دهندگان وردپرس موفقیت خود را اینگونه توصیف کردند:
افزایش کیفیت قابل توجهی در عملکرد وجود دارد و این ویژگی در یک صفحه ساده با تعداد زیادی بلوک وجود دارد. در ساختار های پیچیده تر، اثر آن حتی بیشتر نمایان خواهد شد!
وردپرس به Core Web Vital توجه دارد.
این تغییر در جامعه سئو و انتشارات مورد استقبال قرار خواهد گرفت. گرچه گوتنبرگ در حال حاضر به طور کامل به پایان نرسیده است، اما در صورت تمایل ناشران، هنوز آماده استفاده است.
از همه مهمتر این به روزرسانی تأکید می کند که گوتنبرگ نه تنها آینده انتشارات وب است، بلکه یک پیشرفت آشکار در انتشار است.
جستجوی سایت WordPress.org قبلاً تأیید Core Web Vital های گوگل را نشان نمی داد. در این اطلاعیه نه تنها چالش های سئو ذکر شده است، بلکه در واقع تأکید می شود که چگونه این نوع پیشرفت ها به نفع بازدید کنندگان و ناشران سایت است:
“در حالی که تلاش زیادی برای دموکراتیک کردن انتشارات در پروژه وردپرس انجام شده است، این کار به دموکراتیک سازی تحویل کمک می کند. به مردم اجازه می دهد محتوای مورد نظر خود را آسان تر و سریع تر دریافت کنند.
با تغییراتی که در جستجوی گوگل مربوط به سرعت صفحات وب ایجاد شده است، بهبود عملکرد هم برای قسمت front end و هم برای ویرایشگر، هرگز به این خوبی نبوده است.”
Core Web Vital Boost وردپرس واقعی است.
اگرچه می توان گفت که این تغییر در نحوه ارائه CSS، افزایشی است. اما سود آن برای ناشران و کاربران بسیار زیاد است. این به روزرسانی یکی از اصلی ترین مشکلات کد ها را که بر گوتنبرگ تأثیر می گذارد، برطرف می کند. با حل این مشکل، گوتنبرگ به یک سیستم مدیریت محتوای مناسب تر تبدیل می شود.
منبع: searchenginejournal.com